Re: Single Form - Many Thank You Pages
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I'm wondering how other people do this. I'd like to have a single form for asset downloads that routes to a thank you page related to the asset (planning to use a token for the download link, related assets, page name, etc). Is this possible with Forms 2.0?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Alex,
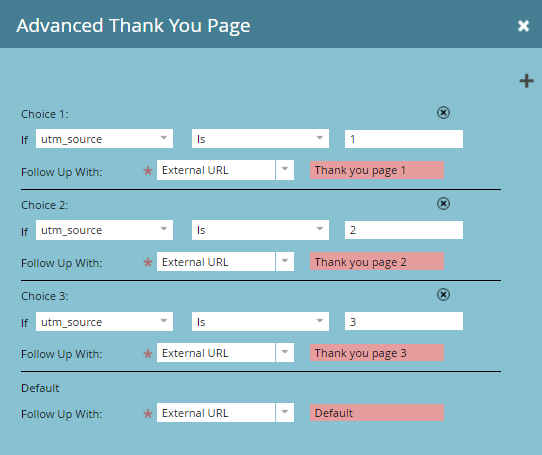
Will this form be on a single landing page or on different pages? If it is on multiple landing pages, you choose a different thank you page within the form area of the landing page where the form is hosted. Also, you cab route to different landing pages based on rules set using the Add Choice/Advanced Thank you Page functionality within the form settings.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Alex,
Will this form be on a single landing page or on different pages? If it is on multiple landing pages, you choose a different thank you page within the form area of the landing page where the form is hosted. Also, you cab route to different landing pages based on rules set using the Add Choice/Advanced Thank you Page functionality within the form settings.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh I was thinking address was the URL, but this is just referencing the form fields? Is there a way to choose a TY page based on URL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Alex,
Another option would be to use a querystring for each landing page to identify which thank-you page people should receive. The form could then capture the unique value for each page and route to the appropriate thank-you page.
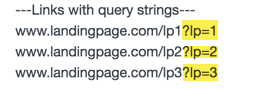
Example:
---Links with query strings---
www.landingpage.com/lp1?lp=1
www.landingpage.com/lp2?lp=2
www.landingpage.com/lp3?lp=3
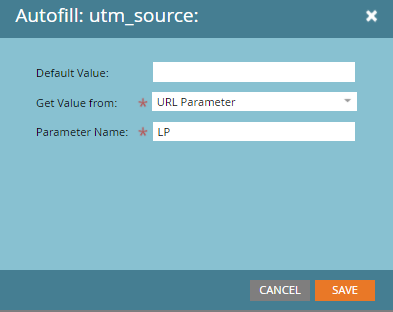
---Form settings---
Autofill a hidden field with the query string value
Route to appropriate landing page based on that value
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not familiar with query strings. If I have 4 different url landing pages (non-marketo) that I want to use the same form on, returning 4 different thank you confirmation pages, can I use the url itself to differentiate? I'm not following the query string part of the response...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The query string is the part highlighted below:
You could simply add values like these to your existing links then map the value after the "=" sign to a hidden field on your form. Then route to different landing pages based on the value being 1, 2, or 3 in the example above.
Does that make sense?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you want to use the URL (and not query parameters in the URL) then you have to save that full URL in its own field (a String field called LastFormSubmissionURL, for example). And to add that field to the form requires a little JavaScript. Then you can use Add Choice in Form Editor to choose different TY pages. If you don't have the field on the form, you can't use Add Choice on it.
If you have further questions please open a new thread instead of using this old one. You can refer back to this thread for background.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is very easy in JS.
If you have a consistent naming convention so the Thank You URL, for example, is always the path to the current page, plus the string "_ty", under the domain pages.example.com then:
MktoForms2.whenReady(function(form)
form.onSuccess(function(vals){
var thankYouURL = document.createElement('a');
thankYouURL.href = document.location.href;
thankYouURL.hostname = "pages.example.com";
thankYouURL.pathname += "_ty";
document.location = thankYouURL;
return false;
});
});
If the Thank You URL is based on fields from the form, in this example an assetDownload field:
MktoForms2.whenReady(function(form)
form.onSuccess(function(vals){
var thankYouURL = document.createElement('a');
thankYouURL.href = "http://pages.example.com/globalthankyou.html";
thankYouURL.search = "asset=" + vals.assetDownload;
document.location = thankYouURL;
return false;
});
});
Naturally an infinite number of configurations are possible. I try to stay away from choices in Form Editor unless the choices are completely unrelated to form content.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Trevor. The form will be on multiple landing pages, but we are running LPs on Adobe AEM. It looks like the TY page setting based on address should work. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the Thank You pages have a predictable URL structure (i.e. based on the LP URL and/or other characteristics/variables on the LP), then I'd do this using the Forms JS API (set the follow-up URL in onSuccess).
It'd be "set and forget" and you wouldn't have to go into the Form Editor repeatedly.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices