Re: pre-header preview hack
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hiya folks,
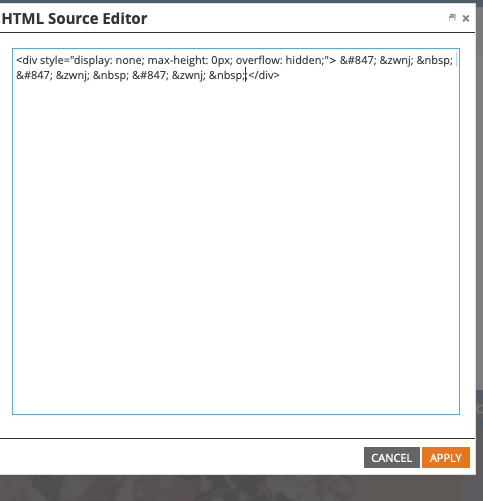
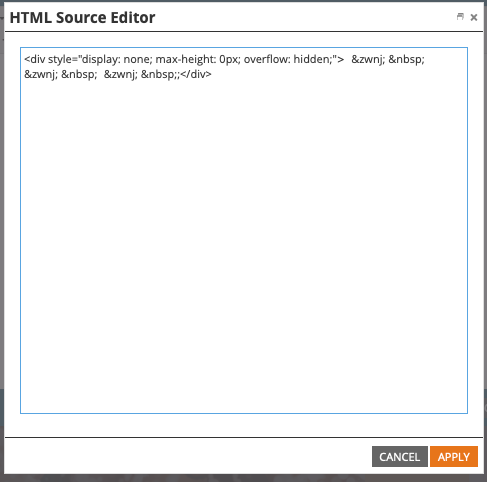
I'm using the following combination ͏  to create white space right after the pre-header to avoiding pulling the email's elements into the inbox view/envelope content. I post the combo in my HTML Source Editor and as soon as I click apply and go back, the ͏ portion of the combo disappears. Anyone know why? Ty! 

Solved! Go to Solution.
- Labels:
-
preheaders
-
subject line
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Khyra, for me the characters that you add is adding spaces. Make sure, you have added this meta tag in head tag
<meta http-equiv="Content-Type" content="text/html charset=UTF-8" />
Also, if you want to add some space use it will never disappoint you.
Hope this helps!
Thanks,
Disha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI,
Do you mean use it instead of ͏  ? Or instead of ͏?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Khyra, for me the characters that you add is adding spaces. Make sure, you have added this meta tag in head tag
<meta http-equiv="Content-Type" content="text/html charset=UTF-8" />
Also, if you want to add some space use it will never disappoint you.
Hope this helps!
Thanks,
Disha
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices