Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Trying to add an image as a background on my landing page
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
02-05-2015
03:56 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
03:56 PM
Trying to use this as a static background on my landing page. Can anyone help?


Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
02-05-2015
09:29 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
09:29 PM
Hi Herb
I found a hacking technique!
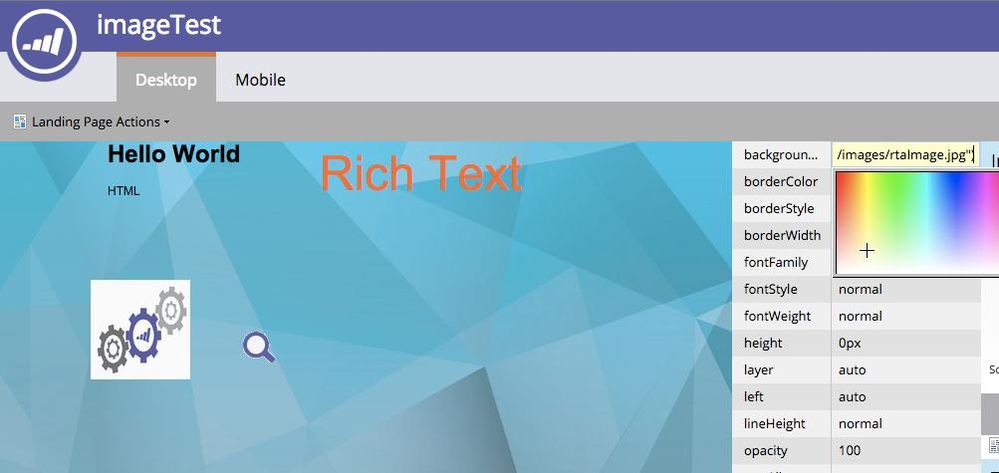
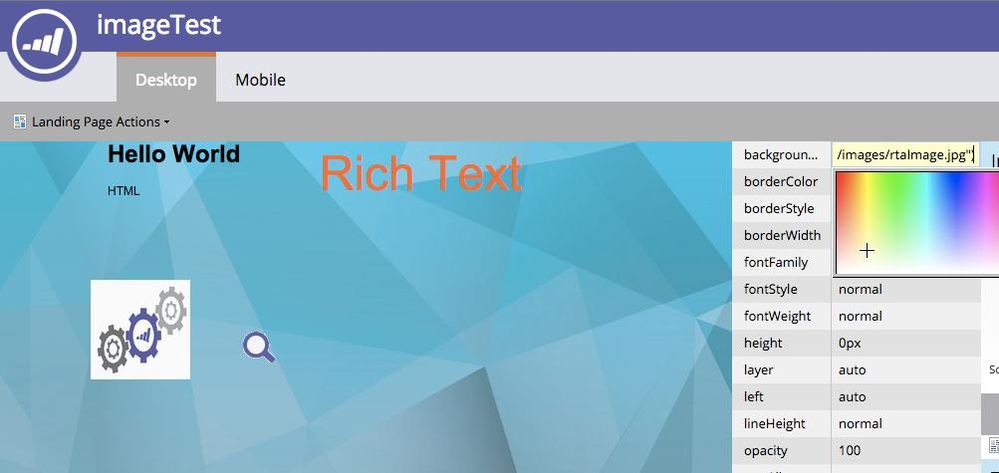
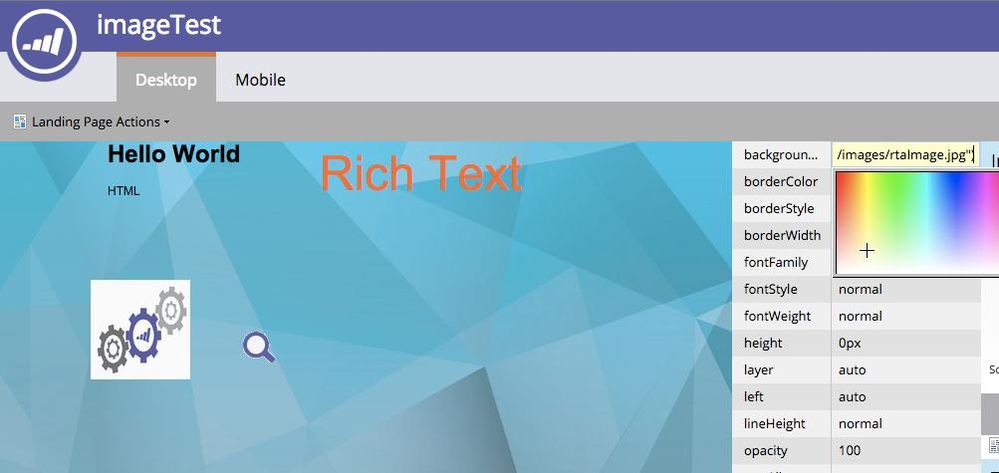
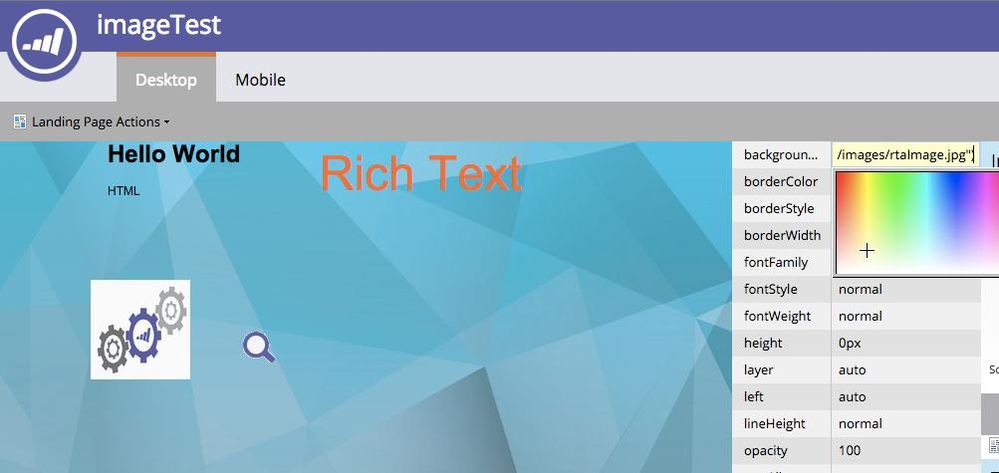
1. Open "Edit Draft" Landing page
2. Select "Property Sheet" and select a page body.
3. Add a element background "Value" to ;background-image:url("http://<your path>/rtaImage.jpg")
Now, Background value is rgb(255,255,255);background-image:url("http://<your path>/rtaImage.jpg")

If you edit property sheet element again, sometimes that is trimed.
Please do your own risk.
I found a hacking technique!
1. Open "Edit Draft" Landing page
2. Select "Property Sheet" and select a page body.
3. Add a element background "Value" to ;background-image:url("http://<your path>/rtaImage.jpg")
Now, Background value is rgb(255,255,255);background-image:url("http://<your path>/rtaImage.jpg")

If you edit property sheet element again, sometimes that is trimed.
Please do your own risk.
2 REPLIES 2
Anonymous
Not applicable
02-05-2015
09:29 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
09:29 PM
Hi Herb
I found a hacking technique!
1. Open "Edit Draft" Landing page
2. Select "Property Sheet" and select a page body.
3. Add a element background "Value" to ;background-image:url("http://<your path>/rtaImage.jpg")
Now, Background value is rgb(255,255,255);background-image:url("http://<your path>/rtaImage.jpg")

If you edit property sheet element again, sometimes that is trimed.
Please do your own risk.
I found a hacking technique!
1. Open "Edit Draft" Landing page
2. Select "Property Sheet" and select a page body.
3. Add a element background "Value" to ;background-image:url("http://<your path>/rtaImage.jpg")
Now, Background value is rgb(255,255,255);background-image:url("http://<your path>/rtaImage.jpg")

If you edit property sheet element again, sometimes that is trimed.
Please do your own risk.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
04:33 PM
Try templates.marketo.com for some free landing page templates.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices