Re: Subscription Preference Center Page Forms and Unchecking All Checkboxes on Select of Unsubscribe from All
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello I have this landing page for our subscription preference center:
engage.livelyme.com/preference-center-jennifer.html?mkt_unsubscribe=1&mkt_tok=[…]TYyQVo0b1RxVDFYRzU3OHB3NGZUS05jZlVmQTl0Sm4yR0lBVys3czRCTCJ9
When someone adds a new, additional subscription it all works as expected but when you select the last option to unsubscribe from all we want the checks in the boxes above to disappear. How can this be accomplished?
I should add that I did add the JS that @SanfordWhiteman suggested (wrote?) in this post but it is not working:
https://codepen.io/figureone/pen/JKvRQv?editors=0010
Thanks!
Solved! Go to Solution.
- Labels:
-
checkboxes
-
forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That code requires you to set up the form in a specific way, which your form doesn't conform to.
For your particular situation you want
MktoForms2.whenReady(function(mktoForm){
const formEl = mktoForm.getFormElem()[0];
const unsubscribeTrigger = "Unsubscribed",
unsubscribableDeps = [
"subscriptionSalesEngagement",
"subscriptionEducationandInsights",
"subscriptionLivelyProductsandNews",
"subscriptionPersonalizedandSeasonalContent",
"subscriptionMonthlyNewsletter"
];
const dependencies = [
{
primaries : [unsubscribeTrigger],
cascadeSecondaries : unsubscribableDeps
.map(function(unsubscribable){
return { field : unsubscribable, negate : true, filterPrimaryValues : ["yes"] }
})
},
{
primaries : unsubscribableDeps,
cascadeSecondaries : [
{ field : unsubscribeTrigger, negate : true, filterPrimaryValues : ["yes"] }
]
}
];
const mktoNegations = {
"yes" : "no",
"no" : "yes"
};
dependencies.forEach(function(dep){
dep.primaries.forEach(function(primary){
formEl.querySelector("[name='" + primary + "']").addEventListener("click",function(){
const primaryValue = mktoForm.getValues()[primary];
const mktoFormsObj = dep.cascadeSecondaries
.filter(function(fieldDesc){
return fieldDesc.filterPrimaryValues.indexOf(primaryValue) != -1;
})
.reduce(function(acc,nextField){
acc[nextField.field] = nextField.negate ? mktoNegations[primaryValue] : primaryValue;
return acc;
},{});
mktoForm.setValues(mktoFormsObj);
});
});
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That code requires you to set up the form in a specific way, which your form doesn't conform to.
For your particular situation you want
MktoForms2.whenReady(function(mktoForm){
const formEl = mktoForm.getFormElem()[0];
const unsubscribeTrigger = "Unsubscribed",
unsubscribableDeps = [
"subscriptionSalesEngagement",
"subscriptionEducationandInsights",
"subscriptionLivelyProductsandNews",
"subscriptionPersonalizedandSeasonalContent",
"subscriptionMonthlyNewsletter"
];
const dependencies = [
{
primaries : [unsubscribeTrigger],
cascadeSecondaries : unsubscribableDeps
.map(function(unsubscribable){
return { field : unsubscribable, negate : true, filterPrimaryValues : ["yes"] }
})
},
{
primaries : unsubscribableDeps,
cascadeSecondaries : [
{ field : unsubscribeTrigger, negate : true, filterPrimaryValues : ["yes"] }
]
}
];
const mktoNegations = {
"yes" : "no",
"no" : "yes"
};
dependencies.forEach(function(dep){
dep.primaries.forEach(function(primary){
formEl.querySelector("[name='" + primary + "']").addEventListener("click",function(){
const primaryValue = mktoForm.getValues()[primary];
const mktoFormsObj = dep.cascadeSecondaries
.filter(function(fieldDesc){
return fieldDesc.filterPrimaryValues.indexOf(primaryValue) != -1;
})
.reduce(function(acc,nextField){
acc[nextField.field] = nextField.negate ? mktoNegations[primaryValue] : primaryValue;
return acc;
},{});
mktoForm.setValues(mktoFormsObj);
});
});
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman I am grateful for your help. I have implemented the code and the checkboxes that are checked are not unchecking when I select unsub from all.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On a Marketo LP, a custom form behaviors <script> needs to be placed just before the closing </body> tag. You have it too high up in the body, so as you can see from the error in the F12 console, the MktoForms2 object doesn't exist yet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman THANK YOU! 😁
I have learned quite a bit trying to help out my demand gen team create this form. You and @Dave_Roberts are amazing and helpful and got me to a successful outcome- thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks like there is a bug on this page we created. The page loads 3 forms depending on your segment and on two of them we have this strangeness occurring:
https://www.loom.com/share/bb2d04220afb4edc87db5b309679bf3b
Hoping you can assist with this and thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's not a bug per se... the values in the unsubscribableDeps array are from the version of the form you first linked to. If there may be other fields, they should be added to unsubscribableDeps as well.
Then you need the check for dependencies to exit gracefully if a field doesn't exist at runtime:
dependencies.forEach(function(dep){
dep.primaries.forEach(function(primary){
const depEl = formEl.querySelector("[name='" + primary + "']");
if(!depEl) return;
depEl.addEventListener("click",function(){
const primaryValue = mktoForm.getValues()[primary];
const mktoFormsObj = dep.cascadeSecondaries
.filter(function(fieldDesc){
return fieldDesc.filterPrimaryValues.indexOf(primaryValue) != -1;
})
.reduce(function(acc,nextField){
acc[nextField.field] = nextField.negate ? mktoNegations[primaryValue] : primaryValue;
return acc;
},{});
mktoForm.setValues(mktoFormsObj);
});
});
})
Not sure I would have different forms per segment, by the way.
A lot easier to manage a single form, then use a Hidden field for the segment and use Visibility Rules, based on that Hidden field's value, to manage other fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman I edited the code snippet with what you sent but that didn't work
The reason we didn't use one form is because when displayed the form field is the same but the label is different
So we have 6 fields (same) with different labels and here is the breakdown:
| Field | B2B segment | B2C segment | Default |
| Subscription Monthly Newsletter | X | X | X |
| Subscription Personalized and Seasonal Content | X | X | |
| Subscription Lively Products and News | X | X | X |
| Subscription Education and Insights | X |
X |
X |
| Subscription Sales Engagement | X | X | |
| Unsubscribed | X |
X |
X |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also...
The reason we didn't use one form is because when displayed the form field is the same but the label is different
You can change the label when a field is managed by Visibility Rules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Question about visibility rules @SanfordWhiteman

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So if we have 3 forms, I can’t set up the same field 3x but have them show 3 different ways
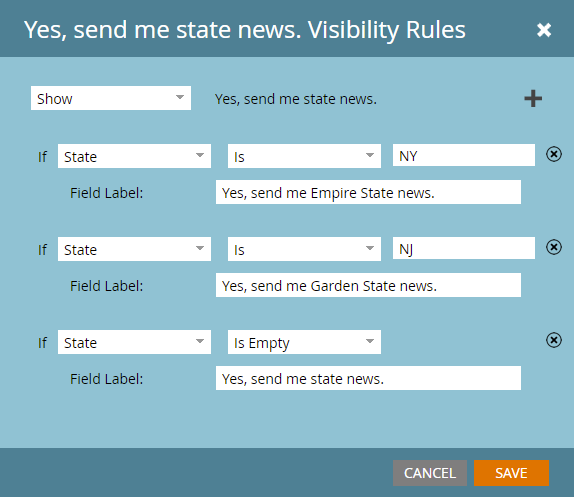
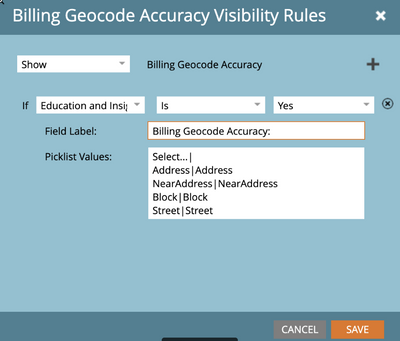
You add the field to the form once, then change the Field Label based on each Visibility Rule. Your screenshot only shows one VR.
It's possible that the Field Label textbox in this case doesn't accept HTML, don't recall offhand.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman I want to this right but I cannot see how I can do this:
In this scenario all fields appear unless they are identified as B2B or identified as B2C
How do I set fields conditional based on segment identification?
Finally I don't see any way to set a field label to conditional to display different text. Example:
Monthly newsletter appears on all forms with different labels:
B2C: Monthly Newsletter
Curated topical content on healthcare savings, personal finance, and industry news.
B2B: Monthly Newsletter
Curated topical content including the latest industry news and legislative updates.
Default: same as B2C
How do I set this up?
My form as it stands today is here:
engage.livelyme.com/preference-center.html
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When you use Visibility Rules, you make the Label Text conditional as well as the visibility.
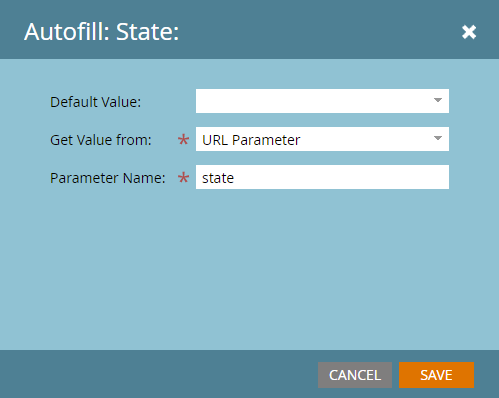
Example 1: Hidden field Autofill → Text field with VR
For example, this hidden field autofills from the state query parameter:
And then this field, which is always visible in some fashion, changes its label based on the state:
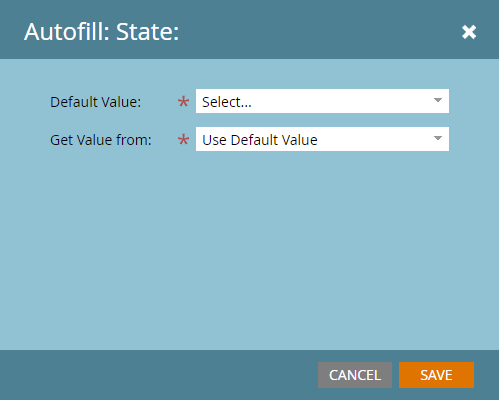
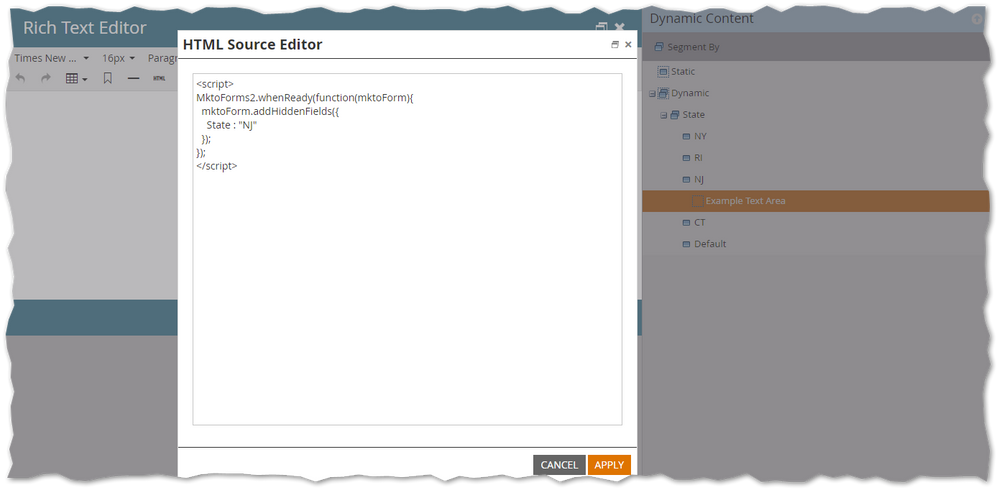
Example 2: Hidden field JS fill → Text field with VR
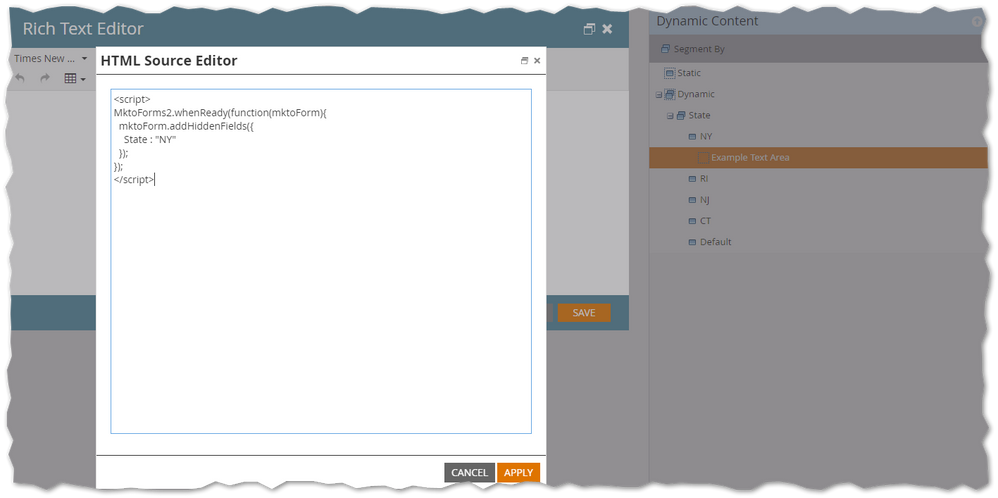
If you wanted to use a segment to determine the label, easiest way is to segment a block of JavaScript.
In this case, you don't need to pull the hidden field from the query string, just add it
Then have segmented scripts that set the hidden field's value to the current segment (this is the same effect as if you had a {{lead.Segmentation_State}} token, which isn't directly available):
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you @SanfordWhiteman
So I dug in deeper however we are not using a field to segment we are using Preference Center. So in the case of the first field showing for all 3 segments but having 2 different labels there are no fields for me to set to true and false to show the conditional label.
Would it be simpler just to use javascript at this point? I am happy to try and learn the right way to do this but I hate that this is taking so much of your time.
Thanks 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I dug in deeper however we are not using a field to segment we are using Preference Center.
Not sure what you mean here? A "Preference Center" generically doesn't have any meaning as far as display— has to correspond to fields, program memberships, custom objects, whatever.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman can you help me with conditional javascript or should we create programs to handle these segments?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can you help me with conditional javascript or should we create programs to handle these segments?
You mean creating programs and using Member of Program in the segment Smart Lists? That would work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any chance we could tackle this using the javascript? The team is having trouble getting the form set up this way. The link is:
engage.livelyme.com/preference-center.html
And the exclusions can be found here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK I guess, but still need a page with all 3 variants of the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't think I can put more than one form on a page so I created 3 pages with these forms in them:
engage.livelyme.com/pc-b2b.html
engage.livelyme.com/pc-b2c.html
engage.livelyme.com/preference-center.html
The last link /preference-center.html you will see the default experience and the javascript you provided me previously.
I wish I knew marketo better to get the single form implemented correctly but I think I have exhausted enough of your time and would like to just get this form launched out in the wild.
Thanks very much 🙂
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices