Re: Use a CTA to jump into a different landing page section
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm curious if this is possible using a Marketo guided landing page. I have this page: Buyers Edge Tribal Value, and we want the first CTA button to go into the form section (section4). I have tried a few options in the variables sections, but nothing has worked. I haven't touched the actual HTML thinking I was going to start using a wordcode but that was also unsuccessful.
Is there anyone who could provide a solution for this? I would greatly appreciate this.
Thanks,
Veronica
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you are just looking for a URL to paste into the link, following this link will jump me to that section: Buyers Edge Tribal Value
http: //pages.diningalliance.com/tribal-value.html#section5Form
^^ note: the link above is broken b/c it's getting changed to the "Buyers Edge Tribal Value" link shown above -- remove the space before the // if you copy/paste this link
The address above is a combination of the webpage URL [http://___.html] and #section5Form which is the ID value of the form element. You can use any id on the page this way.
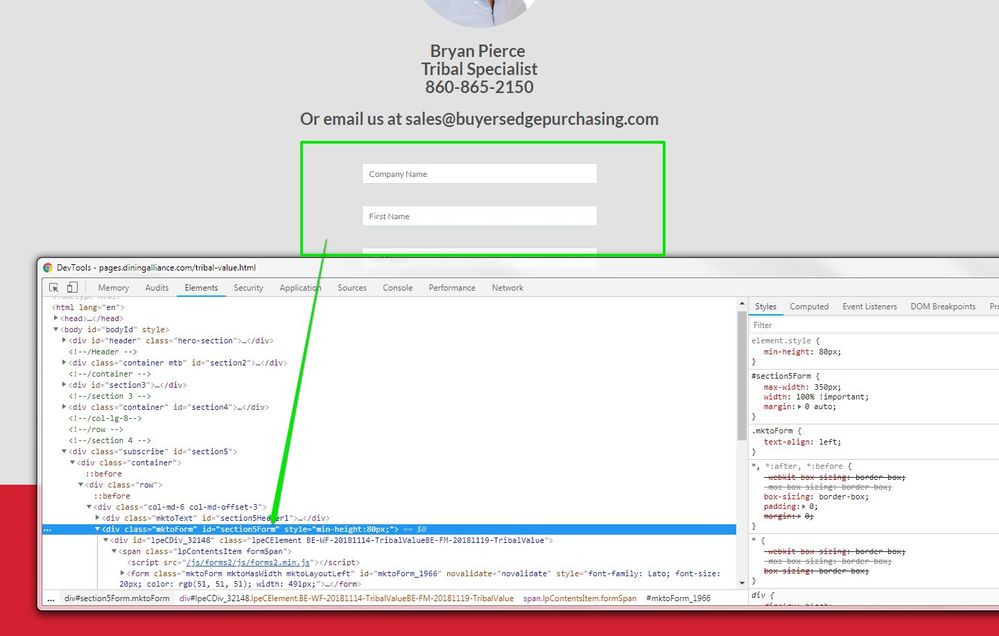
caption: To pull up this window (Dev Tools) to find the id value in Chrome, right click on an element on the page and select "Inspect". Should work similar for other browser, just looks a little different.
You'll kind of notice in this screenshot that the form element isn't at the top of the screen. If there were more content below the form, it'd jump to place the form right up against the top edge of the page. In this case, since the area below this element isn't "a full screen's worth", it basically just jumps to the bottom of the page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Of course, this is possible on any webpage. It's nothing specific to Marketo so you wouldn't see anything in the Variables section.
In general it's called an "anchor link" or "page jump". There are hundreds of thousands of examples out there on the web so it's best to open your favorite search engine and work from there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
I have been trying basically all of the examples I've seen on the web, but what I'm not sure is if I would need to add it into the HTML section, or into the variables section of the Marketo guided landing page because nothing is working for me.
Thanks,
Veronica
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, you need to add the id to the target of the jump.
Then that id is used as the #anchor on the source element of the jump (<button>, <a>, whatever).
Again I don't see where "in the Variables section" has anything to do with the scenario, unless you're trying to parameterize the feature in different ways for people who use the template. But you should get it working without variables first, i.e. hard-coded, before thinking about adding variables.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices