- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Picklist value to store in Marketo Form
Re: Picklist value to store in Marketo Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Business need to store Display Value as well as Stored Value in Marketo Field-1 and 2. Is it possible in Marketo? what will be the logic in such case. In the form, Field Type is Select. and allowing only one field to enable for display in Marketo Form.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Easily done with a little JS.
submitOptionText specifies those picklists (selects) whose option text (in addition to option value) is interesting to you.
valueField is the name of the visible field, textField is the hidden field that'll contain the option text.
MktoForms2.whenReady(function (mktoForm) {
const submitOptionText = [
{
valueField: "Country",
textField: "CountryFriendlyNameField"
}
];
/* NO NEED TO TOUCH BELOW THIS LINE! */
const formEl = mktoForm.getFormElem()[0];
mktoForm.onSubmit(function (mktoForm) {
const currentValues = mktoForm.getValues(),
newValues = {};
submitOptionText.forEach(function (fieldDesc) {
const selectEl = formEl.querySelector(
"select[name='" + fieldDesc.valueField + "']"
),
indexEl = selectEl[selectEl.selectedIndex];
newValues[fieldDesc.textField] = indexEl.textContent;
});
mktoForm.addHiddenFields(newValues);
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Picklist value to store in Marketo Form
Let me try to understand. You have a select field on your form - let's say "Country" - and you have value pairs that look like this in your advanced editor:
Deutschland|DE
Österreich|AT
Schweiz|CH
And now you want to save "Deutschland" to field A, and "DE" to field B?
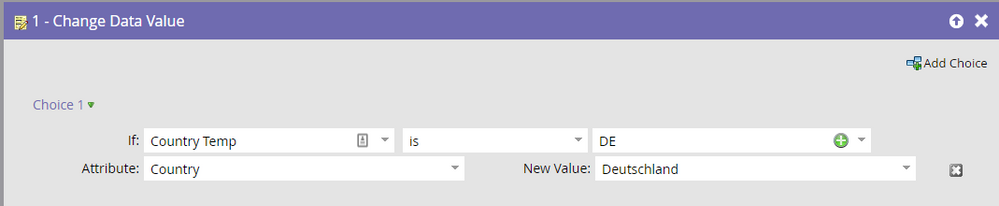
No, don't think that's possible. You can created a "Change Data Value" Flow Step though on a Smart Campaign that listens to form submits that write "Deutschland" into field A, should the value in your select field be "DE". Like that:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Picklist value to store in Marketo Form
That would indeed be a good alternative solution.
However, I do think it can be done with the second field hidden on the form and some JS to update the value based on what is selected in the visible field. Someone with sufficient JS skills should be able to help you there. I am sure @SanfordWhiteman can advise here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Easily done with a little JS.
submitOptionText specifies those picklists (selects) whose option text (in addition to option value) is interesting to you.
valueField is the name of the visible field, textField is the hidden field that'll contain the option text.
MktoForms2.whenReady(function (mktoForm) {
const submitOptionText = [
{
valueField: "Country",
textField: "CountryFriendlyNameField"
}
];
/* NO NEED TO TOUCH BELOW THIS LINE! */
const formEl = mktoForm.getFormElem()[0];
mktoForm.onSubmit(function (mktoForm) {
const currentValues = mktoForm.getValues(),
newValues = {};
submitOptionText.forEach(function (fieldDesc) {
const selectEl = formEl.querySelector(
"select[name='" + fieldDesc.valueField + "']"
),
indexEl = selectEl[selectEl.selectedIndex];
newValues[fieldDesc.textField] = indexEl.textContent;
});
mktoForm.addHiddenFields(newValues);
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Picklist value to store in Marketo Form
I have implemented the given JS but it is not working. Can you please help me to replace correct value in the suggested JS script for the given two Field.
Field-1 = Country (REST API- country)
Field-2 = Country Code (REST API- countrycode)
Field-2 is hidden in the form. And I am using REST API name in the JS script. and Autofill as Use Default Value. And Form Prefill disable.
| Display Value | Stored Value |
| United States | US |
| Canada | CA |
In this example, what will be the submitOptionText, valueField and textField.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Picklist value to store in Marketo Form
Form fields use SOAP field names, not REST.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Picklist value to store in Marketo Form
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Picklist value to store in Marketo Form
In fact the system field Country — I assume that's what you're using — starts with an upper case C, not lower case c.
So the SOAP and REST names aren't the same! (It's true that sometimes, by coincidence, the 2 are the same, but you still should be looking in the SOAP column only.)
So valueField is Country for you.
And textField is whatever the SOAP API name is for your other field.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)