Tokenizing Picklists?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Greetings, Marketo Community,
As our office continues to build out our landing pages and forms, we are struggling to keep our product (in this case, degree programs at a university) picklist up to date. Currently, we have over 30 picklist options for programs within our forms.
Is there a way to create a token - universal or at the folder level - that will allow for easy picklist updating when new programs are added, program names are changed, etc?
Thanks in advance,
Matt
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
JS if looks like this:
if( condition ) {
// do something
}
Therefore you could use your {{my.token}}, provided the value is allowed within a JS double-quoted string:
if( "{{my.program_language}}" == "English" ) {
// do something
}
However I’d be very unlikely to do it this way. It’s always better to keep JS code out of your LPs and templates.
Instead, store the code in a separate .js file you put in Design Studio. Include a different src based on the {{my.token}}, as shown in my earlier post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Matthew, are your forms on Marketo-hosted Landing Pages?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford - we use the form fields through Marketo, but place the forms on our institutional pages via iframes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, IFRAME is still Marketo-hosted for our purposes.
There are a few different ways to create shareable picklists. If you want to use a (text) token here's what you can do:
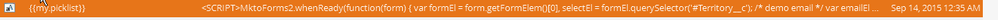
1. Create the token. It will actually be snippet of simple JavaScript that has all your options in it. Here, I have just copy-and-pasted the code from http://codepen.io/figureone/pen/ZbQbpK.js. You can use that script as your boilerplate, as it should be easy to see where to plug in the dropdown text and values. Marketo helpfully removes the carriage returns so it all works on one line.
2. Add the {{my.picklist}} token to your LP in an HTML element (after adding the Form element).
3. Profit!
Here it is in action on a Landing Page: Dynamic Picklist. You can see that I've added 3 new options to the ones stored in the form descriptor itself. This picklist could also have started from scratch, of course.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford, would you want to create that token at a higher folder level and not the Program level? Otherwise you'll have to replicate this multiple times.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, as high as you want!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can you use velocity script tokens to accomplish displaying different language values? I set the program language value using a velocity script token that says #set($ProgramLanguage="french") for example, that token is then referenced in another VS script that looks like this:
#if (${ProgramLanguage}== ("en"))
<script>MktoForms2.onFormRender(function(form) {
var formEl = form.getFormElem()[0],
selectEl = formEl.querySelector("#Dietary_Restrictions__c");
var optionList = [
{
label: "Egg Allergy",
value: "Egg Allergy"
},
{
label: "Fish/Shellfish Allergy",
value: "Fish/Shellfish Allergy"
},
{
label: "Gluten Free",
value: "Gluten Free"
}
];
optionList.forEach(function(optionDesc) {
var newOption = new Option();
newOption.text = optionDesc.label;
newOption.value = optionDesc.value;
selectEl.add(newOption);
});
});</script>
#elseif (${ProgramLanguage}== ("french"))
<script>MktoForms2.onFormRender(function(form) {
var formEl = form.getFormElem()[0],
selectEl = formEl.querySelector("#Dietary_Restrictions__c");
var optionList = [
{
label: "testingEgg Allergy",
value: "Egg Allergy"
},
{
label: "testingFish/Shellfish Allergy",
value: "Fish/Shellfish Allergy"
},
{
label: "testingGluten Free",
value: "Gluten Free"
}
];
optionList.forEach(function(optionDesc) {
var newOption = new Option();
newOption.text = optionDesc.label;
newOption.value = optionDesc.value;
selectEl.add(newOption);
});
});</script>
#else
<script>MktoForms2.onFormRender(function(form) {
var formEl = form.getFormElem()[0],
selectEl = formEl.querySelector("#Dietary_Restrictions__c");
var optionList = [
{
label: "Egg Allergy",
value: "Egg Allergy"
},
{
label: "Fish/Shellfish Allergy",
value: "Fish/Shellfish Allergy"
},
{
label: "Gluten Free",
value: "Gluten Free"
}
];
optionList.forEach(function(optionDesc) {
var newOption = new Option();
newOption.text = optionDesc.label;
newOption.value = optionDesc.value;
selectEl.add(newOption);
});
});</script>
#end- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Like Darshil says, Velocity does not apply to LPs. (Although just for the record, Velocity Template Language in general is a way to create web content or any kind of text content — just not in Marketo, where it’s used for emails only.)
Your example of using a variable named ${ProgramLanguage} is a bit vague. I’m not sure if you meant that to be a lead characteristic, like a {{lead.token}}, or more like a program-level {{my.token}} that would apply to every asset in a program.
You can segment a content block that in turn includes JS (preferably loading a central external JS file via <script src>, not an inline <script> which will be much more confusing to manage). Segments of course work on lead fields.
Alternately, if you meant a {{my.token}}, you could output the {{my.token}} into the script source directly, like
<script src="https://pages.example.com/path/to/{{my.language}}.js"></script>Remember that you need to make sure the {{my.token}} is properly encoded for URL use if you do this. Marketo will not encode it for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies, I'm still new to writing script.
If I wanted to make my form picklist values dynamic via javascript what would that look like?
We built one that does it for all the field labels and submit button, however it's not picking up the div id tags on our rich text fields, and I also haven't been able to create any logic with the picklist field values.
Another idea I had was leaving the picklist field values off the form and instead try to build logic into the below script but I don't know where to add it.
If text token {{my.program_language}} = french then vallues populate with french values and english stored, then continue for other languages.
The program language is set in a text token.
<script>
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0],
selectEl = formEl.querySelector("#Territory__c");
(IF {{my.program_language}} = English)
var optionList = [
{
label: "English1",
value: "ENG1"
},
{
label: "English2",
value: "ENG2"
},
{
label: "English3",
value: "ENG3"
}
];
optionList.forEach(function(optionDesc) {
var newOption = new Option();
newOption.text = optionDesc.label;
newOption.value = optionDesc.value;
selectEl.add(newOption);
});
(IF {{my.program_language}} = French
var optionList = [
{
label: "French1",
value: "ENG1"
},
{
label: "French2",
value: "ENG2"
},
{
label: "French3",
value: "ENG3"
}
];
optionList.forEach(function(optionDesc) {
var newOption = new Option();
newOption.text = optionDesc.label;
newOption.value = optionDesc.value;
selectEl.add(newOption);
});
});</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
JS if looks like this:
if( condition ) {
// do something
}
Therefore you could use your {{my.token}}, provided the value is allowed within a JS double-quoted string:
if( "{{my.program_language}}" == "English" ) {
// do something
}
However I’d be very unlikely to do it this way. It’s always better to keep JS code out of your LPs and templates.
Instead, store the code in a separate .js file you put in Design Studio. Include a different src based on the {{my.token}}, as shown in my earlier post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make sure you highlight your code using the code editor so people here can read it easily. See Jo's blog on how to use the code highlighter while posting codes on the Nation here.
Also, to answer your question, you can't use velocity/email script tokens on landing pages. You'd need to use segmentation/Web Personalization/JS for displaying dynamic content on the landing pages. In fact, anything that you do with velocity in emais you can more or less do using the JS on the landing page (as long as you're personalizing content based on Person/Company/Program fields or {{my.tokens}} and not on Custom Objects; COs cannot be accessed on an LP, only in emails via the email script token).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Matthew Hendrickson Great question. FYI. I moved your post to the Products and Support where one of our experts is more likely to find it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Scott - thanks! I'm still fumbling around trying to find the right place for things around here.
-Matt
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices