Re: Two Forms, One Page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to have two functioning Marketo forms on the same webpage (non-Marketo landing page)? Either two of the same form or one Form A and one Form B - are either/both possible? We have tried in the past and run into processing and styling issues, but we are launching a new site and are hoping to revisit this issue.
Is anyone doing this right now? Is it working?
The use case is that we have a form in our footer, but we'd like the occasional product-specific form or just the same general form to show up elsewhere on the page.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, it's possible. You have to inject the forms, let us say, mindfully into the page. A running demo is here:
MktoForms2 :: Multiple Forms, Multiple Times
You can see that the page is running 3 Marketo forms: 2 instances of form #341 (which is harder to do than multiple form IDs!) and and 1 instance of form #335. Each form functions separately without polluting the others (most people think they have this working but they don't realize that the forms are interfering with each other).
The only part of the JS code (in the JS pane) you'd change is the mktoFormConfig block.
But very close attention to the way the HTML <form> elements are formed (in the HTML pane): they have the class mktoForm but no id attribute, and they have the extra attributes data-formId and data-formInstance. The data-formInstance is optional (it's just a cosmetic identifier to distinguish between copies of the same form) but the data-formId is required and contains (naturally) the form ID that goes in it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried adding this to a simple page with your code and it worked here http://www.thosedigitalthoughts.com/test-2.html
When I use my version and swap out the form ID's it doesnt work however http://www.thosedigitalthoughts.com/test.html
Is there something I am missing from within Marketo. I get an error in console that says "Subscriber '280-LNO-408' is not valid"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
(Assume you meant to respond to me, not Marcie.)
You aren't using the right pod ID for your instance. Look in a form embed code on your instance and you'll see where you're hosted.
You can see the error in your browser's F12 Console. Always look there first:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi thank you for your help - I have tried the code you had on this page: https://www.enghouseinteractive.com.au/microsoft-teams-contact-centre-copy-2/
I used raw HTML to input the first form:
<form class="mktoForm" data-formId="11546" data-formInstance="one"></form>
<form class="mktoForm" data-formId="6044" data-formInstance="one"></form>
and raw JS under it
/* config area - replace with your instance values */
var mktoFormConfig = {
podId : "//info.enghouseinteractive.com",
munchkinId : "547-FBA-390",
formIds : [11546, 6044]
};
/* ---- NO NEED TO TOUCH ANYTHING BELOW THIS LINE! ---- */
function mktoFormChain(config) {
/* util */
var arrayify = getSelection.call.bind([].slice);
/* const */
var MKTOFORM_ID_ATTRNAME = "data-formId";
/* fix inter-form label bug! */
MktoForms2.whenRendered(function(form) {
var formEl = form.getFormElem()[0],
rando = "_" + new Date().getTime() + Math.random();
arrayify(formEl.querySelectorAll("label[for]")).forEach(function(labelEl) {
var forEl = formEl.querySelector('[id="' + labelEl.htmlFor + '"]');
if (forEl) {
labelEl.htmlFor = forEl.id = forEl.id + rando;
}
});
});
/* chain, ensuring only one #mktoForm_nnn exists at a time */
arrayify(config.formIds).forEach(function(formId) {
var loadForm = MktoForms2.loadForm.bind(MktoForms2,config.podId,config.munchkinId,formId),
formEls = arrayify(document.querySelectorAll("[" + MKTOFORM_ID_ATTRNAME + '="' + formId + '"]'));
(function loadFormCb(formEls) {
var formEl = formEls.shift();
formEl.id = "mktoForm_" + formId;
loadForm(function(form) {
formEl.id = "";
if (formEls.length) {
loadFormCb(formEls);
}
});
})(formEls);
});
}
mktoFormChain(mktoFormConfig);
But it isn't showing up at all:
Could you please let me know if I'm doing it correctly?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You'd need to add the JS b/w the script tags (<script> </script>)! You should also load the Mktoforms2 JS prior to using any of the Mktoforms2 functions.
<script>
// Add JS here
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks I have added the opening and closing tags to JS but the form still isn't showing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
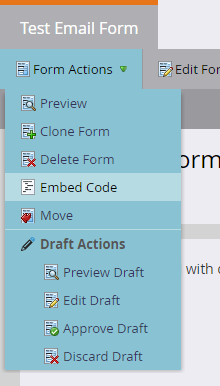
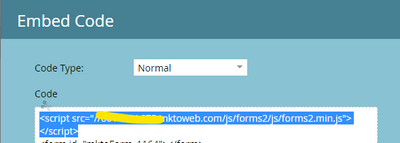
Go to the form in the Marketo > Form Actions > Embed Code > Copy over the first two lines starting from the <scrip> and ending with </script> - Check out the below snapshot -
Get the first couple of lines from the embed script dialog (highlighted below) and add it that above the <script> tag of the custom JS you added from the codepen.
Let us know if you still face any issues. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you I have added the JS scripts, how exactly do I load the Mktoforms2 JS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I located the Pod ID from embed code and its working.
thosedigitalthoughts.com/test.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marcie Polansky can you mark my answer as correct, unless you think I've missed something? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, absolutely! And thank you for your help. I was waiting until my dev tried it out, but it may be another couple of days before she has time, so I'll mark it off now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, cool, we can chat more about it here or on my blog (I'm finally going to write this up since I've posted it in a few places with some revisions over time).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
We are in the same position as Marcie and have tried implementing your solution. However, we are still experiencing styling issues between our forms.
Our situation:
We are embedding two different forms onto a non-marketo web page (both with their own unique form ID's). We edited the embed code to include the "data-formId" and "data-formInstance", and have inserted the JavaScript code into the body section of the page. However we are still seeing styling issues.
Do you have any idea why this might be happening? Is it because we are editing the embed code?
Any help is greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have no idea unless you supply an example URL (and opening a new thread is a good idea).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, it's possible. You have to inject the forms, let us say, mindfully into the page. A running demo is here:
MktoForms2 :: Multiple Forms, Multiple Times
You can see that the page is running 3 Marketo forms: 2 instances of form #341 (which is harder to do than multiple form IDs!) and and 1 instance of form #335. Each form functions separately without polluting the others (most people think they have this working but they don't realize that the forms are interfering with each other).
The only part of the JS code (in the JS pane) you'd change is the mktoFormConfig block.
But very close attention to the way the HTML <form> elements are formed (in the HTML pane): they have the class mktoForm but no id attribute, and they have the extra attributes data-formId and data-formInstance. The data-formInstance is optional (it's just a cosmetic identifier to distinguish between copies of the same form) but the data-formId is required and contains (naturally) the form ID that goes in it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman
just want to say. .... thanks so much. Your code is pretty cool and works fine. Had a small issue about the poID as I - like others - first used the wrong ID but figured it out.
Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any chance theres an example of this working with your reCAPTCHA v3 implementation? MktoForms2 :: reCAPTCHA v1.2.0 (reCAPTCHA v3)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This new version should work w/multiple forms (I pulled the reCAPTCHA widget injection out of the whenReady, so it only loads once):
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you - this was helpful - I tried to add a thank you message as below to hide form and add message relative to each form on the page - but it wasn't working - where would I insert this in your code or do you have an example?
form.onSuccess(function(values, followUpUrl) {
document.getElementById('mktoForm_8418').style.display = 'none';
document.getElementById('thankyou').style.display = 'block';
// Return false to prevent the submission handler continuing with its own processing
return false;
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please go back and edit your post, using the Advanced Editor's syntax highlighter so the code is readable.

Anyway, you most certainly cannot do it the way you've sketched out here. You're searching for ID attributes across the document, assuming they're unique. In this case they're not and you'll always find the first one in the DOM. You need to constrain your searches to the current form element, for example like so:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
followUpContainer = formEl.querySelector(".some-element-that-you'll-show-instead-of-the-whole-form");
form.onSuccess(function(values, followUpUrl){
formEl.parentNode.replaceNode(followUpContainer,formEl);
return false;
});
});
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices