Re: Move checkbox to left
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
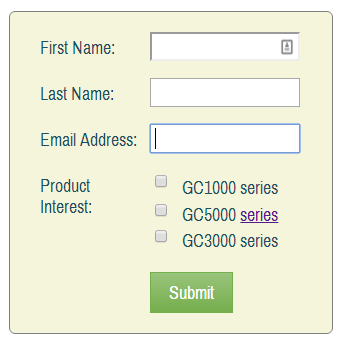
We're using the Left Label Position in a Marketo form and it looks like this:
The team wants the checkbox moved to the left and the label to the right, like this mockup:
Any ideas on how to do this?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Franck,
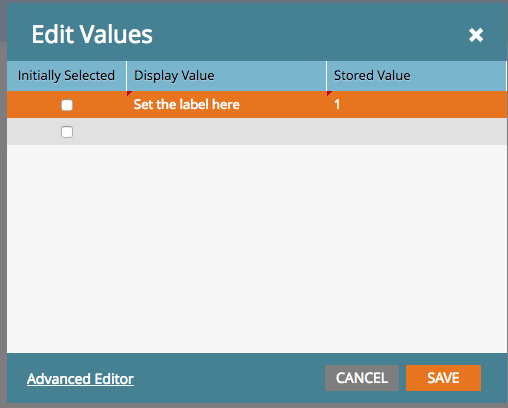
Use a "checkboxes" instead of a checkbox. Remove the label and click Edit on the values property. Add the label text to te "Display Value", using "Yes" or "True" or "1" as the stored value.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Franck,
Use a "checkboxes" instead of a checkbox. Remove the label and click Edit on the values property. Add the label text to te "Display Value", using "Yes" or "True" or "1" as the stored value.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Greg,
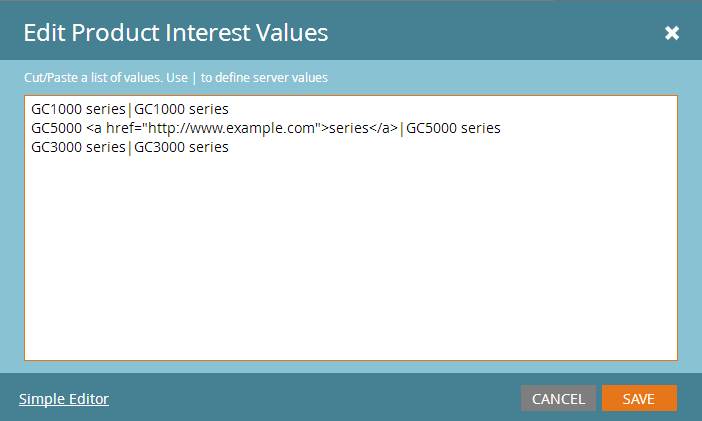
But is there a way to hyper link a text within the 'Display Value'?
I tried but it converts it into a text instead.
Please guide.
Best,
Manish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If I use this method and the goal is for each of those checkboxes to set a TRUE/FALSE on a given boolean lead field, do I need to run a Smart Campaign to actually change the field value to TRUE if "Form Stored Value = 1"? Or can these individual checks be tied directly to boolean lead fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Individual Checkbox fields will update back-end fields directly. No flow step necessary.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a Ton Stan,
You are a Rockstar .. As usual.
With Best Regards
Manish Khemani
Tata Consultancy Services
Mailto: manish.khemani@tcs.com
Website: http://www.tcs.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well there you have it. Learn something new every day ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Absolutely Grace,
Thanks ![]()
With Best Regards
Manish Khemani
Tata Consultancy Services
Mailto: manish.khemani@tcs.com
Website: http://www.tcs.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Manish,
I don't believe this is possible on the display values. If a hyperlink is required, I would recommend reverting back to using the label and then control the layout with custom CSS. This isn't particularly difficult if you have developer resource, you can easily control which element sits left and which sits right ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices