- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- TUTORIAL REQUEST: URL Parameters in visible fields...
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
Subscribe
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
10:59 AM
07-01-2014
10:59 AM
Hello all,
I'd like to build a confirmation page. To do this, I have a link in an email. They click on the link and it takes them to a page where it askes to confirm name and email (passed via parameters).
I've read through everything I can find on this site and none of the articles seem to work. Does anyone have a working model they can share, or explain the process?
I'd like to build a confirmation page. To do this, I have a link in an email. They click on the link and it takes them to a page where it askes to confirm name and email (passed via parameters).
I've read through everything I can find on this site and none of the articles seem to work. Does anyone have a working model they can share, or explain the process?
Robb Barrett
Solved! Go to Solution.
1 ACCEPTED SOLUTION
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2014
10:53 AM
07-02-2014
10:53 AM
Hey Robb,
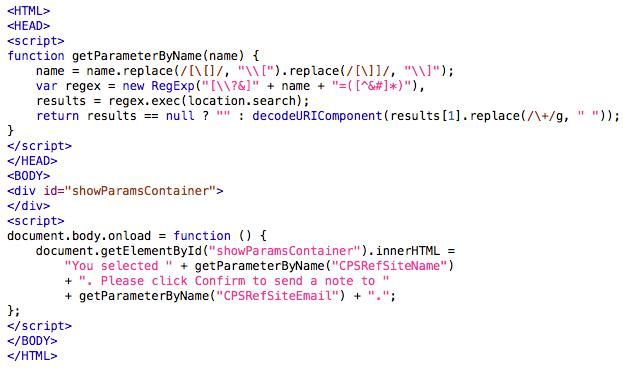
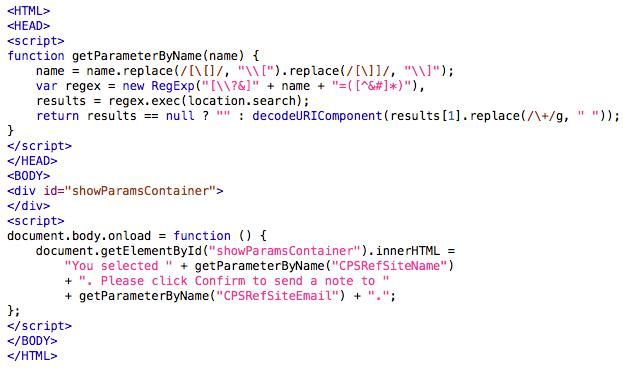
I can't go through your whole page, but I tested out this simple example and it works fine:

Good luck!
Justin
I can't go through your whole page, but I tested out this simple example and it works fine:

Good luck!
Justin
14 REPLIES 14
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
11:04 AM
07-01-2014
11:04 AM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
First of all, it's not good to pass PII like email address in parameters. I strongly discourage you from going that route. If the leads are already known leads in Marketo with first/last name and email address, when they click on a link within an email, they'll reach a landing page that includes the mkt_tok in the query string. Your landing page can show them these lead attributes anywhere on your page if you use tokens.
See this: https://community.marketo.com/MarketoTutorial?id=kA250000000Kz3lCAC
See this: https://community.marketo.com/MarketoTutorial?id=kA250000000Kz3lCAC
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
11:18 AM
07-01-2014
11:18 AM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
Yeah, you've got it wrong. This is a different type of information, not the lead information. I understand the risk of PII and in this case it's acceptable.
Can you help me understand how to get that info on the page?
Can you help me understand how to get that info on the page?
Robb Barrett
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
11:44 AM
07-01-2014
11:44 AM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
Maybe I misunderstand your use case. Your original post said first name and email address (PII) were to be passed in the link as parameters...
As for how to achieve this safely in Marketo, see the above article. It describes exactly how to show a lead's first name (and any other attribute) on a Marketo landing page, which they would reach by clicking a link in one of your confirmation emails.
As for how to achieve this safely in Marketo, see the above article. It describes exactly how to show a lead's first name (and any other attribute) on a Marketo landing page, which they would reach by clicking a link in one of your confirmation emails.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
11:51 AM
07-01-2014
11:51 AM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
Thank you for the replies. Sorry that I've been vague.
No, I don't want a token. This is new info not already in Marketo.
OK, let's draw this out. You click on a link in an email with my name. The URL is http://sitename.com/pagename.html?CPSRefSiteName=Robbco&CPSRefSiteEmail=robb@robbco.com
Now you get to a page that says: "You selected Robbco. Please click Confirm to send a note to robb@robbco.com"
they click the Accept button and Robbco is writen to CPSRefSiteName and robb@robbco.com is written in CPSRefSiteEmail
No, I don't want a token. This is new info not already in Marketo.
OK, let's draw this out. You click on a link in an email with my name. The URL is http://sitename.com/pagename.html?CPSRefSiteName=Robbco&CPSRefSiteEmail=robb@robbco.com
Now you get to a page that says: "You selected Robbco. Please click Confirm to send a note to robb@robbco.com"
they click the Accept button and Robbco is writen to CPSRefSiteName and robb@robbco.com is written in CPSRefSiteEmail
Robb Barrett
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
12:10 PM
07-01-2014
12:10 PM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
You can use a Forms 2.0 form on this confirmation page and include CPSRefSiteName and CPSRefSiteEmail as hidden fields. You can then dynamically set those hidden fields via Forms 2.0 (see https://community.marketo.com/MarketoArticle?id=kA050000000LH7uCAG) and also show a string that says " You selected <name>. Please click Confirm to send a note to <email>." When they submit the form, those fields will be stored in Marketo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
12:23 PM
07-01-2014
12:23 PM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
OK, so how do I show that <name> field? That's the part I can't figure out.
Robb Barrett
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
12:36 PM
07-01-2014
12:36 PM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
Just add a simple JavaScript function on your page and call it when the page loads to grab it from the query string and display it in a string above the form.
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results == null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2014
12:41 PM
07-01-2014
12:41 PM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
<script>
if (/[?&]CPSRefSiteName=/.test(location.href)){
if (/[?&]CPSRefSiteName=/.test(location.href)){
$("#sitename").text(getUrlVar('CPSRefSiteName'));
} else {
$("#sitename").text('Fallback Text'); }
<p>You selected <span id="sitename"></span>. Please click Confirm to send a note to <span id="siteemail">.</p>
Try this... btw replace $ with whatever your jQuery variable is (maybe jQ).
if (/[?&]CPSRefSiteEmail=/.test(location.href)){
$("#siteemail").text(getUrlVar('CPSRefSiteEmail'));
} else {
$("#siteemail").text('Fallback Text'); }
</script><p>You selected <span id="sitename"></span>. Please click Confirm to send a note to <span id="siteemail">.</p>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2014
09:09 AM
07-02-2014
09:09 AM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Cookie preferences
- Do not sell my personal information
Adchoices

.png)