Send Event Confirmation Email Containing Multiple Session Registration Information
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
We have an upcoming event. The event will have two different sessions, happening at two different times in the day so there are 4 possible sessions people can choose from.
I am trying to figure out:
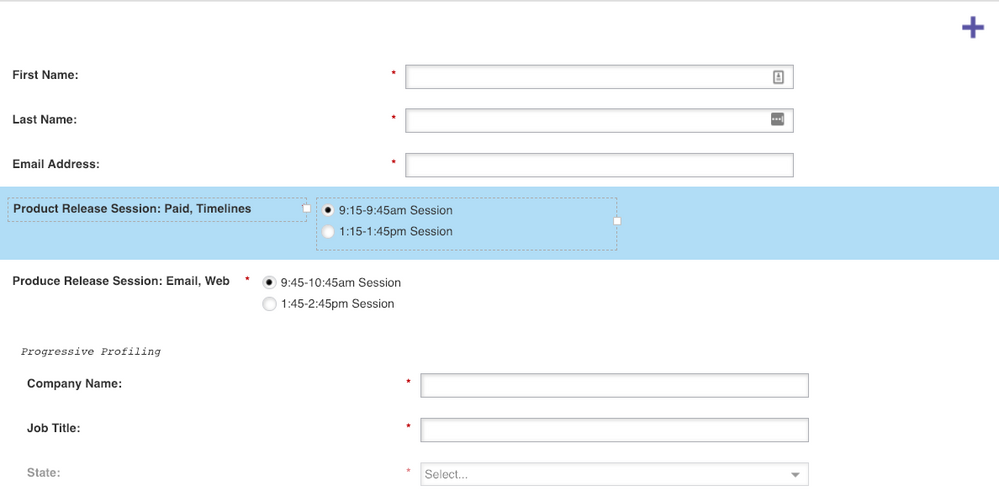
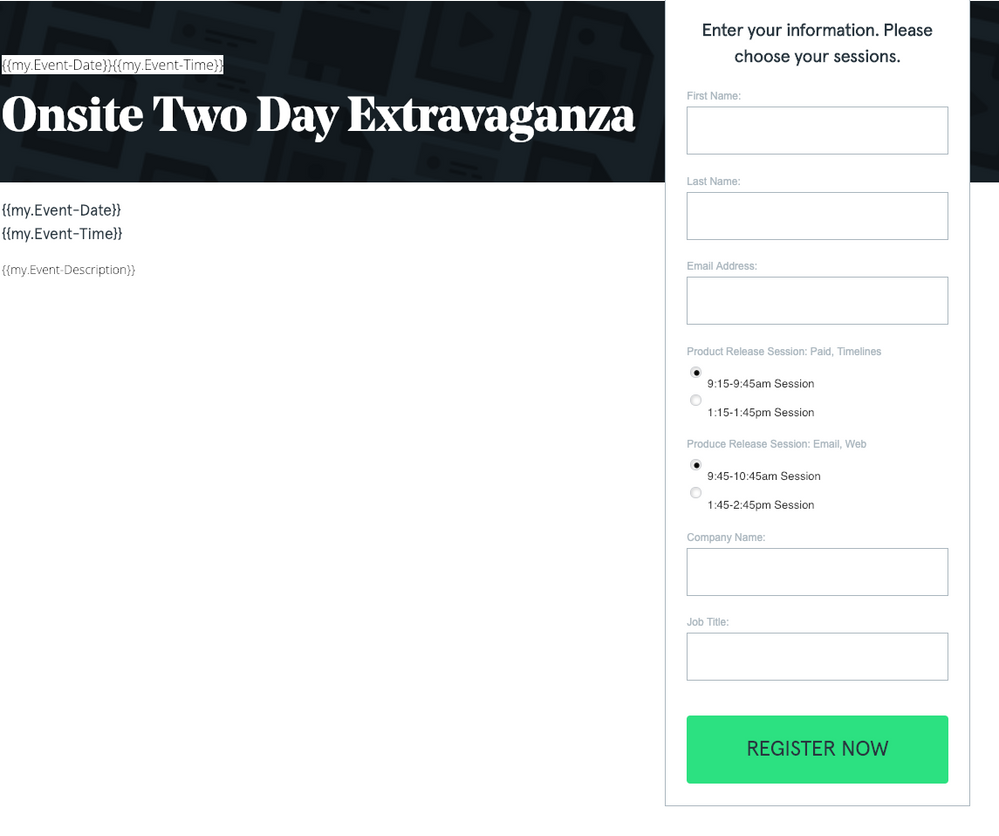
1. The best way to set up the form to give the user a choice to select which content at the time they prefer (see my screenshot of form I have created)
2. The best way to take the form fill data and dynamically update the registration confirmation email with the choices the made (ie - "we see you registered for content A and 8am and content B at 2pm")
3. Lastly, a way to autogenerate calendar links based on the times the person has selected.
The main question I am looking to answer: What is the best/easiest way to capture all choices made on the form and pass it through to the user via an email - is it tokens?
Form Builder - Created two custom fields: "Session One" and "Session Two"
Landing page with the two fields with radio buttons
I believe that this would be done in a SC that would update email content based on radio button selection. Any and all pointers/tips/feedback is greatly appreciated.
Thank you,
Spencer
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do this with SC & tokens as well. On form submit, depending on the selections made by the user, you can update the values of the two fields that you have created to capture the time of the session the user wants to attend. This should be done before you send out the confirmation email. If your confirmation email, you can insert the lead tokens. You will have to create some new fields if you want to do this without Velocity scripting.
For dynamic calendar functionality, do not use the standard calendar token in Marketo. Rather you can either insert the code shared below directly or ou can generate the Gmail Calendar link using this excel.
<a href="http://www.google.com/calendar/event?action=TEMPLATE&text={{my.calTitle}}&dates={{my.calDateStart}}T..." target="_blank">Add to Google Calendar</a>
and tokenize your link parameters
{{my.calTitle}} = Event Titile.
{{my.calDateStart}} = Starting date of the event in this format: YYYYMMDD
{{my.calTimeStart}} = Starting time of the event in GMT, in format: HHMMSS
{{my.calDateEnd}} = Ending date of the event in format: YYYYMMDD
{{my.calTimeEnd}} = Ending time of the event in GMT, in format: HHMMSS
{{my.calDescription}} = Event Description
{{my.calLocation}} = Event Location
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Spencer Phillips - can you please mark this question as resolved, and response as a correct answer if most of your queries have been resolved?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do this with SC & tokens as well. On form submit, depending on the selections made by the user, you can update the values of the two fields that you have created to capture the time of the session the user wants to attend. This should be done before you send out the confirmation email. If your confirmation email, you can insert the lead tokens. You will have to create some new fields if you want to do this without Velocity scripting.
For dynamic calendar functionality, do not use the standard calendar token in Marketo. Rather you can either insert the code shared below directly or ou can generate the Gmail Calendar link using this excel.
<a href="http://www.google.com/calendar/event?action=TEMPLATE&text={{my.calTitle}}&dates={{my.calDateStart}}T..." target="_blank">Add to Google Calendar</a>
and tokenize your link parameters
{{my.calTitle}} = Event Titile.
{{my.calDateStart}} = Starting date of the event in this format: YYYYMMDD
{{my.calTimeStart}} = Starting time of the event in GMT, in format: HHMMSS
{{my.calDateEnd}} = Ending date of the event in format: YYYYMMDD
{{my.calTimeEnd}} = Ending time of the event in GMT, in format: HHMMSS
{{my.calDescription}} = Event Description
{{my.calLocation}} = Event Location
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Google Calendar isn't the same as an ICS, though. They're each compatible with different calendaring apps. I can't use Gcal links at all (and I hate being sent only that kind of link!).
If you want to serve ICS and Google Calendar links using tokens, I recommend Agical (also supports reminders, recurring events, etc.).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you both Sanford Whiteman and Rachit Puri on both fronts.
I am going to use tokens to pass the registration info through to the email.
As for the links, it should be noted that the end users are all on Outlook so Gcal is not an issue here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe that this would be done in a SC that would update email content based on radio button selection.
Mmm, no, you would use Velocity.
Since these fields are required, they always get up-to-date values on every form post. So create a Velocity token if you need friendlier output: check off the 2 fields in the tree on the right-hand-side in Script Editor and then you'll have those 2 $variables to work with as you see fit.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices