Re: Two Part Form Submittal
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Some users may not complete the second form, but many would if I tell them this will speed up our turn around time. But I don't want to annoy them by asking for email address when they just supplied it on the previous form.
Any and all ideas are welcome. Thanks in advance.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What's the current home of the form?
The Submit button should be disabled automatically on first click (built into the Forms 2.0 API) but maybe we need to harden that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
on this page for ex : Videojet - Marquage et Codage Industriel | Videojet
I want the form poping only once when you double click
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, this doesn't really have anything to do with the form itself. You have a custom "button" (actually an <A> tag) running JS. Unfortunately, because it isn't a real button, there is no built-in way to set it to disabled so it won't respond to the second click. It is quite easy to do with JS, if you are comfortable there: given your developer's current choices (which I don't really agree with) most straightforward is :
onclick="this.setAttribute('onclick',''); MktoForms2.loadForm..."
I would recommend instead using a real button and styling it to match the current look. The <BUTTON> tag is sadly underused IMO.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
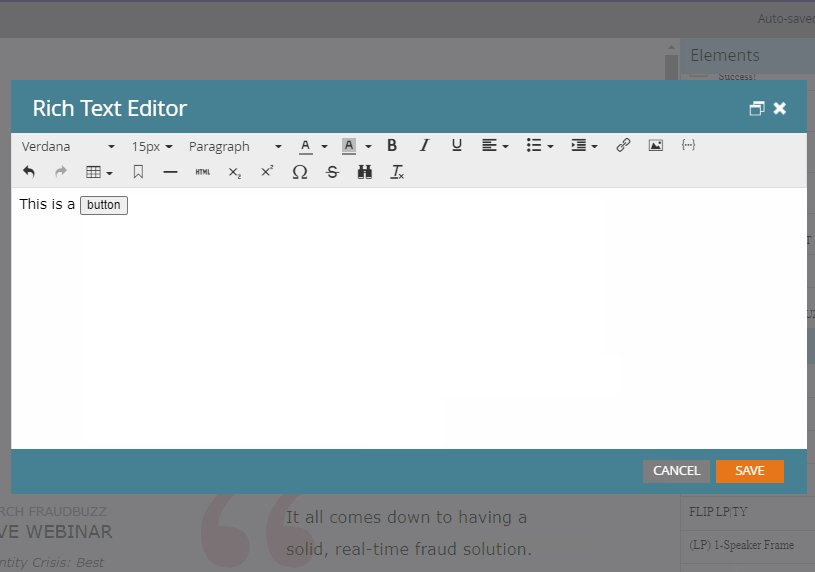
Ever try editing a <button> element in the Rich Text Editor? The link tool doesn't work and changing the text removes the button, it's a poor experience.
I had given thought to using <button> elements in lieu of <a> elements b/c they're easier to work with for scripting, but this leaves the user in a tricky spot unless things are hard-coded and variable-ized or they're comfortable going into the HTML to update text and links and stuff.
Do you know of a work around for editing <button>s in the RTE -- or do you think that's something that'd be a feasible improvement to suggest?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
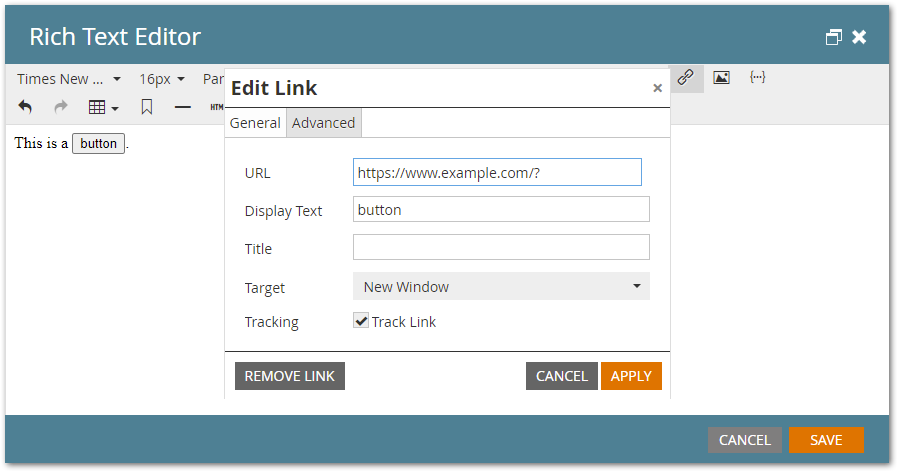
Ever try editing a <button> element in the Rich Text Editor? The link tool doesn't work and changing the text removes the button, it's a poor experience.
Not sure exactly what you mean? This seems to work OK, as long as you arrow over to the button and then click the Link tool. It's true that it doesn't work if you click the mouse, since that just clicks the button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
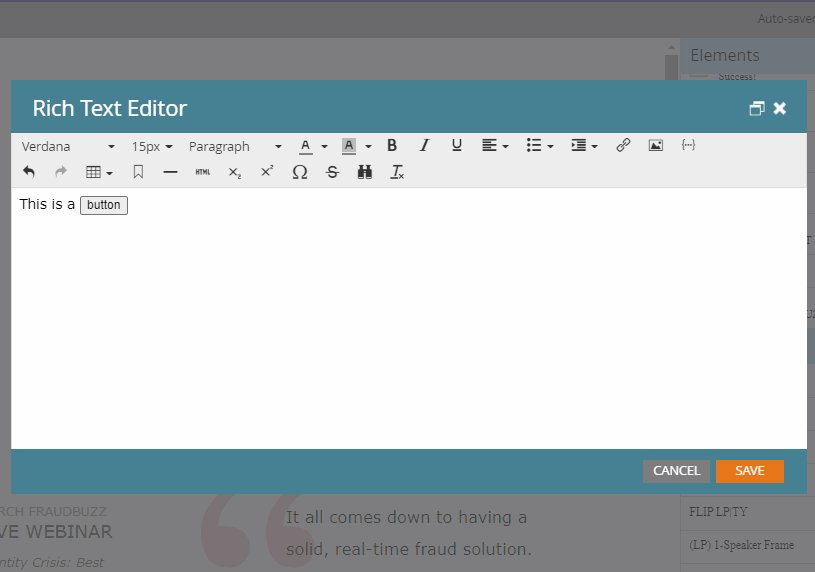
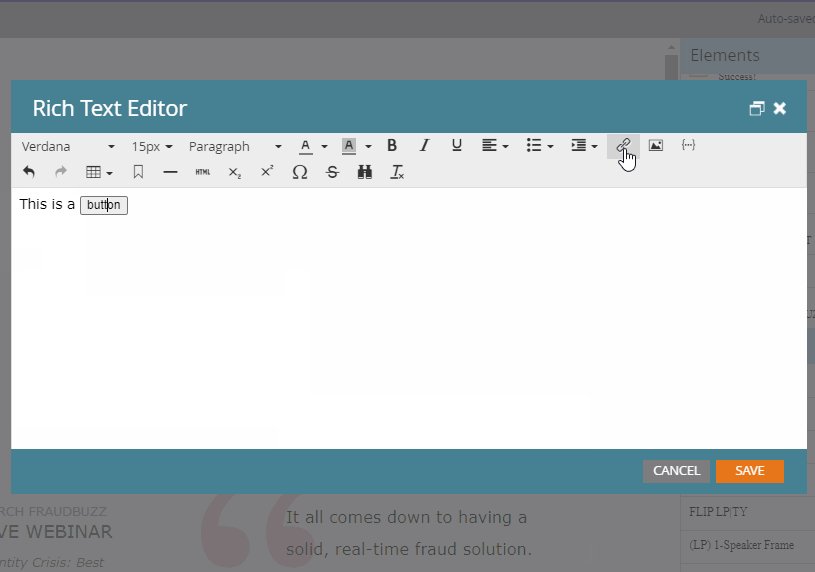
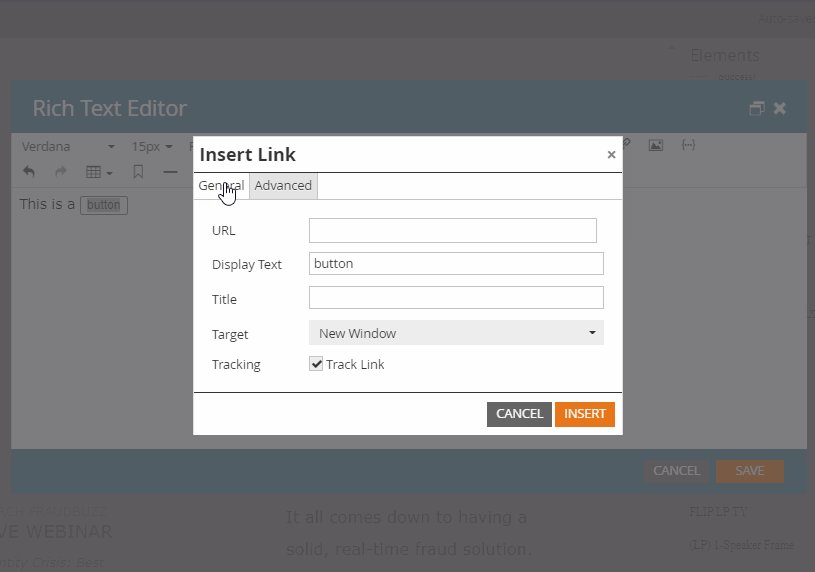
By arrow do you mean use the directional keys (up, down, left, right)?
I tried to setup something like you showed and took a quick screencap so you could see what's going on on my end. Im not able to see the link tool lightup in the toolbar and no amount of selected or clicking is working to load the text and link into the Insert/Edit link window. You'll notice when I highlight all the text and then click the link it picks up the text but not the URL.
Any idea what Im missing here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<button> elements don't support the href attribute. It needs to be wrapped in an <a> (or controlled entirely via JS, but then you won't get the link popup).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh dear, back to the books for me... thanks for pointing this out Sanford, it'll give me a fresh place to start thinking about buttons again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK I tried your code and it works , thanks
but there is one problem: this limits the time the form pops up to only once.
what I would like to limit is when you double click on the button - the form is not displayed twice like this : Awesome Screenshot
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman this looks like exactly what I need, but I'm very new to JS editing and I'm trying to figure out where to I add this code from you "demo"? Is it on the landing page where the second form is embedded? In my case we have a request a demo page with form 1 (that collects email, first and last name and company name), after form fill the user is redirected to the thank you page with form 2 for optional additional information. Would it be possible for you to advise me on what would be the steps in this case?
Where does the code needs to be added? do i make the fields on form 2 hidden or remove them completely?
Thank you so much in advance for your help!
Looking to spend wisely at your company? Check out procurify.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From this description, it doesn't sounds like you want a "2-part" form — rather, those are forms on different pages — or are you looking to move to a 2-part form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, maybe I misunderstood the two-part form process in this case 😞 I want to make it easier for prospects to provide additional information in the second form, without asking form email and company name again. We have a pretty high competition rate for the second form, but prospects often mistype email the second time or provide a different email which leads to us doublecounting MQLs.
Any suggestion for how to pass email and company name from form 1 to form 2 in this case?
Looking to spend wisely at your company? Check out procurify.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the end user has cookies enabled, you don't need to include the Email Address field on the second form at all. The session will already be associated with their lead, and will keep that association.
If you want to protect against the possibility that they had cookies disabled during the first form submit, include the address in the URL of the second page and use it to fill a (hidden) Email Address field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman wrote:
If the end user has cookies enabled, you don't need to include the Email Address field on the second form at all. The session will already be associated with their lead, and will keep that association.
If you want to protect against the possibility that they had cookies disabled during the first form submit, include the address in the URL of the second page and use it to fill a (hidden) Email Address field.
Hi Sanford, I know it has been a while, but I still haven't been able to fix this. For context, we're not using marketo LPs. In our case, our main book a demo form capture and the subsequent thank you page with additional form lives on our main domain (webflow). After reading your comments in this post as far as I understand I should add the following code to the book a demo form (Form 1):
form.onSuccess(function(vals,thankYouURL){
document.location = thankYouURL + '&?Email=' + vals.Email;
return false;
});
And on the follow up form on the Thank you page (Form 2)
I would make the email field hidden and will populate it with value from URL.
Does this sound right to you?
Looking to spend wisely at your company? Check out procurify.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Let's be a little more scalable/professional with it and use a li'l framework to do it (this will be added to the Products blog soon):
/**
* Append posted keys/values to Marketo Forms 2.0 Thank You URL
* @author Sanford Whiteman
* @version v1.0 2020-12-16
* @copyright © 2020 Sanford Whiteman
* @license Hippocratic 2.1: This license must appear with all reproductions of this software.
*
*/
(function () {
const appendFieldsToTYQuery = [
{
mktoField: "Email"
}
];
/* NO NEED TO MODIFY BELOW THIS LINE! */
MktoForms2.whenReady(function (mktoForm) {
mktoForm.onSuccess(function (submittedValues, thankYouURL) {
let thankYouLoc = document.createElement("a");
thankYouLoc.href = thankYouURL;
let appendables = appendFieldsToTYQuery
.map(function (fieldDesc) {
let key = fieldDesc.queryParam || fieldDesc.mktoField,
value = submittedValues[fieldDesc.mktoField] || "";
if (typeof fieldDesc.onURIEncode == "function") {
value = fieldDesc.onURIEncode(value);
}
return [key, value].map(encodeURIComponent).join("=");
})
.join("&");
thankYouLoc.search += (thankYouLoc.search ? "&" : "") + appendables;
document.location = thankYouLoc;
return false;
});
});
})();
Note the thankYouURL, in practice, has a query string already (with at least one query param, the built-in aliId), but you should act like you don't know that and treat it as an unknown URL that may or may not have a query string.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Beautiful, thank you Sanford 🤗
I'm going add this framework on book a demo page and on the thank you page grab the email value from the URL. Will test this next weekend and let you know how it goes.
Looking to spend wisely at your company? Check out procurify.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is fantastic! Works great...still. How would you go about adding in a back button, I tried but wound up breaking a bunch of things. It would be great to be able to navigate back to a previous "section".
Thanks so much for this.Sanford Whiteman
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad to see it still being of use, Ryley! It's an oldie, can tell because it's on jsFiddle and I use CodePen now.
Adding a "back" button would require considerable refactoring of the code, it would not be a simple tweak. What I can do for you right now is let you override the starting form ID by passing it in the hash.
So if your form stack is [169, 220, 238] a "back" button on form 238 can run
document.location.href="#220";
document.location.reload();
which will of course refresh the entire page, but will start them from form 220 when it loads.
I moved the code to this CodePen. If you go to https://s.codepen.io/figureone/debug/wpXrvx#220 you'll see you start from 220.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
An interesting way to attack the problem, but using two forms seems like overkill.
The way I've gotten around this problem in the past is to use a combination of fieldsets, CSS and display JS to actually break the form display up (while keeping it intact for browsers that can't handle/accessibility issues.) There's many different ways to approach the issue, but you can see a very basic example at https://codepen.io/ActiveCodex/pen/OVBeMg .
That also gives you the freedom to make faux Prev and Next buttons, and all data is saved as you're just changing styles for the end user.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
100% agree that multiple layers within one form is better if all you want is steps. Multiple forms is for the deliberate goal of saving the form data at each step ("progressive post" if you will). A partial profile may or may not be useful depending on the fields, o' course...
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices