Re: re-style button in form builder
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
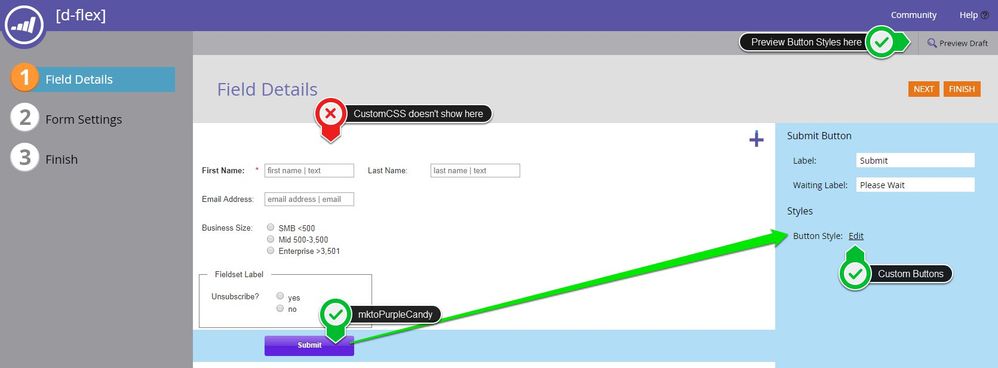
In the form editor, where you can drop in custom code - not sure why I do not see the result in the preview. Does page need to be published?
I have read other threads about building such styles into the base template; but for now I'd like to test this method:
.mktoForm .mktoButtonWrap.mktoPurpleCandy .mktoButton {
background-color: #16149a !important;
color: #ffffff !important;
font-size: 18px !important;
font-weight: bold !important;
padding: 0 10px !important;
transition: 0.3s !important;
}
.mktoButton:hover {
background-color: #6754b8 !important;
}
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Christine,
While you won't be able to see your Custom CSS in the "Field Details" menu inside the Form Editor, you should be able to click the "Preview Draft" button in the top right to be able to see your button styles change.
If your updated button styles aren't showing up in the Preview Draft, here's a few ideas:
In this case, it looks like you're writing styles to the "purpleCandy"-style button only -- I wonder if maybe you're not seeing the updates b/c you don't have the purpleCandy button chosen from the Button Styles panel?
If you've got a different button in there, it's likely that your styles are getting ignored b/c they're written to only apply to the "button wrap" with a class of "purpleCandy".
You could try:
If you were to remove the ".mktoPurpleCandy" from your CSS, it would instead point at any button wrap that's got a button inside of it.
Another solution might be to make sure you've got the purpleCandy button selected - you can find it by clicking "Edit" in the sidebar next to "Button Styles".
*note: You shouldn't need to approve/publish anything to see your CustomCSS updates using the "Preview Draft" functionality. Any form styles that are on your template however will not show here, you'd need to place the form into the Landing Page and re-approve, then preview the page to be able to see 1) the styles from the Custom CSS on the form AND 2) any form styles that are on your template -- at the same time.
For what it's worth, as much as possible, I avoid using the "Button Styles" picker or changing the "Form Theme" b/c it usually isn't "exactly" what you're looking for (in terms of branding/styles) and generally presents another layer (like the purpleCandy-specific stuff to dig thru when you're not using it). I think it's generally better practice to use the default button styles and "Simple" theme (1 of 7) and add your custom styles on top of that either into the Custom CSS for this form or to the template or external stylesheet. That way, you're moreso "adding" your brand instead of "removing" a brand (purpleCandy) and then trying to apply yours on top of that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Thank you for the information, some of which answered lingering questions I had.
Checked all those things out, and it looked good on my end of things - even tried removing the purpleCandy reference + reverted the style overall to the 'simple' form theme instead & updated styles. Applied universal selector too. I have tried to no avail to target the button to change the color and nothing works. No problem viewing those same styles & editing in Chrome Dev Tools.
Another super frustrating item everyone should be aware of is placement of the button. If you manually center it, it is not responsive so you won't see it on mobile phone display (it is wrapped in a span tag). - I tried targeting it with margin: 0 auto !important; ...again, the system just does not like it. Also tried creating a media query with same. As a last result, I had to keep the button at its default left flush / left align position. Controls for this should certainly be built in at the form level for users.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
...I tried targeting it with margin: 0 auto !important; ...
You didn't say which selector you used, though.
This selector works for me:
span.mktoButtonWrap {
margin: 0 auto !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tested with what you have above - both with and without .mktoSimple, as well as in a couple different browsers. No change.
The core code takes precedence.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Show me the page where you're testing this. !important rules override the inline style attribute (unless the inline also is !important, which it isn't here).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tried what was suggested to no avail, and could not over-power the core code. Here is what worked, and I hope others can take note of this to save them some grief.
Everyone is likely using the 'guided template'... If you want to code within the form builder, you will need to go into your (what I'm hoping is a cloned template) of the guided template and cut out & paste the styles listed under this comment into the form. Be sure you have selected the 'simple' form design from the form layout options.
Alternatively, you can manipulate the code under this comment in the template and your styles will pull into the form automatically. - I am guessing, and from reading many threads on this topic in the forum, that it's not well known that this code pre-exists in the guided template ready for you to work with.
/* ==========================================================================
FORM 2.0 -- Simple Form STYLES ONLY
========================================================================== */
Hope this helps shed a bit more light!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's important when trying to overpower the core code that you're familiar with the way Marketo forms' CSS selectors are written.
With most other website forms, just using element targeting works to adjust the form styles, something like: input {color: #ff0000;} would make your input text red.
In Marketo, the default forms CSS is written a bit more specifically so just using the element alone as a selector isn't enough. For example, Marketo forms use the selector: .mktoForm input[type=text] for text inputs.
Because this is a more specific selector it's going to "overpower" the more general "input" selector. In this case, you've got to get more specific than "inside an element w/ class of 'mktoForm' AND an input element WITH the type attribute of "text". One way to do this is to just copy that selector (.mktoForm input[type=text]) and use that to add new styles with an !important tag so they'll override the Marketo Form Styles. Something like: .mktoForm input[type=text] {color: #ff0000 !important;} Another approach is to get more specific with your CSS, so even something like form.mktoForm input[type=text] should work to overpower the core code.
For what it's worth, there are different use-cases that make more-or-less sense for adding your styles at the template level versus on the form itself. For example, with a Global Form (which might show up in lots of different contexts, on different templates with different styles) you might want to leave your form unstyled so that it can "adopt" the styles of the LP (template) that it's placed into. Other times, like when embedding your form on a Wordpress page, you'd want to add your styles either to the WP page or ship them with the form itself in the Custom CSS (to keep the form style editing in Marketo instead of WP).
It looks like you were using one of the Marketo Library templates for this (that looks like one of their comment lines anyway) -- could you let me know which template that was so I could have a look and maybe provide another route to go with some styles (on the template level) that might be helpful for everyone else? Sometimes there's some 'nuance' to using the free templates, but if I can help make this easier for everyone I'd be happy to help where I can.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Since you didn't supply your URL I can't tell you what you were doing wrong, but I can assure you that if you obey the standard CSS cascade, the CSS rule I provided works in the real world.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately, you're correct.
On the strained rationalization bright side, the way the form is rendered in the Form Editor isn't going to reflect the surrounding DOM and document CSS anyway, so you could get drastically different layout from your production layout, even if did parse the Custom CSS.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices