Re: Conditional Marketo Submit Button Text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have our Submit button currently set to "Submit" as default. We have "Email" field as a hidden field on this form. We'd like to change the text to "Some text" if the Email Address field is found empty (or, basically, this is an unknown visitor). Can someone guide on best Javascript code to build this condition? This is part of our preference center.
I did find something like below posted by Sanford, but couldn't get it to work.
Original:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
buttonEl = formEl.querySelector("button[type='submit']");
var buttonLabelMap = [
{
ifField : "Rep_Age__c",
equalsValue : "no",
setHTML : "Submit"
},
{
ifField : "Rep_Age__c",
equalsValue : "yes",
setHTML : "Let's Grow"
}
];
formEl.addEventListener("change",function(e){
var currentValues = form.getValues();
buttonLabelMap.some(function(changeset){
if(currentValues[changeset.ifField] == changeset.equalsValue){
buttonEl.innerHTML = changeset.setHTML;
return true;
}
});
});
});
Tweaked (but didn't work):
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
buttonEl = formEl.querySelector("button[type='submit']");
var buttonLabelMap = [
{
ifField : "Email",
equalsValue : "",
setHTML : "Some Text"
}
];
formEl.addEventListener("change",function(e){
var currentValues = form.getValues();
buttonLabelMap.some(function(changeset){
if(currentValues[changeset.ifField] == changeset.equalsValue){
buttonEl.innerHTML = changeset.setHTML;
return true;
}
});
});
});
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How are you loading the form on webpage? Since in the KV HTML you haven't included the form2.0 script and have that on the test webpage, I suppose you would ideally want to load it through the form embed JS (rather than adding the form through form element in the LP), but I can't see the loadform function in the page source code. I just the see form tags for the 2 forms. I hope I'm not missing out on anything here.
I loaded your forms using the loadform function in the console - and it worked for me as per your description - i.e., for an unknown visitor display the form with email address field (form id - 7499), and for a known visitor display the preference center form (form id - 7498) using the KV HTML.
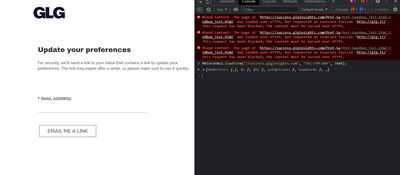
Anonymous visitor - form with 7499 id loaded as per the expectation:
For a known visitor - notice in console that upon loading the form with 7499 form-id, the form with 7498 got loaded, as configured in the KV HTML:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As Sandy mentions link to the page with form and script would certainly help us in this case - but as an fyi - the change event listener fires when there's a change in the element's value (in this case email address field's value) - i.e., when the form gets laoded initially with the empty Email Address field, the button text will have value which you would have configured at the form level - it's only when you add a value, and remove the value the onChange event configured on the "" (i.e., empty value) triggers and updates the button label.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please link to the page where you're trying to add this code. Note you'd have to add the code after the <script> that loads the standard forms2.min.js.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @SanfordWhiteman @Darshil_Shah1
The page is here:
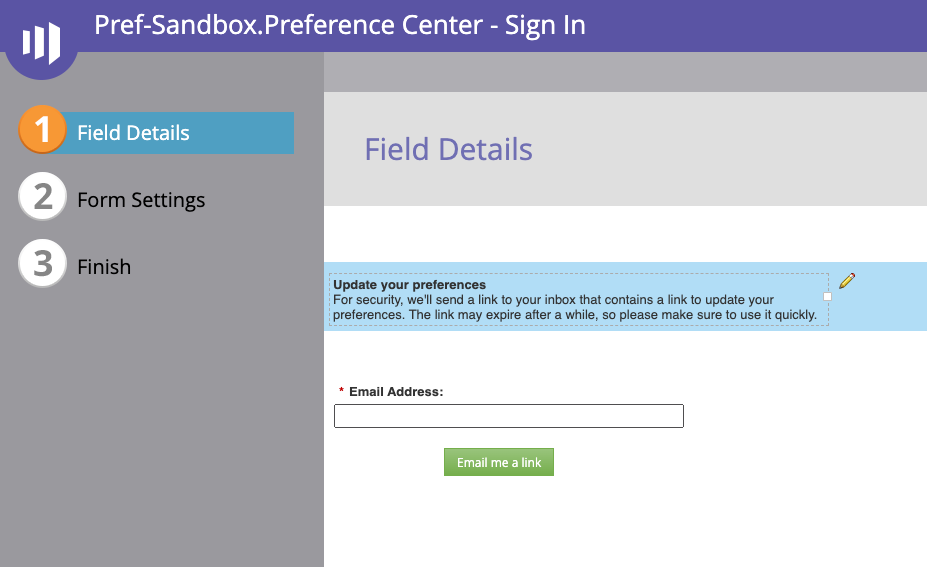
Essentially, our hope is to show a "Email a link" form when if they are unknown; and show the default preference center form if they are known.
Currently, the form is trying to use "Email = empty", but maybe using KV custom HTML is a more reliable way to achieve this? Not sure how I can make it work though. I couldn't really get this solution to work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If that's what you want, then there's no reason to play around with button text — completely different context!
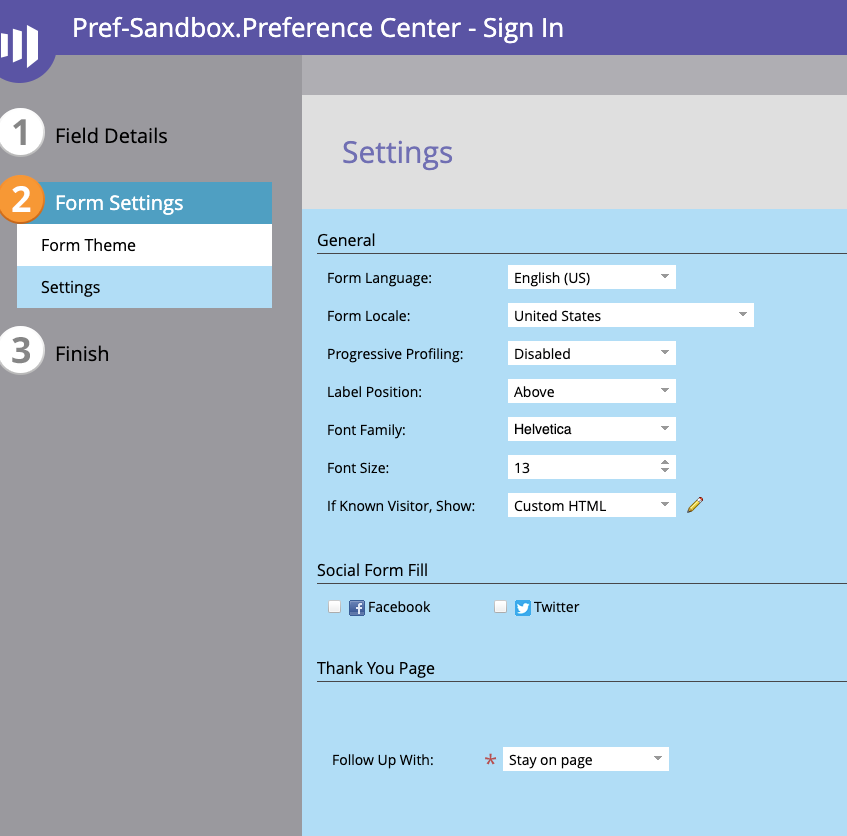
You should use the KV HTML method — it’s not only easy but fully supported. Please remove all other custom JS and put up a page using the KV HTML method so we can see what you mean by “couldn’t really get it to work.” Also include a screenshot of your Form Editor setup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! Here is the landing page:
Below is the content in KV HTML:
<script>// <![CDATA[
MktoForms2.loadForm("//success.glginsights.com", "561-YYM-489", 7498);
// ]]></script>
Thanks for help! <:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How are you loading the form on webpage? Since in the KV HTML you haven't included the form2.0 script and have that on the test webpage, I suppose you would ideally want to load it through the form embed JS (rather than adding the form through form element in the LP), but I can't see the loadform function in the page source code. I just the see form tags for the 2 forms. I hope I'm not missing out on anything here.
I loaded your forms using the loadform function in the console - and it worked for me as per your description - i.e., for an unknown visitor display the form with email address field (form id - 7499), and for a known visitor display the preference center form (form id - 7498) using the KV HTML.
Anonymous visitor - form with 7499 id loaded as per the expectation:
For a known visitor - notice in console that upon loading the form with 7499 form-id, the form with 7498 got loaded, as configured in the KV HTML:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Darshil_Shah1 - that worked! Nevertheless, I have another related issue, where the form doesn't pre-fill for known visitors. I'll discuss this in a separate thread.
And thanks @SanfordWhiteman for the nifty trick - you rock!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices





.png)