Re: Progressive profiling fields above required fields?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford Whiteman,
I'm hoping you can help? I've just added your code from here:
https://codepen.io/figureone/pen/ZoVeRy/
To my landing page template for this landing page:
eBook | Automation Integration Drives Customer Experience
And the order of the fields doesn't seem to be changing at all.
I'm not sure if I've put all the code in the correct places?
Thanks
Julz
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman
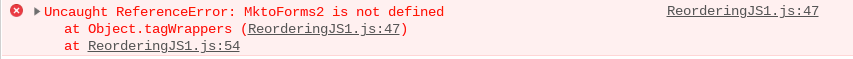
I've implemented your script on a non-Marketo landing page (Unbounce) to reorder the tickbox to always be at the bottom of the form while using progressive profiling and it's not working 😕 I am getting the following error message:
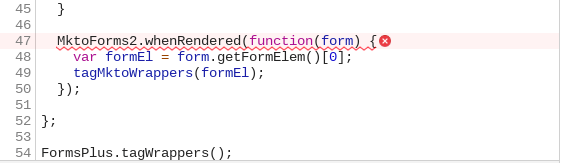
When I open up that error message, it is referencing this part of the script:
This is what's been embedded in the html of the landing page (I've edited some of the sensitive values for privacy purposes):
<script id="teknklFormsPlus-tag-0.2.2" src="https://www.company.com/blog/ReorderingJS1.js"></script>
<script id="teknklFormsPlus-reorder-0.2.3" src="https://www.company.com/blog/ReorderingJS2.js"></script>
<script src="//app-lon05.marketo.com/js/forms2/js/forms2.min.js"></script>
<div class= "enquiryFormWrapper">
<form id="mktoForm_2086"></form>
<script> MktoForms2.loadForm("//app-lon05.marketo.com", "555-ZZZ-555", 2086);
</script>
<script> MktoForms2.whenReady(function(form){
jQuery(document).ready(function($) {
$('.mktoButton').text("Inscribir") });
form.vals({"bizLPproducttarget":"ATS"});
form.onSuccess(function(values,followUpUrl){
location.href = "https://hello.company.com/demo-solicitada/ats";
return false;
});
var formEl = form.getFormElem()[0],
submitButtonRow = formEl.querySelector(".mktoButtonRow");
var fieldOrder = [
"companyOptIn",
"companyRGPD",
submitButtonRow
];
FormsPlus.reorderFields(form, fieldOrder);
});</script>
</div>
Any idea why?
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please highlight that code using the Advanced Editor's syntax highlighter? I can't read it otherwise.
In any case custom form behaviors use Marketo's MktoForms2 global object. So behavior JS must load after the forms2.min.js library, which creates that object.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford, your JS script is working like a charm. I keep bumping into your answers a lot, you're helping so many people with your awesome solutions.
I'm using visibility rules on the form and with that the field reordering was not working as the script is using .whenReady(), which only fires once when rendering the page.
I changed .whenReady() to .onFormRender() so the script loads every time the form is altered by the visibility rules.
Just wanted to add this in case anyone is using this script with visibility rules.
Marketo writes more on this on their API reference page: http://developers.marketo.com/javascript-api/forms/api-reference/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using visibility rules on the form and with that the field reordering was not working as the script is using .whenReady(), which only fires once when rendering the page.
The demo page doesn't use whenReady, it uses whenRendered.
whenRendered fires on every re-render. (In fact, the demo page has a Visibility Rule on Website -- it only shows if the first Webinar Date radio is selected.)
You actually don't want to use onFormRender, you want whenRendered. onFormRender will not fire for the initial form load if the event binds after the form is in the page. whenRendered will fire every time including the first time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your answer! I was referring to the whenReady on the right-side JS script here: MktoForms2 :: Demo :: Override Field Order 1.0.2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, that older demo page had whenReady. Fixed now. I thought you were using the 2.x branch!
In any case -- you want whenRendered, not onFormRender.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
I am using your MktoForms2 :: Demo :: Override Field Order 1.0.2
Using one of our forms, I have the reorder working like a charm! MktoForms2 :: Demo :: PP Override Field Order 2018
However, when I add the same script tags to the Landing Page via program token, something is breaking and reorder isn't working: https://pages.awscloud.com/TestingPPRe-order_01.LandingPage.html
Thanks in advance for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
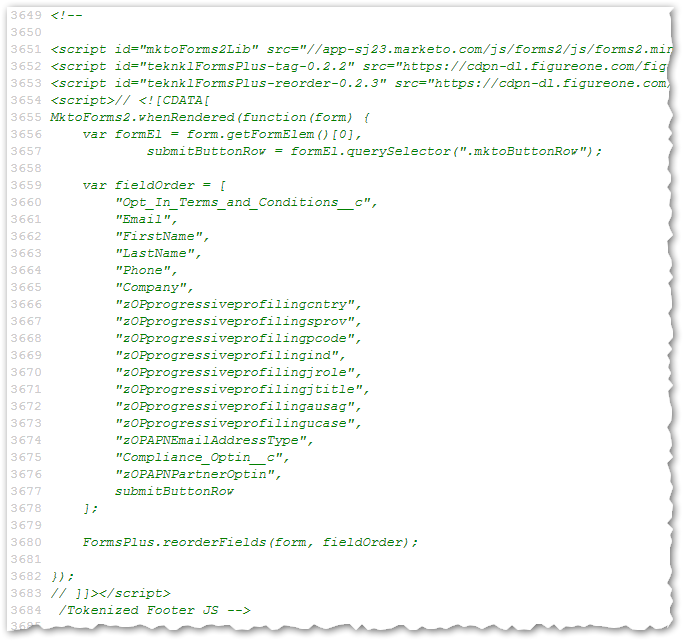
However, when I add the same script tags to the Landing Page via program token, something is breaking and reorder isn't working: pages.awscloud.com/TestingPPRe-order_01.LandingPage.html
Because it's effectively commented out:
Maybe you have the open-close comment tags in the template or something but the final effect is that the scripts are all wrapped in comments!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sanford. We fixed the comment tags issue, however, it still doesn't seem to be reordering: Title & Header
Here is the code pen again for reference: MktoForms2 :: Demo :: PP Override Field Order 2018
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
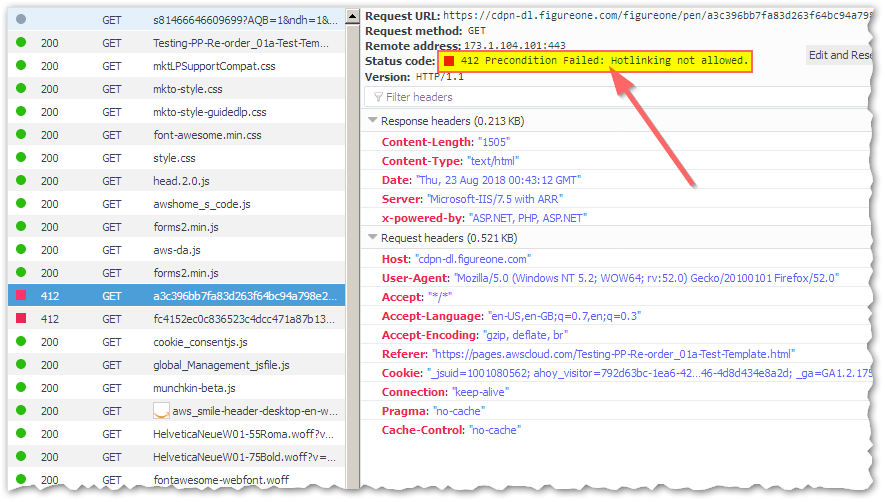
Ah, you have to download an host those JS files yourself to use them outside of the demo, you can't just hotlink to them from your site:
Not that I mind the bandwidth but don't want to get involved w/the direct hosting responsibility ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman I'm having a problem with this as well. A few years ago you shared this code with me (see below) and I put it on my landing page as an HTML element (I use free form landing pages). It worked for the past few years, but now is no longer working. Here's a link to my landing page: Lessons Learned: The Growth of a Pediatric Telehealth Platform
Any recommendations? Maybe the code no longer works after a few years of Chrome / Firefox updates (it's doing this in both). Your help is much appreciated, especially from someone who does not know much CSS!
<script>
function moveMktoFieldsToBottom(fieldNames) {
for ( i = 0; i < fieldNames.length; i++ ){
var elementToMove = $('[for="' + fieldNames[i] + '"]').parents(".mktoFormRow");
try {
elementToMove.insertBefore(".mktoButtonRow");
} catch(err) {
console.log("Error: " + err.message);
}
}
}
</script>
<script src="//app-ab11.marketo.com/js/forms2/js/forms2.min.js"></script>
<script>
MktoForms2.whenReady(function(form){
moveMktoFieldsToBottom(['globalOptIn']);
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actually I'm pretty sure that isn't my code, but rather Justin C. (Marketo's) take on the same thing. Or maybe I've changed my coding style a lot since then but it doesn't look like the way I structure things now. ![]()
In any case I have a brand new, sleek method (prompted by Kevin Delgado's awesome work with CSS flexbox) that I recommend instead. Demo/code here: MktoForms2 :: Override Field Order v2.0.0 - via Flexbox (h/t Kevin Delgado)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has anyone tried just including a rich text field inside the progressive profiling? If it is not referencing a particular data point but just displaying text, will it display for every visitor?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has anyone tried just including a rich text field inside the progressive profiling? If it is not referencing a particular data point but just displaying text, will it display for every visitor?
Yes, it will continue to display (and will take up one of the ProgPro slots), but that doesn't change the order of Always-On fields → ProgPro fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Sanford Whiteman,
Thanks for all the instruction you gave above.
I've implemented your script (MktoForms2 :: Override Field Order 1.0.0 ) and it works like a charm. I've managed to reorder and mix Progressive Profiling fields with required fields as needed.
The only problem with it that this script won't let you include Rich text in this reordering, and it will always be placed at the very top of the form.
I'm not very good at JS, but as I understood from your code tagging script works based on "data-wrapper-for" property, and Rich Text do not have one of those.
Do you have any idea how can I include Rich text into this whole reordering process?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add an <input type="hidden" name="whateverNameYouWantToUse"> to the RTA. This field need not exist in Marketo, it's just a locator for the RTA.
Also, there's a later version of the helper scripts out there. Will link when I'm back in my office.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all. Is there anywhere there is a step-by-step for this process? My level of proficiency with JS and CSS are quite low so to me this thread is super confusing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is an awesome workaround, as I'm trying to do the same thing, but for some reason, I can't get it to work on my end. Is it only the one snippet of code in the rawHTML section that needs to be added?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, although that's a really old method and now I'd do it like this:
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices