Remove tha auto-generated forms2.css
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried to remove it with a jQuery function:
$( document ).ready(function() {
$('#mktoForms2BaseStyle').remove();
$('#mktoForms2ThemeStyle').remove();
});
But it still apears.

Any suggestions?
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Rasmus,
I'd suggest using the whenReady callback instead, as it waits until the form is completely done loading likie this:
MktoForms2.whenReady( function(form){
$('#mktoForms2BaseStyle').remove();
$('#mktoForms2ThemeStyle').remove();
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is still an actual issue that would be awesome to include the possibility to opt out. Yes we can use client-side JS to remove these CSS files, but its still two requests for users (no matter how small) that are unnecessarily when removing. Would love to see an option in the loadForm method that had something like window.MktoForms2.loadForm(accountUrl, accountId, formId, callback, { ...options like disableStylesheets: true }) with a bit more configuration. Its a low level performance win.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just add to footer next code
<div id="mktoForms2ThemeStyle" style="display:none"></div>
<div id="mktoForms2BaseStyle" style="display:none"></div>
This code will disable to load generated form2.css
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you all for your help.
In exploring the various methods discussed here I came up with a solution that is rather simple and unobtrusive and only @media query dependent. Since we are still only referring to labels, I used the media query already present in forms2.css ( @media only screen and (max-width: 480px), only screen and (max-device-width: 480px), only screen and (max-device-height: 480px) {} ) to trigger my following classes (hidden_1, hidden_2) to either (display: none;) or (display: inline;) depending on the view port.
Thanks you all for the numerous replies.
Team effort.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank You Rasmus,
That is what I wanted to know. It was starting to become clear to me that the only way I was going to achieve my objective was to use a lot of div.nth-child(n).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't need to use nth-child(). If you check a lot of my forms recipes, I use a standard function to tag the parent elements with the names of the fields they contain. Then I style like [data-wrapper-for="LastName"] etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Are the form templates the forms you are referring to? Where would I find access to your forms recipes? Thank you for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just remember if you insert or remove a question, your order will mess up 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
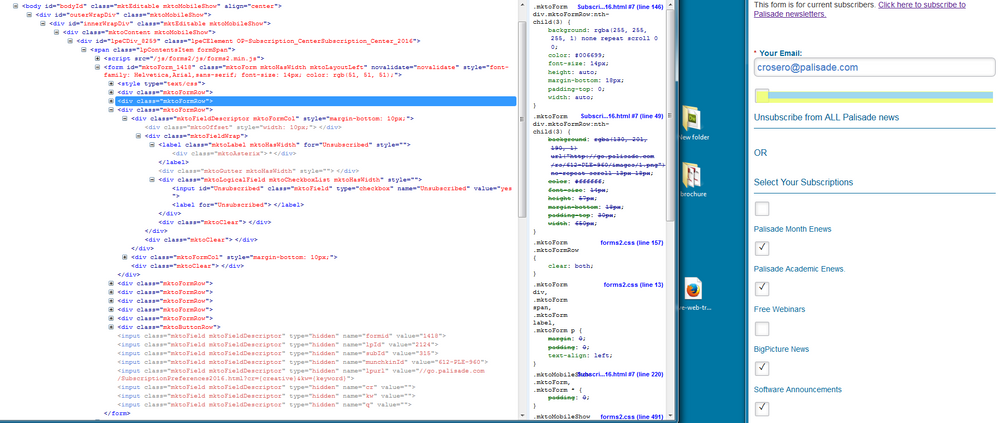
What I'm trying to achieve is not remove the form, but be able to control the markup of the form.
Currently, the nesting of div's used for layout is making that job for me a little difficult. attached is an image illustrating the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Then you need a lot of div:nth-child(n) with you styling, that's the only ways to target a specific div row in the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have heavily customized Forms 2.0 using Javascript (jQuery) to restructure the DOM to match our needs (in our case, formatting it to match the Bootstrap structure/markup).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I guess my question is the following:
where do you even access these files?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have found the best way for me is just use Marketo forms as hidden fields, and then field out the input fields with jquery. This way I have total control over all the styles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting approach…just remove the Marketo form altogether. Would be good for when you're working on your own site, not sure how easy it would be for me to implement with clients ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jason,
It's not removing it, it's hiding it ![]() . Then when the lead fills out your CMS form, you trigger the Marketo one in the background. So in order to do this, it has to be present.
. Then when the lead fills out your CMS form, you trigger the Marketo one in the background. So in order to do this, it has to be present.
See Kenny's guide for this: Make a Marketo Form Submission in the background
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could also remove the need for a Marketo form altogether with the Server-side Form Post ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As long as you still use the Forms 2.0 API to submit the form, yes, you don't need the visible form to be a Marketo form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
where do you even access these files?
You don't edit forms2.css -- if that's what you're asking -- you override it just as you would with any default stylesheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<div id="mktoForms2BaseStyle">
<div id="mktoForms2ThemeStyle"></div>
</div>
In the Forms2.js is a simple condition on the availability of these ID anywhere on the page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices