Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Need Fancy Button Help with Forms 1.0
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
09:11 AM
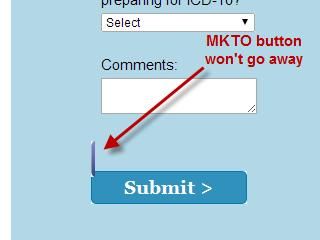
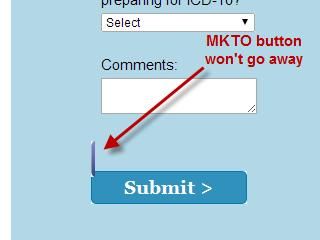
I have been using the code below to easily update our form buttons to fancy buttons for nearly a year. I've found on a new page that the MKTO button is still showing up. MKTO provided the original fancy button code, but that throws all of my page's elements out of whack. The header goes to the top of the page, the sub head where the heading should be, etc. Does anyone know how to completely hide the button, possibly using the code below? We can't use forms 2.0 because our customers and internal users all still use IE8 and there are issues with the page not progressing after a form submission in IE8.

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$jQ = jQuery.noConflict();
$jQ(document).ready(function(){
$jQ("#mktFrmSubmit").val('');
});
</script>
<style>
#mktFrmSubmit {
background-image:url(<---Insert URL Image--->);
background-position:left 0px;
background-repeat:no-repeat;
background-color: #b2d8e7;
height:33px;
width:156px !important;
left:0px;
top:30px;
position:relative;
cursor:pointer;
border:0px none;
}
</style>

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$jQ = jQuery.noConflict();
$jQ(document).ready(function(){
$jQ("#mktFrmSubmit").val('');
});
</script>
<style>
#mktFrmSubmit {
background-image:url(<---Insert URL Image--->);
background-position:left 0px;
background-repeat:no-repeat;
background-color: #b2d8e7;
height:33px;
width:156px !important;
left:0px;
top:30px;
position:relative;
cursor:pointer;
border:0px none;
}
</style>
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
03-25-2014
10:38 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
10:38 AM
Wow, that's a lot of code. To get rid of that little piece of button, remove this line of code:
$jQ(".buttonSubmit").prepend("<span></span>");
What does it look like after you do that?
$jQ(".buttonSubmit").prepend("<span></span>");
What does it look like after you do that?
7 REPLIES 7
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
11:05 AM
Thanks Jason. That worked. I took all of my code and dropped it in an HTML object and was able to remove the portion you suggested. I'll follow-up with test results of doing so, with form operations, but I'm incined to believe that this solves my issue. Thanks again!
Anonymous
Not applicable
03-25-2014
10:38 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
10:38 AM
Wow, that's a lot of code. To get rid of that little piece of button, remove this line of code:
$jQ(".buttonSubmit").prepend("<span></span>");
What does it look like after you do that?
$jQ(".buttonSubmit").prepend("<span></span>");
What does it look like after you do that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
10:15 AM
Now that I'm looking at this, is the solution to remove the MKTO fancy button CSS below?
/* Start fancy button */
div.buttonSubmit {
position: relative;
float: left;
}
div.buttonSubmit input, div.buttonSubmit span {
background-image: url(https://www.marketo.com/buttons/button-submit10.gif); /* change button and path to correct customer partition */
background-position: right 0px;
background-repeat: no-repeat;
border: 0px none;
color: #FFFFFF;
cursor: pointer;
float: left;
font-weight: bold;
height: 36px;
margin: 0px;
padding: 0px 15px 2px;
position: relative;
z-index: 5;
}
div.buttonSubmit span {
background-position: left -36px;
left: 0px;
padding: 0px;
position: absolute;
top: 0px;
width: 4px;
z-index: 10;
}
div.buttonSubmit input {
width: auto;
padding-left: 10px !important;
padding-right: 10px !important;
}
#mktFrmSubmit {
color: #FFFFFF !important;
}
div.buttonSubmit:hover input {
background-position: right -72px;
}
div.buttonSubmit:hover span {
background-position: left -108px;
}
#mktFrmReset {
display: none;
}
/* end fancy button */
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
10:10 AM
#additionalLinksContent ul li a {
font: normal 16px/16px Arial, Helvetica, sans-serif;
color: #005a8c;
}
/*form page section*/
#formContent {
float: left;
margin: 0px 0 0 18px;
}
#formContent p {
float: left;
font: normal 15px/18px Arial, Helvetica, sans-serif;
color: #000000;
}
/*STYLE FOR THE FORM SECTION OF THE LANDING PAGE*/
#form_Container {
float: left;
clear: both;
width: 376px;
height: 600px;
margin: 75px 0 0 281px;
}
</style>
<!-- END TEMPLATE CSS -->
<!-- SYSTEM JAVASCRIPT - DO NOT EDIT -->
<script type="text/javascript">
function fieldValidate(field) {
/* call Mkto.setError(field, message) and return false to mark a field value invalid */
/* return 'skip' to bypass the built-in validations */
return true;
}
function getRequiredFieldMessage(domElement, label) {
return "This field is required";
}
function getTelephoneInvalidMessage(domElement, label) {
return "Please enter a valid telephone number";
}
function getEmailInvalidMessage(domElement, label) {
return "Please enter a valid email address";
}
</script>
<!-- Jquery for fancy things!-->
<script language="JavaScript" src="https://app.marketo.com/js/public/jquery-latest.min.js" type="text/javascript"></script>
<script>
// to make fancy buttons. Uses noConflict just in case
var $jQ = jQuery.noConflict();
// Use jQuery via $j(...)
$jQ(document).ready(function(){
$jQ("#mktFrmSubmit").wrap("<div class='buttonSubmit'></div>");
$jQ(".buttonSubmit").prepend("<span></span>");
});
</script>
<!-- SYSTEM INCLUDES - DO NOT EDIT -->
<link rel="stylesheet" type="text/css" media="screen" href="/css/mktLPSupport.css" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<style type="text/css">
DIV#form_Container{height: 878px; background-color: #b2d8e7; top: 305px; }
BODY#bodyId{top: 285px; width: 945px; }
DIV#footer{top: auto; }</style><meta name="robots" content="index, nofollow" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$jQ = jQuery.noConflict();
$jQ(document).ready(function(){
$jQ("#mktFrmSubmit").val('');
});
</script>
<style>
#mktFrmSubmit {
background-image:url(http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/LP_button_submit.png);
background-position:left 0px;
background-repeat:no-repeat;
background-color: #b2d8e7;
height:33px;
width:156px !important;
left:0px;
top:30px;
position:relative;
cursor:pointer;
border:0px none;
}
</style>
<style type="text/css"> div#lpeCDiv_18269 {position: absolute; left: 20px; top: 125px; width: 843px; z-index: 15; height: 71px; }
div#lpeCDiv_18269 span.lpContentsItem { }
div#lpeCDiv_18270 {position: absolute; left: 20px; top: 240px; width: 461px; z-index: 15; }
div#lpeCDiv_18270 span.lpContentsItem { }
div#lpeCDiv_18271 {position: absolute; left: 352px; top: 346px; z-index: 15; height: 806px; }
div#lpeCDiv_18271 span.lpContentsItem { }
div#lpeCDiv_18272 {position: absolute; left: 753px; top: 1209px; min-width: 50px; z-index: 15; min-height: 50px; }
div#lpeCDiv_18272 div.lpContentsItem { }
</style>
<style type="text/css"> .marketoContent {position: relative;} </style>
</head>
<body id="bodyId" class="mktEditable" align="center"
<div id="outerWrapDiv" class="mktEditable">
<div id="black_bar"> </div>
<div id="innerWrapDiv"> <div id='lpeCDiv_18269' class='lpeCElement Rich_Text_1'><span class='lpContentsItem richTextSpan'>
<h1>Listen to the Podcast<br _mce_bogus="1"></h1></span></div>
<div id='lpeCDiv_18270' class='lpeCElement Rich_Text_2'><span class='lpContentsItem richTextSpan'><p>Please complete this form and click submit to access your content:</p></span></div>
<div id='lpeCDiv_18271' class='lpeCElement Form_1'><span class='lpContentsItem formSpan'> <style type='text/css'>form.lpeRegForm ul {font-size: 12px; color: #000000; font-family: Arial, Verdana, sans-serif; } form.lpeRegForm ul input {font-size: 12px; color: #000000; font-family: Arial, Verdana, sans-serif; } form.lpeRegForm ul input[type='text'] {font-size: 12px; color: #000000; font-family: Arial, Verdana, sans-serif; } form.lpeRegForm ul textarea {font-size: 12px; color: #000000; font-family: Arial, Verdana, sans-serif; } form.lpeRegForm ul select {font-size: 12px; color: #000000; font-family: Arial, Verdana, sans-serif; } form.lpeRegForm li {margin-bottom: 15px; } form.lpeRegForm .mktInput {padding-left: 10px; } form.lpeRegForm label {width: 150px; } form.lpeRegForm input.mktFormText {width: 150px; } form.lpeRegForm textarea {width: 150px; } form.lpeRegForm select {width: 154px; } </style><!--[if IE]><style type='text/css'>form.lpeRegForm li {margin-bottom: 13px; } form.lpeRegForm select {width: 156px; } </style><![endif]-->
<script type="text/javascript">
var profiling = {
isEnabled: false,
numberOfProfilingFields: 3,
alwaysShowFields: [ 'mktDummyEntry']
};
var mktFormLanguage = 'English'
</script>
<script type="text/javascript"> function mktoGetForm() {return document.getElementById('mktForm_1330'); }</script>
<form class="lpeRegForm formNotEmpty" method="post" enctype="application/x-www-form-urlencoded" action="https://enews.mckessonspecialtyhealth.com/index.php/leadCapture/save" id="mktForm_1330" name="mktForm_1330"><ul class='mktLblAbove'><li class='mktFormReq mktField' ><label>First Name:</label><span class='mktInput'><input class='mktFormText mktFormString mktFReq' name="FirstName" id="FirstName" type='text' value="" maxlength='255' tabIndex='1' /><span class='mktFormMsg'></span></span></li>
<li class='mktFormReq mktField' ><label>Last Name:</label><span class='mktInput'><input class='mktFormText mktFormString mktFReq' name="LastName" id="LastName" type='text' value="" maxlength='255' tabIndex='2' /><span class='mktFormMsg'></span></span></li>
<li class='mktFormReq mktField' ><label>Practice Name:</label><span class='mktInput'><input class='mktFormText mktFormString mktFReq' name="Company" id="Company" type='text' value="" maxlength='255' tabIndex='3' /><span class='mktFormMsg'></span></span></li>
<li class='mktFormReq mktField' ><label>Email Address:</label><span class='mktInput'><input class='mktFormText mktFormEmail mktFReq' name="Email" id="Email" type='text' value="" maxlength='255' tabIndex='4' /><span class='mktFormMsg'></span></span></li>
<li class='mktFormReq mktField' ><label>Role:</label><span class='mktInput'><select class='mktFormSelect mktFReq' name="Business_Function__c" id="Business_Function__c" size='1' tabIndex='5'><option value='Select' selected='selected'>Select</option><option value='Accounts Receivable'>Accounts Receivable</option><option value='Administrator'>Administrator</option><option value='Back Office'>Back Office</option><option value='Billing'>Billing</option><option value='Chief Executive Officer'>Chief Executive Officer</option><option value='Chief Financial Officer'>Chief Financial Officer</option><option value='Chief Operating Officer'>Chief Operating Officer</option><option value='Clinical Manager'>Clinical Manager</option><option value='Executive Director'>Executive Director</option><option value='Financial Counselor'>Financial Counselor</option><option value='Front Office'>Front Office</option><option value='Insurance Clerk'>Insurance Clerk</option><option value='Managed Care'>Managed Care</option><option value='Nurse'>Nurse</option><option value='Nurse Practitioner'>Nurse Practitioner</option><option value='Office Administrator'>Office Administrator</option><option value='Pharmacist'>Pharmacist</option><option value='Physician'>Physician</option><option value='Practice Administrator'>Practice Administrator</option><option value='Practice President'>Practice President</option><option value='Reimbursement'>Reimbursement</option><option value='Other'>Other</option></select><span class='mktFormMsg'></span></span></li>
<li class='mktField' ><label>Other role:</label><span class='mktInput'><input class='mktFormText mktFormString' name="IPS_January_2014_Promo_Email_Campaign_Other" id="IPS_January_2014_Promo_Email_Campaign_Other" type='text' value="" maxlength='255' tabIndex='6' /><span class='mktFormMsg'></span></span></li>
<li class='mktFormReq mktField' ><label>State:</label><span class='mktInput'><select class='mktFormSelect mktFReq' name="State" id="State" size='1' tabIndex='7'><option value='Select' selected='selected'>Select</option><option value='AK'>AK</option><option value='AL'>AL</option><option value='AR'>AR</option><option value='AZ'>AZ</option><option value='CA'>CA</option><option value='CO'>CO</option><option value='CT'>CT</option><option value='DE'>DE</option><option value='FL'>FL</option><option value='GA'>GA</option><option value='HI'>HI</option><option value='IA'>IA</option><option value='ID'>ID</option><option value='IL'>IL</option><option value='IN'>IN</option><option value='KS'>KS</option><option value='KY'>KY</option><option value='LA'>LA</option><option value='MA'>MA</option><option value='MD'>MD</option><option value='ME'>ME</option><option value='MI'>MI</option><option value='MN'>MN</option><option value='MO'>MO</option><option value='MS'>MS</option><option value='MT'>MT</option><option value='NC'>NC</option><option value='ND'>ND</option><option value='NE'>NE</option><option value='NH'>NH</option><option value='NJ'>NJ</option><option value='NM'>NM</option><option value='NV'>NV</option><option value='NY'>NY</option><option value='OH'>OH</option><option value='OK'>OK</option><option value='OR'>OR</option><option value='PA'>PA</option><option value='RI'>RI</option><option value='SC'>SC</option><option value='SD'>SD</option><option value='TN'>TN</option><option value='TX'>TX</option><option value='UT'>UT</option><option value='VA'>VA</option><option value='VT'>VT</option><option value='WA'>WA</option><option value='WI'>WI</option><option value='WV'>WV</option><option value='WY'>WY</option></select><span class='mktFormMsg'></span></span></li>
<li class='mktFormReq mktField' ><label>Zip Code:</label><span class='mktInput'><input class='mktFormText mktFormString mktFReq' name="PostalCode" id="PostalCode" type='text' value="" maxlength='255' tabIndex='8' /><span class='mktFormMsg'></span></span></li>
<li class='mktField' ><label>Account Number:</label><span class='mktInput'><input class='mktFormText mktFormString' name="AccountNumber-reply" id="AccountNumber-reply" type='text' value="" maxlength='255' tabIndex='9' /><span class='mktFormMsg'></span></span></li>
<li class='mktField' ><label>Have you started preparing for ICD-10?</label><span class='mktInput'><select class='mktFormSelect' name="IPS_January_2014_Promo_Prepared_for_ICD10" id="IPS_January_2014_Promo_Prepared_for_ICD10" size='1' tabIndex='10'><option value='Select' selected='selected'>Select</option><option value='Yes'>Yes</option><option value='No'>No</option></select><span class='mktFormMsg'></span></span></li>
<li class='mktField' ><label>Comments:</label><span class='mktInput'><textarea class='mktFormTextarea mktFormTextarea' name="iPSFebruary2014PromoEmailCampaignComments" id="iPSFebruary2014PromoEmailCampaignComments" cols='20' rows='2' tabIndex='11'></textarea><span class='mktFormMsg'></span></span></li>
<li id='mktFrmButtons'><label> </label><input id='mktFrmSubmit' type='submit' style="width: auto; overflow: visible; padding-left: .25em; padding-right: .25em;" value='Submit' name='submitButton' onclick='formSubmit(document.getElementById("mktForm_1330")); return false;' /> <input style='display: none;' id='mktFrmReset' type='reset'
value='Clear' name='resetButton' onclick='formReset(document.getElementById("mktForm_1330")); return false;' /></li> </ul>
<span style="display:none;"><input type="text" name="_marketo_comments" value="" /></span>
<input type="hidden" name="lpId" value="4950" />
<input type="hidden" name="subId" value="130" />
<input type="hidden" name="munchkinId" value="856-MGL-296" />
<input type="hidden" name="kw" value="" />
<input type="hidden" name="cr" value="" />
<input type="hidden" name="searchstr" value="" />
<input type="hidden" name="lpurl" value="https://enews.mckessonspecialtyhealth.com/IPSBreastCancerPodcast.html?cr={creative}&kw={keyword}" />
<input type="hidden" name="formid" value="1330" />
<input type="hidden" name="returnURL" value="https://enews.mckessonspecialtyhealth.com/IPSBreastCancerPodcastDownload.html" />
<input type="hidden" name="retURL" value="https://enews.mckessonspecialtyhealth.com/IPSBreastCancerPodcastDownload.html" />
<input type="hidden" name="returnLPId" value="4948" />
<input type="hidden" name="_mkt_disp" value="return" />
<input type="hidden" name="_mkt_trk" value="id:856-MGL-296&token:_mch-mckessonspecialtyhealth.com-1394461513337-34001" />
</form>
<script type="text/javascript" src="/js/mktFormSupport.js"></script>
<script type="text/javascript">
function formSubmit(elt) {
return Mkto.formSubmit(elt);
}
function formReset(elt) {
return Mkto.formReset(elt);
}
</script>
</span></div>
<div id='lpeCDiv_18272' class='lpeCElement HTML_1'><div class='lpContentsItem rawHtmlSpan'><script type="text/javascript" src="/js/public/jquery-latest.min.js"></script>
<script type="text/javascript">
var $jQ = jQuery.noConflict();
$jQ(document).ready(function(){
// some variables to track the LI and input element of the dynamic field
var websiteRow = $jQ("#IPS_January_2014_Promo_Email_Campaign_Other").parents("li:first");
var websiteField = $jQ("#IPS_January_2014_Promo_Email_Campaign_Other");
// when the triggering field changes...
$jQ("#Business_Function__c").change(function() {
var value = this.value;
// when "Other", show the dynamic field
switch(value)
{
case "Other":
websiteField.addClass("mktFReq");
websiteRow.addClass("mktFormReq").slideDown();
break;
default:
websiteRow.removeClass("mktFormReq").slideUp();
websiteField.removeClass("mktFReq");
}
}).change();
});
</script></div></div>
<!-- START TEMPLATE HTML - EDIT THIS SECTION -->
<!--DH's HTML-->
<div id="wrapper">
<div id="mainContainer">
<!--header section-->
<div class="mktEditable" id="header"><a class="logoLeft" href="" target="_blank"><img src="http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/mk_specialty_health.png" alt="McKesson Specialty Health" width="199" height="114"></a> <a class="logoRight" href="" target="_blank"><img src="http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/mckesson.png" alt="McKesson Specialty Health" width="199" height="114"></a></div>
<div class="mktEditable" id="headline"> </div>
<img src="http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/form_frame_top.gif" alt="" width="940" height="37">
<div class="mainContent">
<!--left column section-->
<div class="borderTop"></div>
<div class="mktEditable" id="formContent"> </div>
<div class="mktEditable" id="form_Container">
<!--form goes here-->
</div>
<!--footer section-->
<!--footer section-->
<div class="mktEditable" id="footer"><a class="logoLeft" href="" target="_blank"><img src="http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/ips.gif" alt="Innovative Practice Services" width="184" height="103"></a>
<p>McKesson Specialty Health | 10101 Woodloch Forest Drive | The Woodlands, TX 77380<br>
800.482.6700 <a href="mailto:msh@mckesson.com">msh@mckesson.com</a> <a href="https://www.mckessonspecialtyhealth.com/" target="_blank">www.mckessonspecialtyhealth.com</a><br>
<span class="copy">© 2014 McKesson Corp. All rights reserved.</span> </p>
</div>
</div>
</div>
</div>
</div>
<!--DH's HTML-->
<!-- END TEMPLATE HTML -->
<!-- SYSTEM FOOTER - DO NOT EDIT -->
</div>
</div>
<script type="text/javascript" src="//munchkin.marketo.net//munchkin.js"></script><script>Munchkin.init('856-MGL-296', {customName: 'IPSBreastCancerPodcast', wsInfo: 'j1RR'});</script>
<!-- GOOGLE ANALYTICS. ENTER YOUR CODE and UNCOMMENT block -->
<!--
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript">
</script>
<script type="text/javascript">
_uacct = "YOURCODE";
urchinTracker();
</script>
-->
</body></html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
10:10 AM
font: bold 15px/25px Arial, Helvetica, sans-serif;
color: #ffffff;
text-decoration: none;
text-align: center;
background: #ef8200;
-moz-border-radius: 4px;
border-radius: 4px;
}
#contentDivider {
float: left;
width: 1px;
height: 100px;
background-color: #b2d8e7;
}
#options .borderBottom {
float: left;
width: 940px;
height: 45px;
}
#options .contentRight {
float: left;
width: 255px;
margin: 0 0 0 21px;
}
#optionContentRight {
float: left;
width: 221px;
margin: 0 15px 0 16px;
}
h2.optionContentRight {
margin: 0px !important;
color: #0086b9;
}
.mainContent {
float: left;
width: 938px;
margin: 0 0 30px 0;
border-left: 1px solid #c6c6c6;
border-right: 1px solid #c6c6c6;
border-bottom: 1px solid #c6c6c6;
background: #ffffff;
}
.mainContent a {
color: #005a8c;
}
/*left col. section*/
#colLeft {
float: left;
width: 579px;
height: 670px;
margin: 23px 30px 0 34px;
}
#colLeft p {
float: left;
clear: both;
width: 579px;
font: normal 15px/18px Arial, Helvetica, sans-serif;
color: #000000;
margin: 0 0 10px 0;
}
#colLeft ul {
float: left;
width: 480px;
margin: 17px 0 12px 37px;
}
#colLeft ul li {
float: left;
width: 460px;
margin: 0 0 19px 0;
list-style: none;
font: normal 15px/20px Arial, Helvetica, sans-serif;
color: #000000;
}
#colLeft ul li a {
float: left;
font: normal 17px/17px Georgia, "Times New Roman", Times, serif;
color: #005a8c;
}
#colLeft ul li img {
float: left;
display: block;
}
/*right col. section*/
#colRight {
float: left;
width: 255px;
margin: 11px 0 0 21px;
}
.sidebar {
float: left;
width: 255px;
}
#sidebarContentTop {
float: left;
width: 238px;
height: 153px;
padding: 0 0 0 17px;
background: #d38e00;
}
#sidebarContentTop p {
float: left;
width: 128px;
margin: 15px 0 0 0;
font: normal 15px/18px Arial, Helvetica, sans-serif;
color: #ffffff;
}
#sidebarContentTop a {
color: #ffffff !important;
}
#sidebarContentBottom h3 {
font: bold 17px/21px Georgia, "Times New Roman", Times, serif;
color: #005a8c;
}
#sidebarContentBottom {
float: left;
padding: 0 0 0 17px;
width: 238px;
height: 406px;
background: #f1f1f1;
}
#sidebarContentBottom p {
float: left;
width: 225px;
margin: 5px 0 0 0;
font: normal 15px/18px Arial, Helvetica, sans-serif;
color: #000000;
}
#sidebarContentBottom ul {
float: left;
width: 200px;
margin: 3px 0 11px 30px;
}
#sidebarContentBottom ul li {
float: left;
width: 100%;
margin: 0 0 0 0;
list-style: url(http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/list_dot.png);
font: normal 15px/23px Arial, Helvetica, sans-serif;
color: #000000;
}
/*bottom section*/
#bottomSection {
float: left;
width: 556px;
position: relative;
top: 0px;
left: 0px;
margin: 46px 30px 8px 34px;
}
#bottomContent {
float: left;
width: 536px;
height: 106px;
padding: 0 0 0 18px;
border-left: 1px solid #007bae;
border-right: 1px solid #007bae;
background: #e3f0f6;
}
#bottomContent p {
float: left;
width: 400px;
margin: 4px 0 20px 0;
font: normal 15px/18px Arial, Helvetica, sans-serif;
color: #000000;
}
.bottomPaper {
position: absolute;
top: 12px;
left: 435px;
}
/*footer styling*/
#footer {
float: left;
width: 904px;
height: 114px;
margin: 40px 18px 16px 18px;
border-top: 1px solid #000000;
}
#footer .logoLeft {
float: left;
left: 0;
top: 0;
}
#footer .logoRight {
float: right;
right: 0;
top: 0;
}
#footer p {
float: right;
text-align: left;
margin: 35px 0 0 0;
font: normal 13px/15px Georgia, "Times New Roman", Times, serif;
color: #000000;
}
#footer p a {
color: #000000;
}
.copy {
text-align: left;
margin: 0 0 0 0;
font: normal 13px/25px Georgia, "Times New Roman", Times, serif;
}
/*ICD-10 thankyou page--------------------------------------------------------------------*/
#headlineThankyou {
float: left;
width: 918px;
height: 63px;
margin: 20px 0 0 22px;
}
#headlineThankyou h {
font: normal 30px/47px Georgia, "Times New Roman", Times, serif;
color: #ef8200;
}
.downloadLink {
float: left;
width: 940px;
background: url(http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/icd10_ty_bkg.gif) repeat-y;
}
.downloadLink .borderTop {
float: left;
clear: both;
}
.downloadLink .borderBottom {
float: left;
clear: both;
}
#downloadLinkContent {
float: left;
width: 470px;
margin: 80px 0 120px 235px;
}
#downloadLinkContent p {
float: left;
width: 300px;
margin: 23px 0 0px 10px;
text-align: center;
font: bold 20px/20px Georgia, "Times New Roman", Times, serif;
color: #ef8200;
}
#downloadLinkContent p a {
font: normal 16px/16px Arial, Helvetica, sans-serif;
color: #005a8c;
}
/*generic thankyou page--------------------------------------------------------------------*/
#downloadLinkContentGeneric {
width: 470px;
height: 155px;
margin: 0 auto;
}
#downloadLinkContentGeneric p {
float: left;
width: 300px;
margin: 23px 0 30px 10px;
text-align: center;
font: bold 20px/20px Georgia, "Times New Roman", Times, serif;
color: #ef8200;
}
#downloadLinkContentGeneric p a {
font: normal 16px/16px Arial, Helvetica, sans-serif;
color: #005a8c;
}
#additionalLinksContent {
width: 940px;
height: 155px;
margin: 0 auto;
}
#additionalLinksContent p {
float: left;
clear: both;
width: 940px;
margin: 9px 0 20px 0;
text-align: center;
font: bold 20px/20px Georgia, "Times New Roman", Times, serif;
color: #ef8200;
}
#additionalLinksContent ul {
margin: 0 auto;
width: 940px;
}
#additionalLinksContent ul li {
list-style: none;
text-align: center;
margin: 0 0 14px 0;
font: normal 16px/16px Arial, Helvetica, sans-serif;
color: #005a8c;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
10:10 AM
I think I'm going to have to break it into pieces.:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/2000/REC-xhtml1-200000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<script type="text/javascript">
var mktoPreFillFields = {"Company":decodeURIComponent("ofihfin"),"Email":decodeURIComponent("perez.chris04%2Bfcatrial.1%40gmail.com"),"FirstName":decodeURIComponent("chr"),"LastName":decodeURIComponent("oer"),"PostalCode":null,"State":null,"AccountNumber-reply":null,"Business_Function__c":null,"iPSFebruary2014PromoEmailCampaignComments":null,"IPS_January_2014_Promo_Email_Campaign_Other":null,"IPS_January_2014_Promo_Prepared_for_ICD10":null};
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- SYSTEM CSS - DO NOT EDIT -->
<link rel="stylesheet" type="text/css" media="screen" href="/css/mktLPSupport.css" />
<style type="text/css">
#bodyId {
background: #ffffff;
font-family: Arial, sans-serif;
font-size: 12px;
text-align: center;
margin: 0px;
padding: 0px;
}
div#outerWrapDiv {
position: relative;
height: 100%;
width: 100%;
}
div#innerWrapDiv {
position: relative;
background: #ffffff;
padding: 0px;
margin-left: auto;
margin-right: auto;
margin-top: 15px;
margin-bottom: 0px;
text-align: left;
}
</style>
<!-- START TEMPLATE CSS - EDIT THIS SECTION -->
<style>
/* Note: You can also change these in the specific Landing Pages*/
/* Width of Full Page */
div#innerWrapDiv {
width: 940px;
}
/* Main Content Area - Controls height of page */
div#mktContent {
background: #eeeeee;
position: relative;
/*height: 650px;*/
width: 100%;
}
/* Thin Column in Content */
div#mktColumn {
height: 100%;
width: 200px;
position: absolute;
right: 0px;
top: 0px;
background: #dddddd;
}
div#mktHeader {
position: realtive;
height: 100px;
background: #cccccc;
}
div#mktFooter {
position: relative;
height: 50px;
background: #cccccc;
}
/* Start fancy button */
div.buttonSubmit {
position: relative;
float: left;
}
div.buttonSubmit input, div.buttonSubmit span {
background-image: url(https://www.marketo.com/buttons/button-submit10.gif); /* change button and path to correct customer partition */
background-position: right 0px;
background-repeat: no-repeat;
border: 0px none;
color: #FFFFFF;
cursor: pointer;
float: left;
font-weight: bold;
height: 36px;
margin: 0px;
padding: 0px 15px 2px;
position: relative;
z-index: 5;
}
div.buttonSubmit span {
background-position: left -36px;
left: 0px;
padding: 0px;
position: absolute;
top: 0px;
width: 4px;
z-index: 10;
}
div.buttonSubmit input {
width: auto;
padding-left: 10px !important;
padding-right: 10px !important;
}
#mktFrmSubmit {
color: #FFFFFF !important;
}
div.buttonSubmit:hover input {
background-position: right -72px;
}
div.buttonSubmit:hover span {
background-position: left -108px;
}
#mktFrmReset {
display: none;
}
/* end fancy button */
/*NewControl's Style*/
/*
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, , label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
a {
margin: 0;
padding: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
/* change colours to suit your needs */
ins {
background-color: #ff9;
color: #000;
text-decoration: none;
}
/* change colours to suit your needs */
mark {
background-color: #ff9;
color: #000;
font-style: italic;
font-weight: bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom: 1px dotted;
cursor: help;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* change border colour to suit your needs */
hr {
display: block;
height: 1px;
border: 0;
border-top: 1px solid #cccccc;
margin: 1em 0;
padding: 0;
}
input {
vertical-align: bottom;
}
select {
vertical-align: bottom;
}
.ie8 select {
vertical-align: middle;
}
img {
display: block;
float: left;
}
table, th, td {
margin: 0;
padding: 0;
}
/*Page Style*/
/* ------ general -----------------------------------------------*/
/*super and subscript styling*/
sup, sub {
height: 0;
line-height: 1;
vertical-align: baseline;
_vertical-align: bottom;
position: relative;
font-size: 60%;
font-weight: normal;
}
/*super and sub srcipt*/
sup {
bottom: 1ex;
}
sub {
top: .5ex;
}
.link {
color: #005a8c;
}
.bold {
font-weight: bold;
}
html, body {
padding: 0;
margin: 0;
background: url(http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/body-texture.png);
}
.nowrap {
white-space: nowrap;
}
#black_bar {
clear: both;
display: block;
float: none;
width: 100%;
height: 14px;
background: url(http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/bkg_black_bar.png) repeat-x;
}
/*default width of the site*/
#wrapper {
width: 940px;
padding: 0px;
margin: 0 auto;
}
#mainContainer {
float: left;
width: 940px;
}
/*header styling*/
#header {
float: left;
width: 904px;
height: 114px;
margin: 0 18px 0 18px;
border-bottom: 1px solid #000000;
}
#header .logoLeft {
float: left;
left: 0;
top: 0;
}
#header .logoRight {
float: right;
right: 0;
top: 0;
}
#headline {
float: left;
width: 918px;
height: 63px;
margin: 20px 0 0 22px;
}
/*Element styling*/
h1 {
font: normal 36px/40px Georgia, "Times New Roman", Times, serif;
color: #ef8200;
}
h2 {
font: bold 20px/28px Georgia, "Times New Roman", Times, serif;
color: #ef8200;
}
h3 {
font: bold 20px/24px Georgia, "Times New Roman", Times, serif;
color: #ffffff;
}
h4 {
font: bold 20px/24px Georgia, "Times New Roman", Times, serif;
color: #0086b9;
}
h5 {
font: bold 17px/21px Georgia, "Times New Roman", Times, serif;
color: #005a8c;
}
p {
font: normal 15px/20px Arial, Helvetica, sans-serif;
color: #000000;
}
a {
color: #005a8c;
}
ul {
float: left;
width: 200px;
margin: 3px 0 11px 30px;
}
ul li {
float: left;
width: 100%;
margin: 0 0 0 0;
list-style: url(http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/list_dot.png);
font: normal 15px/23px Arial, Helvetica, sans-serif;
color: #000000;
}
#options {
float: left;
width: 940px;
height: 149px;
background: url(http://enews.mckessonspecialtyhealth.com/rs/mckessonspecialtyhealth/images/bkg_option.gif) repeat-y;
}
#options .borderTop {
float: left;
width: 940px;
height: 42px;
}
#options .contentLeft {
float: left;
width: 625px;
margin: 0 0 0 19px;
}
#optionContent {
float: left;
width: 275px;
margin: 0 15px 0 16px;
}
#optionContent2 {
float: left;
width: 275px;
margin: 0 15px 0 16px;
}
#options .button {
height: 30px;
margin: 10px 0 0 0;
}
#options .button a {
padding: 5px 30px;
Anonymous
Not applicable
03-25-2014
09:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-25-2014
09:59 AM
Can you post the entire page code? I can tell you what lines to fix.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices