Re: SSL certification
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
We are planning to make our landing page secured.
like this. Do we need to buy to a third party or buy from marketo but i think they dont offer EV.
And also what do they mean on "On your side, you’ll need to review and update any hardcoded links on your landing pages and unapproved/reapprove your landing pages before the cutover from HTTP to HTTPS. "
We current have 
Thanksm
Jas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jas, I don't think this applies to your situation because your company already purchased SSL Secure Landing pages from Marketo in the past, however, we just launched a new Secure Landing Pages product for which Marketo procures the SSL certificate. The end result is the same, so there is no functional benefit in switching to the new product, it's just a simplified implementation process. Everyone who is interested in this should contact their customer success manager.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Again, I am waiting for a URL to test.
(I assume your domain is not "mycompany.com", though that is a private domain and shouldn't be used as if it's a placeholder.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
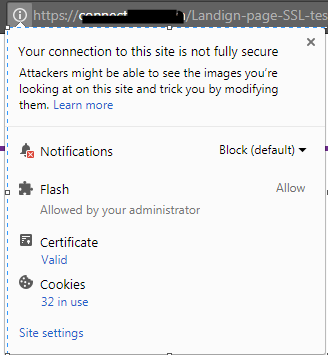
My Google chrome looks like this,
but when I try it to mozilla firefox or internet explorer I has padlock.
Thanks,
ROn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
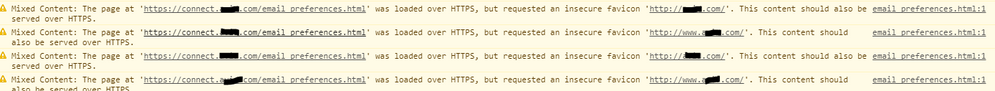
As of right now, your test page (note: Ron shared this with me privately) has the following assets still loading over http:, triggering a mixed content warning in at least one browser:
- connect.example.com/rs/149-WFZ-676/images/Avid_logo_purple_100x30.jpg (in a Rich Text area with class Avid_Mobile_Header)
- connect.example.com/rs/avidtechnologyinc/images/favicon.ico
- connect.example.com/favicon.ico
You might think you've fixed the favicon by adding:
<link rel="shortcut icon" href="http://connect.example.com/rs/avidtechnologyinc/images/favicon.ico">
First of all, this loads over http:, and it should be https:.
But the other problem is that if you don't have another link element with the standard
<link rel="icon" href="https://connect.example.com/rs/avidtechnologyinc/images/favicon.ico">(note "icon", not "shortcut icon") then Chrome will still attempt to load your root favicon from /favicon.ico.
This attempt to load connect.example.com/favicon.ico will not simply fail, it will redirect to example.com/favicon.ico, then redirect again to www.example.com/favicon.ico, leading to a chain of mixed content/insecure favicon errors in your console. The cause of this behavior is all described here: http://blog.teknkl.com/flop-timized-marketo-lps-and-the-case-of-the-350kb-favicon/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
I also notice on the insecure favicon this
it exactly look like our fallback and homepage
Should I also make this https?
Thanks,
Jas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you read my blog post linked above? Steps are in there.
You should make your fallback page https:, yes, but you don't want people to hit your fallback page at all. That's why you need the favicon redirect rule.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thank you so much,
Yes. I think the connect.example.com/rs/exampletechnologyinc/images/favicon.ico is not existing so i tried to find the path on design studio and found out that it is different.
IT should be https://connect.example.com/rs/149-WFZ-676/images/favicon.ico
So will creating a redirect path on landign page fix the problem?
by default marketo is
<link rel="shortcut icon" href="connect.example.com/favicon.ico" type="image/x-icon" >
<link rel="icon" href="connect.example.com/favicon.ico " type="image/x-icon" >
but when i open it to new tab the web page is also not existing that is why it will redirect me to the fallback whick also don't have https.
thanks alot,
Jas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
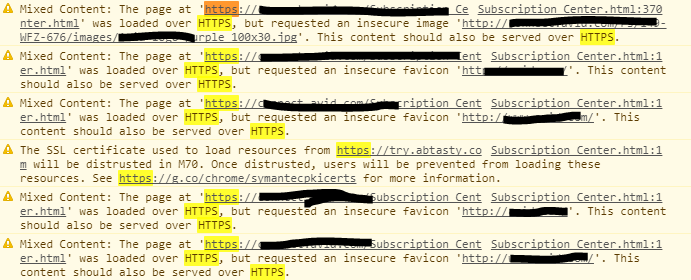
@micheal is right We still have few issue and i found this.
Do you have any Idea how to fix this? what we do when a link cannot be HTTPS? Wjat is try.abtaste?
Any help will be greatly appreciated
thanks in advance
Jas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to change the links to relative to ensure it uses HTTPS OR update everything to HTTPS on a properly secured server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Provide your actual URL -- it's fruitless to try to troubleshoot SSL w/redacted data.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jas -
You do need to purchase a Certificate from an external vendor. There are a number of providers -- but this FAQ from Marketo should clear up most of your questions:
FAQ: Certificates for SSL for Landing Pages & SSL for Tracking Links
And also what do they mean on "On your side, you’ll need to review and update any hardcoded links on your landing pages and unapproved/reapprove your landing pages before the cutover from HTTP to HTTPS. "
We current have
on our landing pages.
That bit is referring to reviewing and insecure content that's linked from you page(s) -- if any images or assets are being called through HTTP and not HTTPS, end-users will likely receive a warning from their browser, which is not a great look. That said, it looks like your pages are already being served over HTTPS, but that they may be an issue preventing your browser (looks like Chrome) from validating it with the Green "Secure" message in your top screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo does not provide SSL Certificates. You must buy those and setup yourself. Usually a wildcard cert is ok, but some IT folks want to nail it down by subdomain, etc.
Then you provide that cert to Marketo for configuration. You must be prepared to update any non relative scripts or URLs to HTTPS or make them relative in your Template or LPs. It can be an entire project if you have lots of pages.
You will also need to update any Webhook or Form HTTP post to HTTPS and test them with vendors or your tools.
If you are subject to GDPR you should seriously consider SSL very soon to ensure transactions are fully secure between your systems and the people visiting forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Josh,
Yes I think we have already buy an ssl.
Actually i have tested it on different browser and I works On internet explorer or Mozilla firefox.
THe only problem is on google chrome.
I either get mixed content "insecure favicon"
- I already disable the default favicon on landing page setting but i still get that error"
- My fallback has still http instead of https.
Or The SSL certificate used to load resources from try.abtasty.com will be distrusted in M70.
We have google tag manager but i don't have access on it i don't know if that has relationship on my problem.
So far all the links have https i dont know why there is still Mixed Content: The page at 'go.mycompany.com/Landing-page-SSL-test.html' was loaded over HTTPS, but requested an insecure favicon 'avid.com/'. This content should also be served over HTTPS. error
THanks,
Jas
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices