Segments for Dynamic Thank You Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
We are launching a series of five free reports with the intention and I'd like to only have one thank you page show them the different reports available - instead of having 5 different landing pages
Would segments be the best way to make the content in the email dynamic? Since you could build a smart list of people who have filled out a form on each of the landing pages and then rank the reports to determine what they've already downloaded?
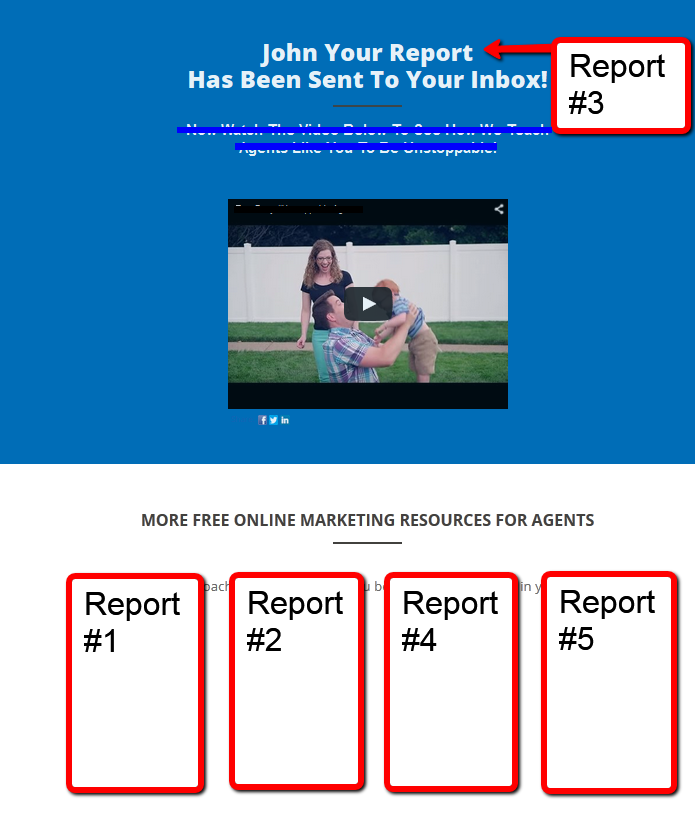
Here's a an example of the layout:
Thanks for the ideas!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John,
If the choice of the follow-up is based on a value entered in the form, you also can use dynamic follow-up, available in forms 2.0.
Hope this helps,
Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
John, there are at least two ways to do this (and I very much encourage you to use as few forms and unique LP objects as possible).
For both methods, add conditions when setting up the form's Thank You URL. Each URL differs by the query string (https://landing.example.com/thankyou?report=report1, https://landing.example.com/thankyou?report=report2).
Then, to render /thankyou.html differently depending on the value of report, you can either:
1. Create a segmentation called report with each possible value as a segments.
or
2. Use standard browser JS/CSS to change the page layout based on the query param. You can even do this without JS using the #hash and the :target selector.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices