Updating the CTA Text of a Form through the Landing Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello there,
I have a landing page with a form, I want to change the CTA of that form in the Landing Page itself instead of changing it in the Form level. Is there's an easy way to do this?
I used the
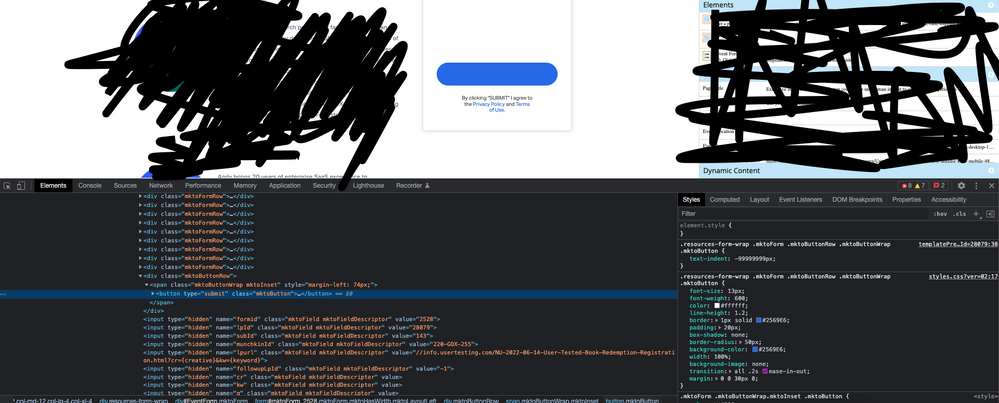
text-indent:-9999999pxto move out of the current CTA text out of the CTA block. And then I put below code to get the new text into the CTA block. But for some reason the new text is not showing but the old text did got moved out.
.mktoButton:before {
content: "GET MY BOOK";
}In my LP, inside the Meta Tag page this is what I have currently.
<style>
.resources-form-wrap .mktoForm .mktoButtonRow .mktoButtonWrap .mktoButton {
text-indent: -99999999px;}
.mktoButton:before {
content: "GET MY BOOK";
}
</style>This is only getting rid of the old text but not bringing the new text into the CTA Block.
Can someone help me to put this new text of "Get My Book" text inside this CTA block please.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think part of the issue here is that you're using the text indent and that pushes the text way over to the left so much that if falls off the page. When you add the "::before" pseudo-element, it'll come before that text and be even more to the left.
I'd recommend getting rid of the text-indent and keeping the ::before "content" as you've already got it setup.
Rather than fussing with offsetting the button text, you can just replace the button text in the form editor with a blank space " ". If you just delete the text inside the button text input it'll default to SUBMIT for whatever reason, but if you add an empty space there it'll keep it from reverting back to the default.
Once you've got the button text cleared out at the form-level, you'll be able to add the button text to the ::before element at the page level using CSS.
Let me know if this works for you or if you've got any questions on the setup and maybe I can spin up an example for reference.
Here's another link to an article in the community which addresses different ways of setting this up but I think they are more involved and might not work in the LP editor (tokens don't render in Design Studio 😕 ) or on embedded forms like a CSS-based solution would.
https://nation.marketo.com/t5/product-discussions/customizing-a-global-form-at-landing-page-level/td...
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your reply. I actually figured out a different way to fix the issue. I used tokens.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices