Re: Setting a boolean value to Yes/No for subscription management confirmation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi. We would like to be able to put a Yes/No next to each preference center option when it is presented in the Confirmation landing page. I've tried the script below without success. Anyone have any suggestions? Thanks in advance.
#if (${lead.pCMarketingCommunications} == 1 )
#set ($pcMarketingCommunications = "Yes,")
#if (${lead.pCMarketingCommunications} == 0 )
#set ($pcMarketingCommunications = "No,")
#END
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sarah, you can't use VTL (Velocity Template Languagee) on LPs. Velocity is for email personalization. On LPs, you use JavaScript. But it's not clear why you'd need any kind of scripting for this, since Marketo forms natively handle booleans.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
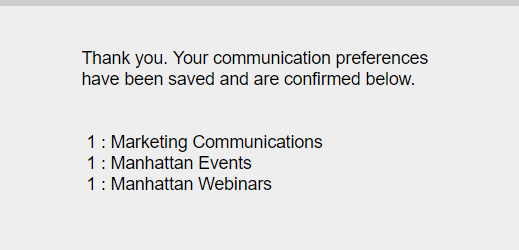
The native boolean capability is working great. But for the confirmation landing page, I was hoping to put something more friendly than the 1 or 0 you get if you just use the token. Below is the mock up (please pardon the ugliness its a non styled test). Going to look into using javascript. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To do that simple display manipulation you can use CSS only.
Output the tokens into an HTML data-attribute, like <span data-checkbox-value="{{Lead.Marketing Communications}}"></span>.
Then go like this: http://codepen.io/figureone/pen/e025a2ebfe19e8400deccdf03ababa14/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford, what/how do you "Output the tokens into an HTML data-attribute"
So for instance we capture a checkbox on the form for "Company Events" that is then stored on the Lead(person) object as seen below.
How does that get turned into an HTML data-attribute?
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>HTML :: data-attr to after</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div><span data-checkbox-value="1"></span></div>
<div><span data-checkbox-value="0"></span></div>
</body>
</html>
Where does the line go?
<span data-checkbox-value="{{Lead.Marketing Communications}}"></span>
Sorry kinda new to all this, trying to get my bearings.
And thanks for your explanations.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<span data-checkbox-value="{{Lead.Marketing Communications}}"></span>
Yes, like that.
You're injecting a "1" or "0" into an HTML attribute, that's all.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tried it with no luck. This is what I have (just testing for one value currently):
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>HTML :: data-attr to after</title>
<style>SPAN {{lead.PC-Manhattan Events:default=}}="1"]:after {
content: "Yes";
}
SPAN {{lead.PC-Manhattan Events:default=}}="0"]:after {
content: "No";
}
</style>
</head>
<body>
<p>Test Area</p>
<div><span data-checkbox-value="{{Lead.Manhattan Events}}"></span></div>
</body>
</html>
You can see the LP's here
using test@test.com for email address
Submission Landing Page URL: na-sj19.marketo.com/lp/561-BRX-192/OP-Preference-Center_OP-Preference-Center-Landing-Page.html
Confirmation Landing Page URL: na-sj19.marketo.com/lp/561-BRX-192/OP-Preference-Center_OP-Preference-Center-Confirmation.html
Thank you-
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't know what you're trying to do in that CSS, but there's no way it's going to match your <SPAN>.
Please take a closer look at how my demo CodePen page works. You should be placing the {{lead.token}} only in the HTML, not in the CSS. The value is output into the data-checkbox-value attribute on the SPAN. You don't place it in the CSS: the CSS is static.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My mistake - I copied the wrong CSS in the previous example.
It looks like this:
<style>
SPAN[data-checkbox-value="1"]:after {
content: "Yes";
}
SPAN[data-checkbox-value="0"]:after {
content: "No";
}
</style>
<p>Test Area</p>
<div><span data-checkbox-value="1"></span></div>
<div><span data-checkbox-value="0"></span></div>
<div><span data-checkbox-value="{{Lead.Manhattan Events}}"></span></div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And what's the resulting HTML when that {{lead.token}} is interpolated? Go into view-source or Dev Tools and paste the output.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<body id="bodyId" class="mktEditable" align="center">
<div id="outerWrapDiv" class="mktEditable">
<div id="innerWrapDiv">
<div class="mktoContent"><div id='lpeCDiv_1366' class='lpeCElement manhattan-logo-162x33png'><span class='lpContentsItem imageSpan'><img class="lpimg" src="/rs/561-BRX-192/images/manhattan-logo-162x33.png" /></span></div>
<div id='lpeCDiv_1367' class='lpeCElement Marketing_Communications___myMarketingCommunicationsdefaultedit_me__'><span class='lpContentsItem richTextSpan'><div>Thank you. Your communication preferences have been saved and are confirmed below</div>
<div><br /></div>
<p>Test Area</p>
<div><span data-checkbox-value="1"></span><br /></div>
<div><span data-checkbox-value="0"></span><br /></div>
<div><span data-checkbox-value=""></span><br /></div></span></div>
</div>
<div id="mktHeader" class="mktEditable">
<!-- Logo and Header -->
</div>
<div id="mktContent" class="mktEditable">
<!-- Base of Landing Page Content -->
<div id="mktColumn" class="mktEditable">
<!-- Column. Usually Leave this blank. -->
</div>
</div>
<div id="mktFooter" class="mktEditable">
<!-- Footer links -->
</div>
</div>
</div>
<script type="text/javascript" src="//munchkin.marketo.net//munchkin.js"></script><script>Munchkin.init('561-BRX-192', {customName: 'OP-Preference-Center_OP-Preference-Center-Confirmation', wsInfo: 'j1RR'});</script>
</body>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, so the token isn't appearing in the output (it isn't related to the styling). I assume the {{lead.token}} isn't being output anywhere. Are you spelling it right? Are you sure the lead's web session is associated (being able to output any tokens would confirm this)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford. We have a Marketo Technical person looking at it.
I'll let you know what we find out or do as a workaround.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you try outputting other lead tokens like I said? An associated web session has access (on Marketo LPs) to all lead tokens. If this isn't working for you, it's very troubling because it suggests a bug affecting other users (though I can't reproduce it).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that use case requires javascript/jquery to convert that to a human language.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices