- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Require Business Email Address on Forms
Require Business Email Address on Forms
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
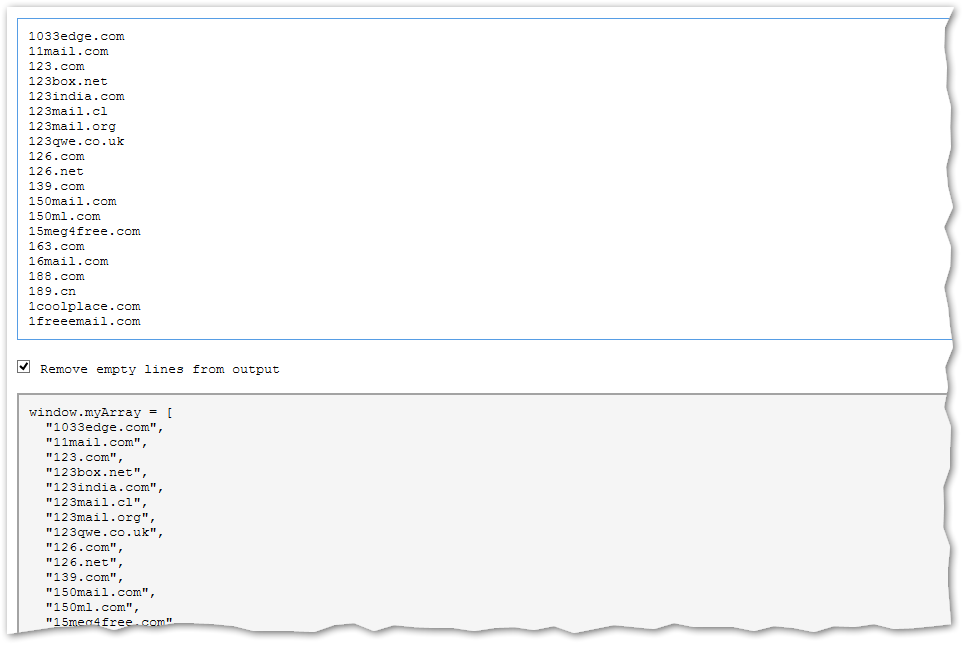
You can load the freemail.txt list into the builder I just created for this purpose: <textarea> to JS array builder
That'll give you a block of JS (in the bottom output pane). Copy and paste that into a JS file, exactly as-is, and upload it to your Design Studio. Include that script with a <script> tag, then you can refer to that large array as your freemail domains.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
Hi Sanford,
This part is still confusing to me "Include that script with a <script> tag, then you can refer to that large array as your freemail domains." do you mean the URL of the .js file in Design studio so code would now be like this? I assume this is incorrect but in reading back through this topic string I a not sure what script you are referring to with "include that scriptp
sorry, there has been so much within this topic I have gotten a bit lost:)
script>
function inDomainList(email, domains) {
return domains.map(function(domain) {
return new RegExp('@' + domain.replace('.', '\\.') + '$', 'i');
}).some(function(reDomain) {
return reDomain.test(email);
});
}
MktoForms2.whenReady(function(form) {
var freemailDomains = ["yahoo.com", "hotmail.com", "live.com", "aol.com", "msn.com", "outlook.com", "gmail.com"],
errorFreemail = "Must be Business email."; /* no need to touch below this line */
var formEl = form.getFormElem()[0],
emailEl = formEl.querySelector("input[name='Email']"),
emailJq = MktoForms2.$(emailEl);
form.onValidate(function(native) {
if(!native) return;
var currentValues = form.getValues(),
currentEmail = currentValues.Email;
if(inDomainList(currentEmail, freemailDomains)) {
form.submittable(false);
form.showErrorMessage(errorFreemail, emailJq);
} else {
form.submittable(true);
}
});
});
</script>
<script>
https://info.lacework.com/rs/016-ATL-295/images/freetxt.js
</script>
</body>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
<script src="https://info.lacework.com/rs/016-ATL-295/images/freetxt.js"></script>
goes above your other scripts.
Then myArray will be available in later scripts.
By default, scripts are always executed top-to-bottom. You would find this new post informative about script loading order.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
thanks! but i obviously need help as I am not understanding!! so sorry.
so i first tried adding the line under <!-- include custom JavaScript --> section at top - no joy.
now I have as you see below under <!-- include jQuery library --> section and still no joy.
At this point I want to give up but hoping you can review all below and tell me what is wrong!
<!-- include jQuery library -->
<script src="https://info.lacework.com/rs/016-ATL-295/images/freetxt.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js" defer></script>
<script>window.jQuery || document.write('<script src="https://info.lacework.com/rs/016-ATL-295/images/jquery-3.3.1.min.js" defer><\/script>')</script>
<!-- include compressed foundation JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/js/foundation.min.js" defer></script>
<!-- include custom JavaScript -->
<script src="https://info.lacework.com/rs/016-ATL-295/images/app.js" defer></script>
<script>
function inDomainList(email, domains) {
return domains.map(function(domain) {
return new RegExp('@' + domain.replace('.', '\\.') + '$', 'i');
}).some(function(reDomain) {
return reDomain.test(email);
});
}
MktoForms2.whenReady(function(form) {
var freemailDomains = ["yahoo.com", "hotmail.com", "live.com", "aol.com", "msn.com", "outlook.com", "gmail.com"],
errorFreemail = "Must be Business email."; /* no need to touch below this line */
var formEl = form.getFormElem()[0],
emailEl = formEl.querySelector("input[name='Email']"),
emailJq = MktoForms2.$(emailEl);
form.onValidate(function(native) {
if(!native) return;
var currentValues = form.getValues(),
currentEmail = currentValues.Email;
if(inDomainList(currentEmail, freemailDomains)) {
form.submittable(false);
form.showErrorMessage(errorFreemail, emailJq);
} else {
form.submittable(true);
}
});
});
</script>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
Immediate/side note: the way jQuery is being loaded there is quite horrifying, sort of want to shake whoever came up with that...
... but anyway, that's not related to the email validation, nor is your app.js (which is deferred, so couldn't have any effect here even if you wanted it to).
When you load freetxt.js, you're creating an array called myArray.
So myArray is what you'd use instead of freemailDomains. You're creating the new array with the big list, but still using the original array, in other words.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
haha - wasn't me. I have inherited these templates!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
I have to give up - will need to find a developer to just create the final code for me as i still can't get to work - LOL
I replaced all instances of "freeDomains" with "myArray" but no joy.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
https://info.lacework.com/Business-Email-Test---Trish.html
and with this update now even the ones i listed out that did work don't work any more (yahoo.com etc)
Thanks,
Trish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Require Business Email Address on Forms
You can't redeclare myArray. That's overwriting (shadowing, technically, but in practice the same as overwriting) the whole list you loaded, so you're back to the original list.
This dual declaration
var myArray = ["yahoo.com", "hotmail.com", "live.com", "aol.com", "msn.com", "outlook.com", "gmail.com"],
errorFreemail = "Must be Business email.";needs to be only
var errorFreemail = "Must be Business email.";
and with this update now even the ones i listed out that did work don't work any more (yahoo.com etc)
It does block the ones in the original list, not sure what you mean here.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)