Re: Referencing an external stylesheet from the Marketo custom form CSS area
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
As the title (hopefully suggests), I've created a universal/global stylsheet for a selection of forms in our Marketo instance that I would like to reference from multiple forms.
What would be the best method to achieve this?
So far I've tried a simple @import which doesn't work in custom CSS under the form wizard. Is there another way?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The @import css in the form css should've worked. I've done this on multiple occasions.
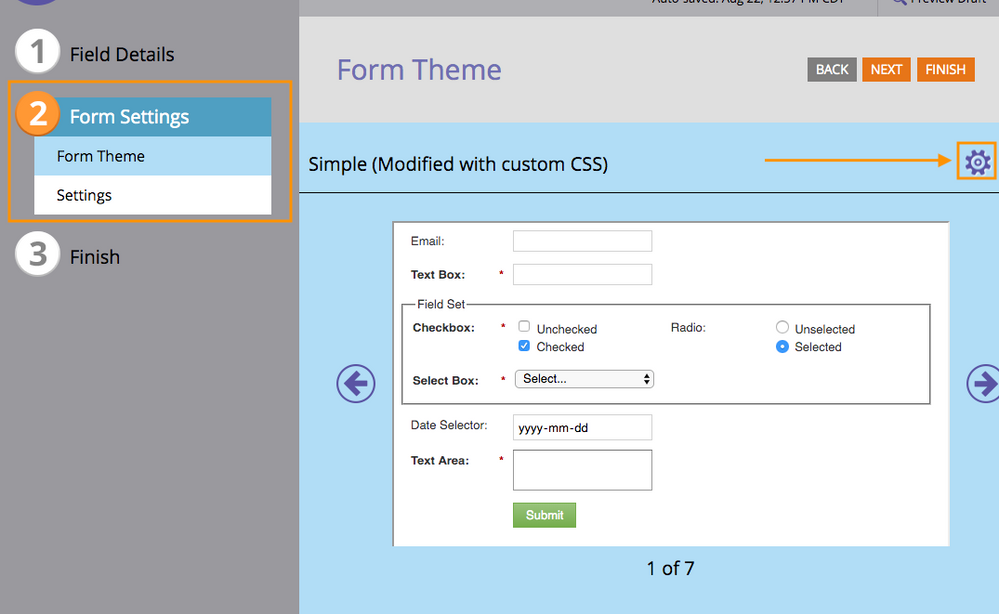
1 - Edit form
2 - Form Settings
3 - Edit custom css
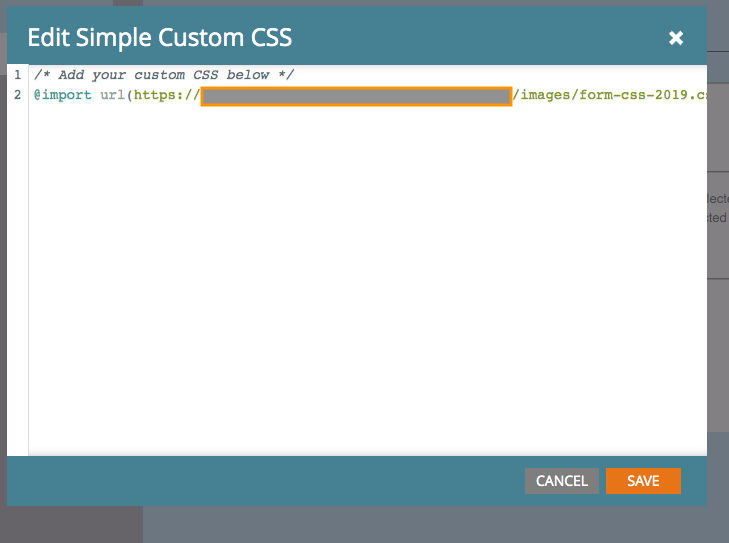
4 - Paste the snippet with your URL to your Marketo form css.
/* Add your custom CSS below */
@import url(https://YourMarketoURL.com/rs/XXX-XXX-XXX/images/form-css-2019.css); /* @import comes first */
See if the form.css URL resolves this way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There has to be something seriously wrong with the way the CSS is being read and interpreted by the browser. I think there must be a request that isn't being run when @import is used as opposed to direct CSS definitions in the stylesheet).
I'm using @ import exactly as it should be used and it still isn't working (I've also made sure I've approved the web form just in case before previewing it).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
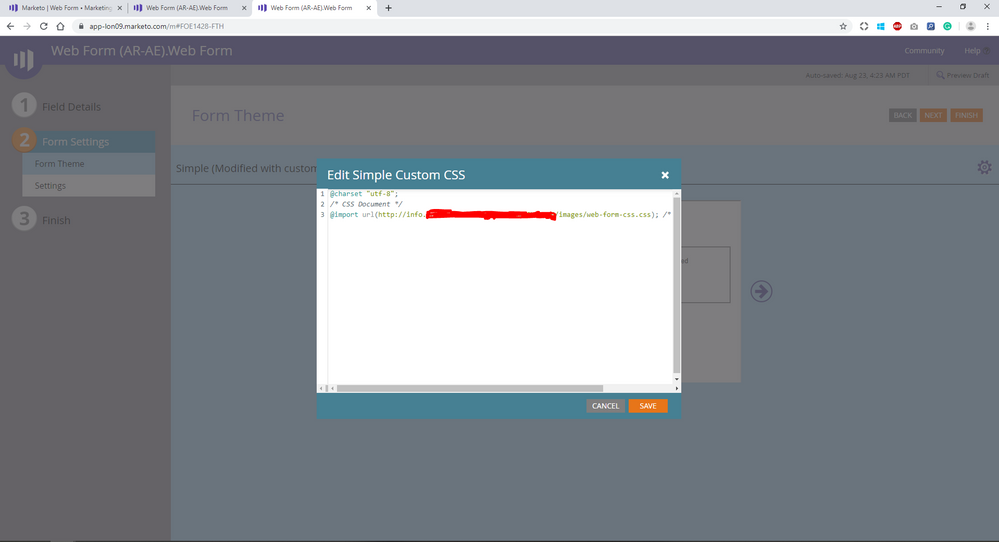
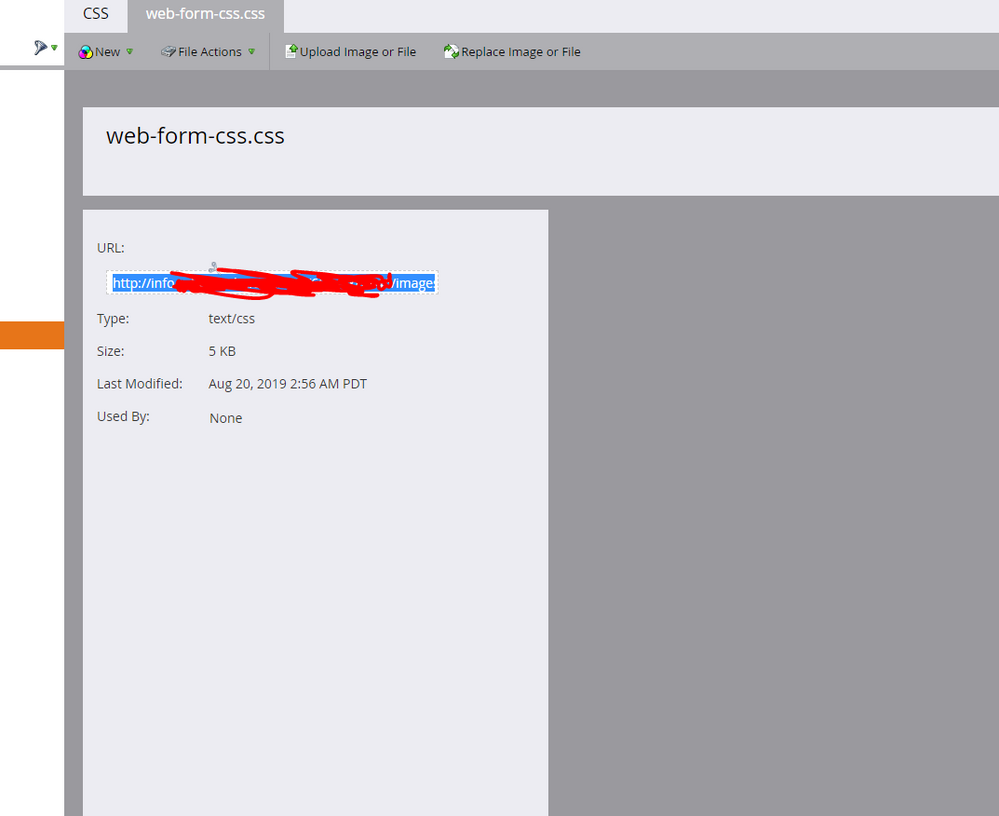
You're including an insecure stylesheet in your screenshot.
Pls provide your actual URLs, redaction is getting in the way of troubleshooting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
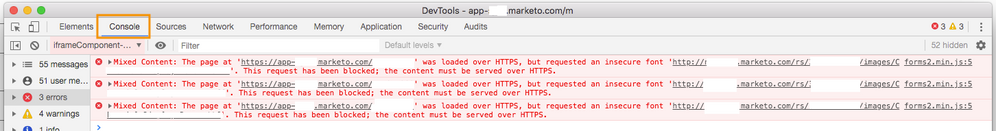
Yeah I noticed that was the issue after I checked the console
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would've been the same error if injected via JS, then.
FYI: @import is less efficient network-wise than JS injection.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's odd, you did all the correct steps.
The next thing to do would be to examine the page with Inspector from Google Chrome and see if there are any console errors.
Open the form preview in Google Chrome, right click inside the window, select Inspect.
Select Console and examine if there are any errors, it could be a CORS error or an http / https error.
Make sure the file is local to your Marketo instance.
If there are no errors, you should examine the css file itself.
Here's a css snippet to test the form label to see if its reading the file at all.
.mktoForm label {
color: #757575!important;
font-size:20px!important;
margin-bottom:0px!important;
width:100%!important;
font-family:Arial,sans-serif!important;
font-weight:bold!important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make sure the file is local to your Marketo instance.
That's not actually necessary.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, please delete your duplicate thread in the other space, it just adds to confusion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, just a quick question pertaining to that JS Snippet... the guide you linked to states that the code should appear on the landing page housing the form. But, I would like the CSS to apply across multiple forms, not just the one form on that landing page...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the guide you linked to states that the code should appear on the landing page housing the form.
The guide is for adding the code to a Rich Text area. Not to an LP. The code then runs everywhere that form appears, including on non-Marketo pages.
But you can't automatically include the same Rich Text on all forms, if that's what you're saying... just like you can't automatically include the same field on all forms. (You should be striving for just a few global forms, anyway.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, no idea how to delete it but please feel free to (if you're an admin).
Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Insert using JS, following the guidelines here: https://blog.teknkl.com/add-forms-behaviors-inside-rich-text/
Example:
<script>
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0];
if( formEl.getAttribute("data-inline-behaviors-loaded") == "true" ) {
return;
}
formEl.setAttribute("data-inline-behaviors-loaded", "true");
var externalCSS = document.createElement("link");
externalCSS.rel = "stylesheet";
externalCSS.type = "text/css";
externalCSS.href = "https://www.example.com/my.css";
document.head.appendChild(externalCSS);
});
</script>- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices