Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Responsive Landing Page
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
08-19-2013
02:14 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-19-2013
02:14 PM
If I have my development team write responsive parameters into the coding of a Marketo landing page template, will it then recognize when someone is viewing the page on a mobile device?
Does Marketo have the ability/functionality to tell if their landing pages are being viewed on a PC vs. mobile device or tablet?
Does Marketo have the ability/functionality to tell if their landing pages are being viewed on a PC vs. mobile device or tablet?
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
08-19-2013
04:24 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-19-2013
04:24 PM
Rebecca,
You can ask your dev team to create a responsive landing page and it will work when served from Marketo as long as you don't hand-place any marketo widget (like a form, text, social widgets etc). The main reasons for this is that our designer relies on absolute positioning of the widget and this will break responsiveness of the template. Put differently, the template should contain all the HTML that you would want in the final Landing page. I know this will be disappointing, so I'll add that we are working on supporting responsive landing pages natively.
In the meantime, you could use Edward Unthank's Responsive Landing Page hack (edwardunthank.com/blog/how-we-made-a-responsive-marketo-landing-page/), which templatizes using tokens
Raj
You can ask your dev team to create a responsive landing page and it will work when served from Marketo as long as you don't hand-place any marketo widget (like a form, text, social widgets etc). The main reasons for this is that our designer relies on absolute positioning of the widget and this will break responsiveness of the template. Put differently, the template should contain all the HTML that you would want in the final Landing page. I know this will be disappointing, so I'll add that we are working on supporting responsive landing pages natively.
In the meantime, you could use Edward Unthank's Responsive Landing Page hack (edwardunthank.com/blog/how-we-made-a-responsive-marketo-landing-page/), which templatizes using tokens
Raj
20 REPLIES 20
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-07-2015
01:29 PM
Thanks for sharing!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-23-2014
12:48 AM
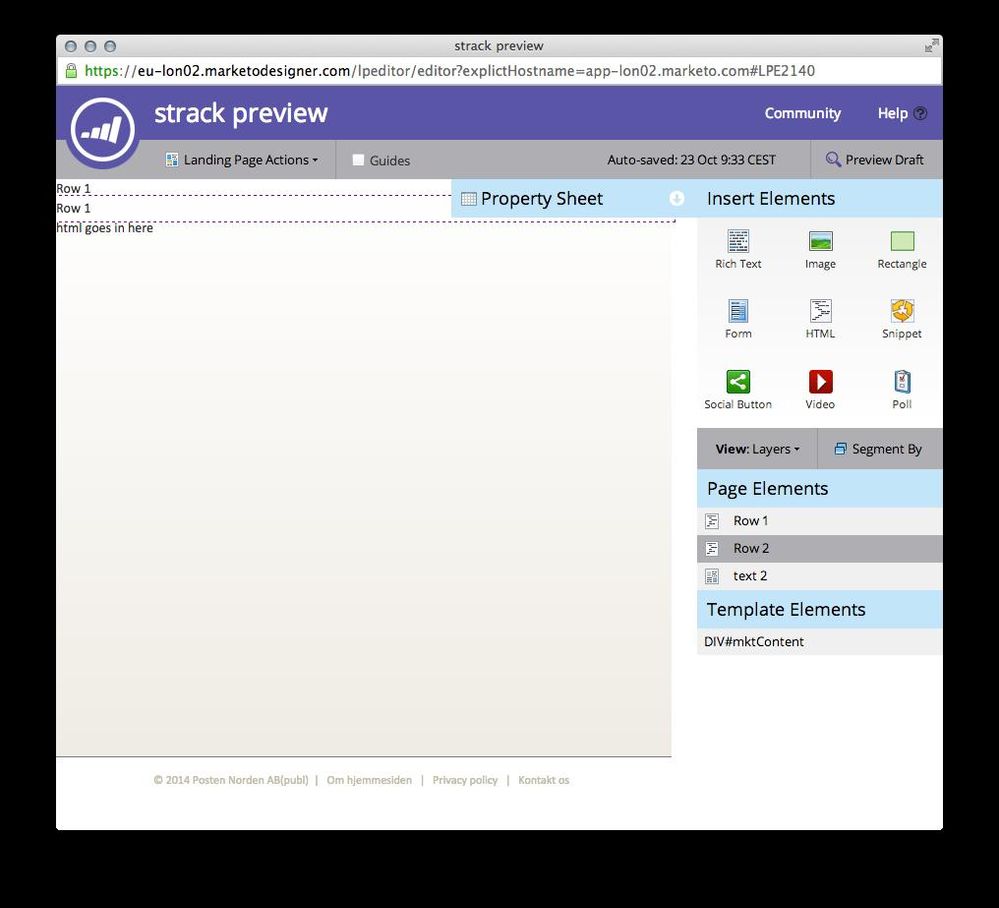
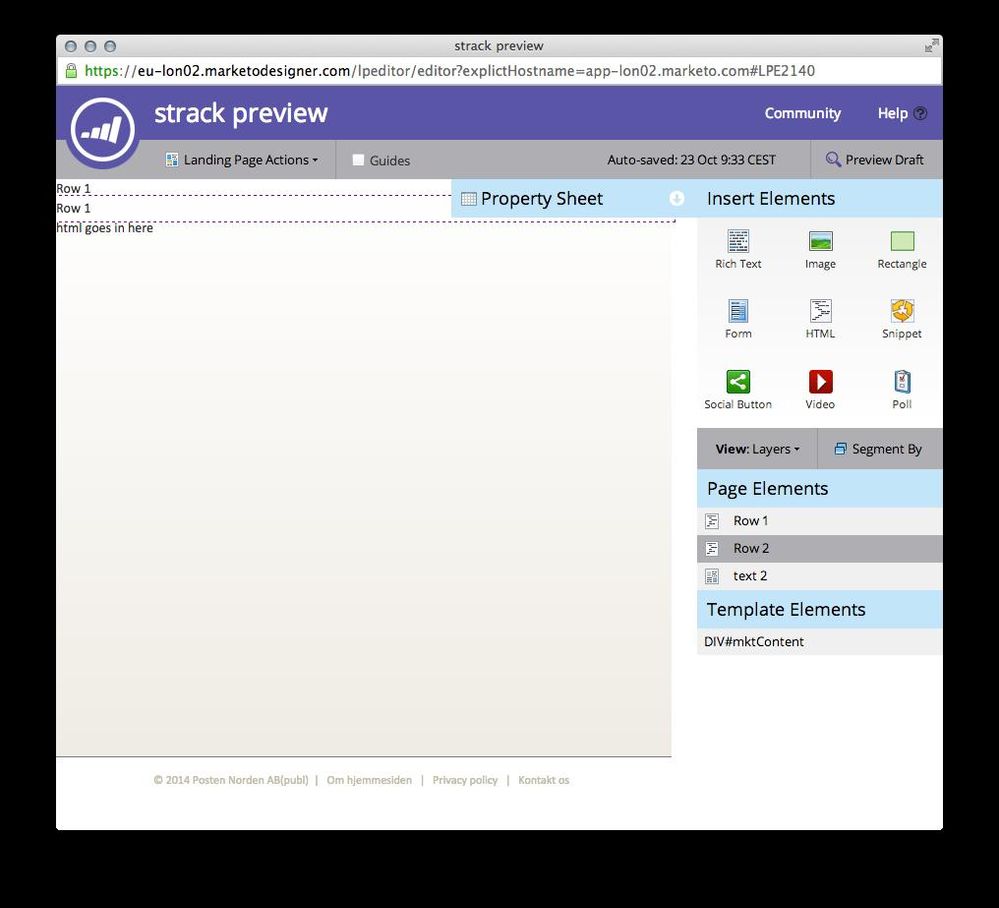
@Brandy C, i have placed this css in my <header> in the landingpage template. this allows me to drop pieces of html in to the draft. This image shows how the HTML widgets automaticly are placed in a row.(you can see the dotted line)

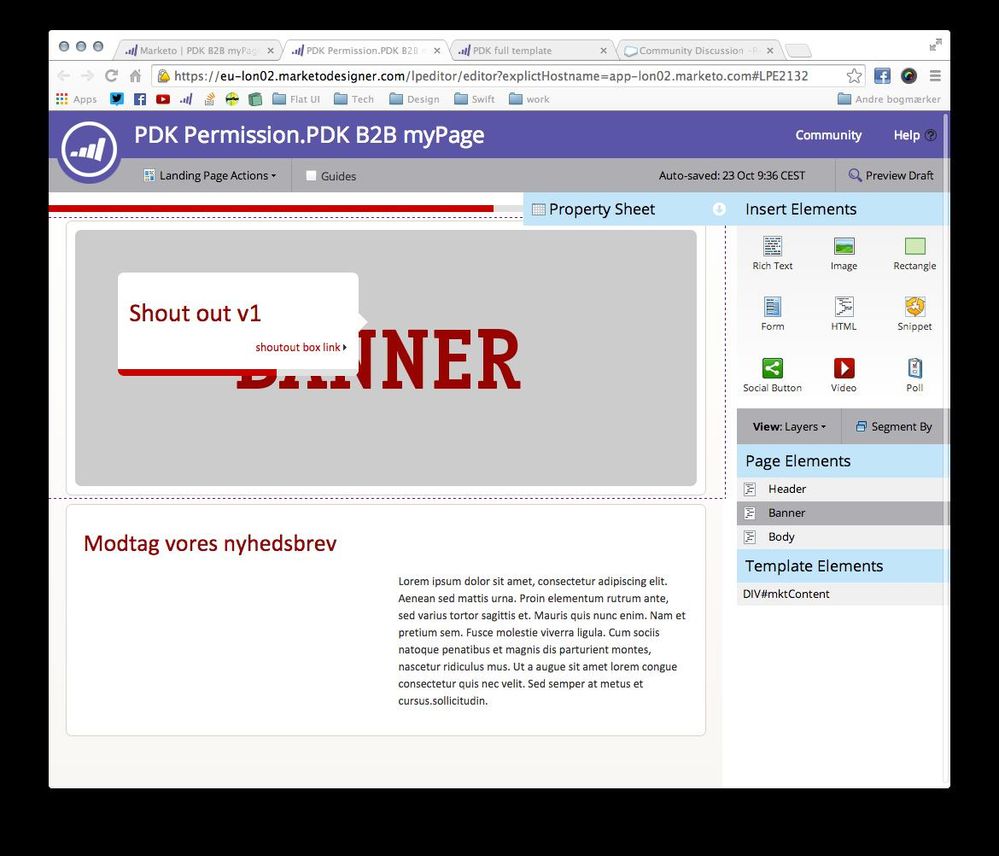
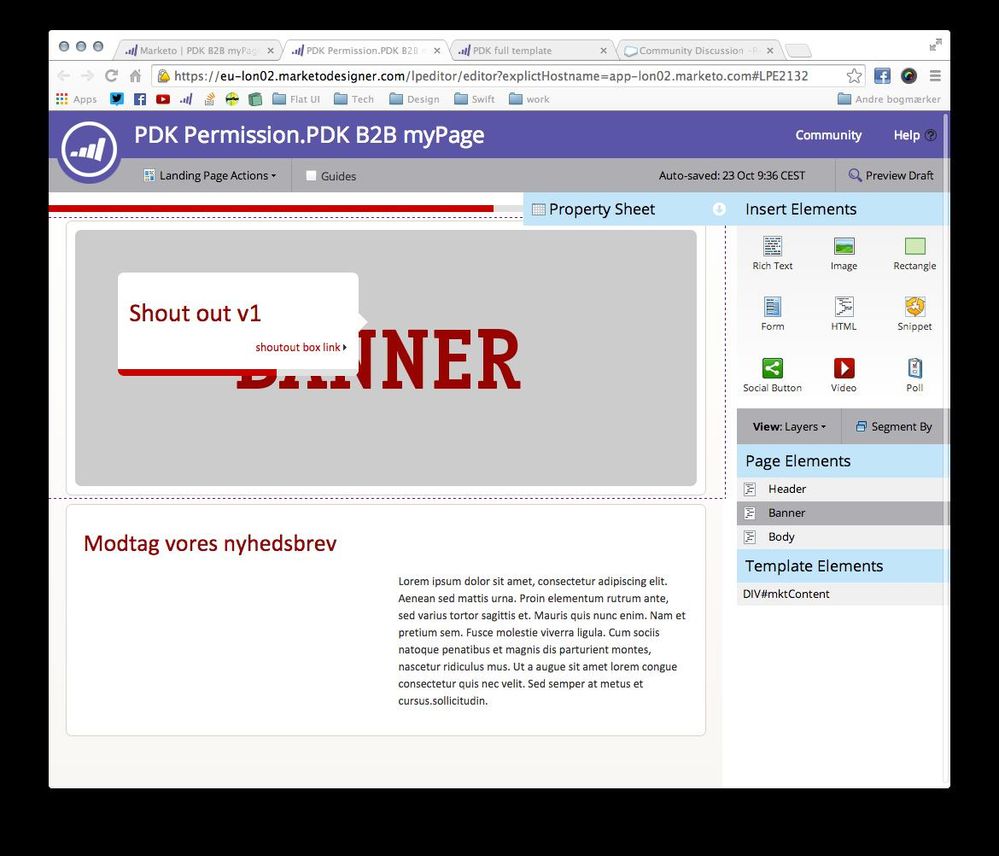
And after i put the 'real' content in my html widgets
@Brice, I will have a look at your approach later today, it sounds very awesome 🙂

And after i put the 'real' content in my html widgets

@Brice, I will have a look at your approach later today, it sounds very awesome 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-22-2014
05:09 PM
If you understand my approach above, you can achieve a responsive page that also gives you flexibility about positioning. Your naming convension for each item added to the page can be used to place the components at render time into different zones, using jQuery.
With that said, yes, it's pretty disappointing that Marketo's landing page technology is lagging so far behind the norm.
With that said, yes, it's pretty disappointing that Marketo's landing page technology is lagging so far behind the norm.
Anonymous
Not applicable
10-22-2014
04:36 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-22-2014
04:36 PM
Rasmus, where do you put this code? Can you explain more about the html widgets and the limitation wiht what order you place them in?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-21-2014
05:58 AM
It amaze me that Marketo is 3-4 year behind on the landingpage part still using position: absolute on every object.
So my solution is to remove the default position with:
#mktContent [class*='lpeC']{
height: auto;
left: auto;
min-height: 0 !important;
min-width:0 !important;
position: relative;
top: auto;
width: auto;
}
#mktContent .rawHtmlSpan {
height: auto !important;
left: auto !important;
min-height: auto !important;
min-width: auto !important;
position: relative !important;
top: auto !important;
width: auto !important;
}
And then just drop html-widgets in. The downside is that they always get show in the order they are place, and cant be change afterwards.. 😞
Come on Marketo, get in the game 🙂
So my solution is to remove the default position with:
#mktContent [class*='lpeC']{
height: auto;
left: auto;
min-height: 0 !important;
min-width:0 !important;
position: relative;
top: auto;
width: auto;
}
#mktContent .rawHtmlSpan {
height: auto !important;
left: auto !important;
min-height: auto !important;
min-width: auto !important;
position: relative !important;
top: auto !important;
width: auto !important;
}
And then just drop html-widgets in. The downside is that they always get show in the order they are place, and cant be change afterwards.. 😞
Come on Marketo, get in the game 🙂
Anonymous
Not applicable
09-29-2014
10:25 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-29-2014
10:25 PM
Sunita,
firstly it doesn't seem that your landing page is responsive at all..
To answer your questions and this is not a solution but may help in getting one
You might need to add the video so that its responsive itself.
Here is a how to link.
avexdesigns.com/responsive-youtube-embed/
Ilan
firstly it doesn't seem that your landing page is responsive at all..
To answer your questions and this is not a solution but may help in getting one
You might need to add the video so that its responsive itself.
Here is a how to link.
avexdesigns.com/responsive-youtube-embed/
Ilan
Anonymous
Not applicable
09-29-2014
09:26 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-29-2014
09:26 PM
Does anyone have a responsive landing page template where there is a video featured?
We are trying to make the below landing page responsive and are having a hard time because of the 2 videos in it..Any help will be greatly appreciated!
http://pages.masergy.com/2-Networking_Networking-Managed-Cloud-LP2.html
We are trying to make the below landing page responsive and are having a hard time because of the 2 videos in it..Any help will be greatly appreciated!
http://pages.masergy.com/2-Networking_Networking-Managed-Cloud-LP2.html
Anonymous
Not applicable
09-22-2014
07:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-22-2014
07:48 AM
Hi,
Does this mean you won't use a Marketo form for these solutions?
Or which version of Marketo form would for in a repsonsive landing page? 1 or 2.0?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-11-2014
10:57 AM
Hi,
You will need to be HTML / CSS / JavaScript literate to be able to use this. I'm sorry but I don't have time to document this at this time.
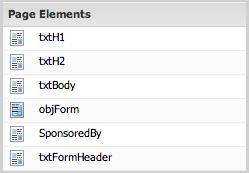
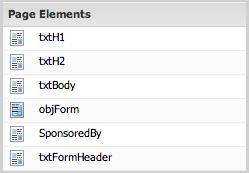
The trick is in the naming of your "Page Elements" in the landing page.
Here's what you should have (except the SponsoredBy one):

-Brice
You will need to be HTML / CSS / JavaScript literate to be able to use this. I'm sorry but I don't have time to document this at this time.
The trick is in the naming of your "Page Elements" in the landing page.
Here's what you should have (except the SponsoredBy one):

-Brice
Anonymous
Not applicable
06-10-2014
11:21 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2014
11:21 PM
Brice,
how do I use it?
How do i float items left and right etc...
how do I use it?
How do i float items left and right etc...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-06-2014
06:50 PM
Hi Ilan,
I've posed our template HTML file here:
http://www.cmswire.com/downloads/ResponsiveLandingPage.zip
I cleaned up our file pretty quickly and ripped out our customized JS that (I think) does not apply.
Give it a shot and let me know if you have questions.
We've seen a huge lift in mobile and tablet conversion rates since we deployed this.
-Brice
I've posed our template HTML file here:
http://www.cmswire.com/downloads/ResponsiveLandingPage.zip
I cleaned up our file pretty quickly and ripped out our customized JS that (I think) does not apply.
Give it a shot and let me know if you have questions.
We've seen a huge lift in mobile and tablet conversion rates since we deployed this.
-Brice
Anonymous
Not applicable
06-05-2014
09:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2014
09:05 PM
Hi Brice,
any chance you can make you templates avaliable in a downloadable zip for me to import. I have used the template given
http://resources.yesler.com/responsive-marketo-landing-page-template.html
and its not perfect, or at least i dont quite understand how to use it perfectly.
Let me know
Ilan
any chance you can make you templates avaliable in a downloadable zip for me to import. I have used the template given
http://resources.yesler.com/responsive-marketo-landing-page-template.html
and its not perfect, or at least i dont quite understand how to use it perfectly.
Let me know
Ilan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-14-2014
06:46 PM
Hi Desmond,
I think I'd have to spend some time with your approach to understand the details better. And I don't really know what you mean by "complex". In our case (and with 90% of the landing pages I've seen), we have pretty simple needs -- we just introduce the asset or event that the registration gates, and then have a form. So a two-column page with a header zone works really well.
I also like that our marketing operations people do not need to know any HTML or JS to create these RWD landing pages. They just have to accept that the positioning that they see in the editor will change a bit at run time. And they can add just about anything to the page and if it's named correctly, it becomes responsive.
If you did have more complicated pages with more blocks, you could come up with a naming convension that would, for example, put all blocks with IDs prefixed with "col-left" in the left column, in the order found in the page.
As for SEO, our approach is just as SEO friendly as Marketo's current pages. We're just rearranging the DOM after it's been loaded. So what the bots see is no different than what they would see if our approach was not in effect.
Your approach sounds interesting, but I have to admit that I don't quite see how it works with just one content element. You still need a form in there somewhere, which would make it two elements, and at that point, I think you're stuck doing what I'm doing, to make it responsive.
Maybe I've misunderstood? Either way, thanks for the discussion and fingers cross that we get a supported solution soon!
-Brice
I think I'd have to spend some time with your approach to understand the details better. And I don't really know what you mean by "complex". In our case (and with 90% of the landing pages I've seen), we have pretty simple needs -- we just introduce the asset or event that the registration gates, and then have a form. So a two-column page with a header zone works really well.
I also like that our marketing operations people do not need to know any HTML or JS to create these RWD landing pages. They just have to accept that the positioning that they see in the editor will change a bit at run time. And they can add just about anything to the page and if it's named correctly, it becomes responsive.
If you did have more complicated pages with more blocks, you could come up with a naming convension that would, for example, put all blocks with IDs prefixed with "col-left" in the left column, in the order found in the page.
As for SEO, our approach is just as SEO friendly as Marketo's current pages. We're just rearranging the DOM after it's been loaded. So what the bots see is no different than what they would see if our approach was not in effect.
Your approach sounds interesting, but I have to admit that I don't quite see how it works with just one content element. You still need a form in there somewhere, which would make it two elements, and at that point, I think you're stuck doing what I'm doing, to make it responsive.
Maybe I've misunderstood? Either way, thanks for the discussion and fingers cross that we get a supported solution soon!
-Brice
Anonymous
Not applicable
04-09-2014
07:04 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-09-2014
07:04 PM
Hi Brice
Thank you for sharing your solution. Our solutions are essentially the same. Use Javascript to munipuldate the DOM in order to achieve RWD. Following your instruction, I try to imagine the steps you had to go through creating a RWD Marketo LP. So correct me if I am wrong about anything below.
I imagine you save each block of content in a text or HTML element, and use the name of element as the unique handler for a particular piece of content. The more complex the page, the more "container" you will have to add to the page because your solution relies on the name of the element as the unique identifier. When the page gets large and more complicated, there will be a lot of blocks to manages, and essentially more Jquery code map the content to the page. I do like there is no set up involved with jQuery on Marekto LPs. You can get into it right away. However personally I don't think jQuery is the answer for complex LPs and large marketing campagins.
Using jquery to move content on page load works for human eyes, but I am interested to find out if it works for the search engine. Google claims to index JS generated content but that only applies to Ajax generate content. I am interested to find out how Google reads your LP, if your LP relies on organic traffic to generate business, and Google ignores jQuery generated content, all the hard work is for nothing. I couldn't try your LP in webmaster tools. So if you can please try it out and share the result that'd be awesome.
I work with non-technical people. So my goal was minimum drag and drop in Design Studio and centrialized content managment. I put the Anjular.js code that takes care of the mapping is all in the template, so there is no set up involved when the LP inherits the template. The content manager only has to create one HTML element in Design Studio to store the content, and if the content manager has basic HTML kownledge he/she can include HTML or even JS in the code making it more flexible. I believe your solution works with static content swapping, but it's limited when it comes to HTML and JS code because Marketo's WYSIWYG editor auto generate HTML code to warp your custom content ( ie. a part of <p></p> ). It may break your content if it includes HTML or JS.
I chose Angular.js becuase its MVC concept. It's exetremly handy when if I want to loop through a data set to populate a table or repetitive content that follow a specific pattern. Instead of writing something like this in jQuery
numbers= array['1', '2', '3'];
$('div').each(function(i){
$(this).html(numbers[i]);
})
and this in HTML
<div></div><div></div><div></div>
Angular.js let developers handle it in much more managable fashion.
<div ng-init="numbers=[1, 2, 3]">
<div ng-repeat="number in numbers">{{number}}</div>
</div>
Performance wise Angular.js beats jQuery although human eyes can hardly tell the difference, but Angular.js genreated content is indexed by Google, so the SEO part is taken care of. Again, if Google is not reading it, all that hard work is for nothing.
After all, thank you taking the time to read my post and share your thoughts. Hopefully Makreto will come up a UI sooner to support RWD. Mainchimp has a pretty elegant solution for their WYSIWYG email editor, may be they can buy it.
Cheers,
Desmond
Thank you for sharing your solution. Our solutions are essentially the same. Use Javascript to munipuldate the DOM in order to achieve RWD. Following your instruction, I try to imagine the steps you had to go through creating a RWD Marketo LP. So correct me if I am wrong about anything below.
I imagine you save each block of content in a text or HTML element, and use the name of element as the unique handler for a particular piece of content. The more complex the page, the more "container" you will have to add to the page because your solution relies on the name of the element as the unique identifier. When the page gets large and more complicated, there will be a lot of blocks to manages, and essentially more Jquery code map the content to the page. I do like there is no set up involved with jQuery on Marekto LPs. You can get into it right away. However personally I don't think jQuery is the answer for complex LPs and large marketing campagins.
Using jquery to move content on page load works for human eyes, but I am interested to find out if it works for the search engine. Google claims to index JS generated content but that only applies to Ajax generate content. I am interested to find out how Google reads your LP, if your LP relies on organic traffic to generate business, and Google ignores jQuery generated content, all the hard work is for nothing. I couldn't try your LP in webmaster tools. So if you can please try it out and share the result that'd be awesome.
I work with non-technical people. So my goal was minimum drag and drop in Design Studio and centrialized content managment. I put the Anjular.js code that takes care of the mapping is all in the template, so there is no set up involved when the LP inherits the template. The content manager only has to create one HTML element in Design Studio to store the content, and if the content manager has basic HTML kownledge he/she can include HTML or even JS in the code making it more flexible. I believe your solution works with static content swapping, but it's limited when it comes to HTML and JS code because Marketo's WYSIWYG editor auto generate HTML code to warp your custom content ( ie. a part of <p></p> ). It may break your content if it includes HTML or JS.
I chose Angular.js becuase its MVC concept. It's exetremly handy when if I want to loop through a data set to populate a table or repetitive content that follow a specific pattern. Instead of writing something like this in jQuery
numbers= array['1', '2', '3'];
$('div').each(function(i){
$(this).html(numbers[i]);
})
and this in HTML
<div></div><div></div><div></div>
Angular.js let developers handle it in much more managable fashion.
<div ng-init="numbers=[1, 2, 3]">
<div ng-repeat="number in numbers">{{number}}</div>
</div>
Performance wise Angular.js beats jQuery although human eyes can hardly tell the difference, but Angular.js genreated content is indexed by Google, so the SEO part is taken care of. Again, if Google is not reading it, all that hard work is for nothing.
After all, thank you taking the time to read my post and share your thoughts. Hopefully Makreto will come up a UI sooner to support RWD. Mainchimp has a pretty elegant solution for their WYSIWYG email editor, may be they can buy it.
Cheers,
Desmond
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2014
12:32 AM
Hey Desomond,
I think we have a much simpler way of accomplishing this.
Check out this example:
http://www2.simplermedia.com/marketo-responsive-landing-page.html
You could easily come up with naming variants that made the approach more robuts and flexible. This is just quick way to to enable responsive AND continue to support the Marketing editing tools (minus positioning).
Feedback welcome.
-Brice
I think we have a much simpler way of accomplishing this.
Check out this example:
http://www2.simplermedia.com/marketo-responsive-landing-page.html
You could easily come up with naming variants that made the approach more robuts and flexible. This is just quick way to to enable responsive AND continue to support the Marketing editing tools (minus positioning).
Feedback welcome.
-Brice
Anonymous
Not applicable
04-07-2014
04:53 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-07-2014
04:53 PM
Hi guys,
I found a way to go round it. Check out this article on my website. I think I can articulate the problem and solution a litte better. I will contiue to work on the language, and I plan to post more examples in future that focus on the excution process. Let me know if you have any question.
desmondliang.com/2014/04/create-responsive-landing-page-marketo/
I found a way to go round it. Check out this article on my website. I think I can articulate the problem and solution a litte better. I will contiue to work on the language, and I plan to post more examples in future that focus on the excution process. Let me know if you have any question.
desmondliang.com/2014/04/create-responsive-landing-page-marketo/
Anonymous
Not applicable
08-20-2013
06:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-20-2013
06:06 AM
Thanks Edward, sorry - I was thinking email client, not browser - you're totally right about the browser support.
The native Android 4.1 OS email client does support media queries too, but according to the chart at http://stylecampaign.com/blog/2012/10/responsive-email-support/, Outlook Exchange on the native client and email apps on that OS (e.g. Gmail, Yahoo!) don't support media queries (the apps don't support media queries on iOS either).
For example, when I view a 2-column email (based on Marketo's responsive templates) via Outlook Exchange using the native client, it is displayed unresponsively; however, when viewing the same email via gmail using the native client, the second column is wrapped below the first column, but the email exceeds the width of the viewport.
Raj, is there a plan to address the pixel density issue in the media queries in Marketo's responsive email templates?
The native Android 4.1 OS email client does support media queries too, but according to the chart at http://stylecampaign.com/blog/2012/10/responsive-email-support/, Outlook Exchange on the native client and email apps on that OS (e.g. Gmail, Yahoo!) don't support media queries (the apps don't support media queries on iOS either).
For example, when I view a 2-column email (based on Marketo's responsive templates) via Outlook Exchange using the native client, it is displayed unresponsively; however, when viewing the same email via gmail using the native client, the second column is wrapped below the first column, but the email exceeds the width of the viewport.
Raj, is there a plan to address the pixel density issue in the media queries in Marketo's responsive email templates?
Anonymous
Not applicable
08-19-2013
04:53 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-19-2013
04:53 PM
Like Raj said, you can check out my blog and responsive landing page template for a starting point!
To add in, there is a way you can use the WYSIWYG with the creative use of HTML elements to put in the dynamic features of a Marketo landing page. If you add in double closing divs and then double opening divs, you can create your own HTML structure. It doesn't render right in the preview mode or draft mode, but the final approved version is responsive and attractive. I put in a tokenized version because that speeds up our workflow overall, not just with responsive landing pages.
Elliott, CSS media queries are supported by Android as well as all mainstream devices/browsers. The problem to which you might be referring is an increase of retina displays, which increases pixel density and means a four-inch-wide phone actually has as many pixels as large tablets (and so the media query of a tablet is applied, and the page seems to not be responsive). There are ways around this with adding in media queries for pixel density as well as width.
Cheers!
Edward Unthank
Marketing Operations Specialist
Yesler
To add in, there is a way you can use the WYSIWYG with the creative use of HTML elements to put in the dynamic features of a Marketo landing page. If you add in double closing divs and then double opening divs, you can create your own HTML structure. It doesn't render right in the preview mode or draft mode, but the final approved version is responsive and attractive. I put in a tokenized version because that speeds up our workflow overall, not just with responsive landing pages.
Elliott, CSS media queries are supported by Android as well as all mainstream devices/browsers. The problem to which you might be referring is an increase of retina displays, which increases pixel density and means a four-inch-wide phone actually has as many pixels as large tablets (and so the media query of a tablet is applied, and the page seems to not be responsive). There are ways around this with adding in media queries for pixel density as well as width.
Cheers!
Edward Unthank
Marketing Operations Specialist
Yesler
Anonymous
Not applicable
08-19-2013
04:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-19-2013
04:27 PM
It's actually not a case of Marketo recognizing that the landing page is being viewed on a mobile device, but the mobile device being able to respond to the HTML media query (@media) statements. These statements tell the mobile device that if the viewport is a certain size to apply applicable CSS (e.g. table sizes, fonts, etc.). There's more to it than that, but that is the core. iOS-based devices support media queries, but different Android OS-based devices support it sporadically.
Marketo is planning on adding the ability to track which devices are viewing LPs and emails later this year.
Marketo is planning on adding the ability to track which devices are viewing LPs and emails later this year.
Anonymous
Not applicable
08-19-2013
04:24 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-19-2013
04:24 PM
Rebecca,
You can ask your dev team to create a responsive landing page and it will work when served from Marketo as long as you don't hand-place any marketo widget (like a form, text, social widgets etc). The main reasons for this is that our designer relies on absolute positioning of the widget and this will break responsiveness of the template. Put differently, the template should contain all the HTML that you would want in the final Landing page. I know this will be disappointing, so I'll add that we are working on supporting responsive landing pages natively.
In the meantime, you could use Edward Unthank's Responsive Landing Page hack (edwardunthank.com/blog/how-we-made-a-responsive-marketo-landing-page/), which templatizes using tokens
Raj
You can ask your dev team to create a responsive landing page and it will work when served from Marketo as long as you don't hand-place any marketo widget (like a form, text, social widgets etc). The main reasons for this is that our designer relies on absolute positioning of the widget and this will break responsiveness of the template. Put differently, the template should contain all the HTML that you would want in the final Landing page. I know this will be disappointing, so I'll add that we are working on supporting responsive landing pages natively.
In the meantime, you could use Edward Unthank's Responsive Landing Page hack (edwardunthank.com/blog/how-we-made-a-responsive-marketo-landing-page/), which templatizes using tokens
Raj
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices