Re: Marketo Landing Pages and custom Javascript code
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey team, hope you're doing well.
Wanted to know if there is a documentation page that I can use to understand limitations while placing JavaScript code on Marketo Landing Pages.
Recently, I have created a class and some portion of the code had the following issue.
When I switched the code to be procedural, the code issue was gone and syntax validation was ok.
Thanks.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
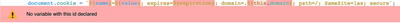
Actually the validation error shown in your screenshot isn’t surprising at all. You’re trying to use JS template literal syntax (backticks). That uses the same ${} syntax as Marketo for variable interpolation. So naturally the editor assumes ${this.domain} is a Marketo variable.
It doesn’t have to do with object-oriented vs. procedural code but with how you create the string.
If you wish to use template literals you can include them in a separate .JS file, which Marketo will not interpolate (like all static assets).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
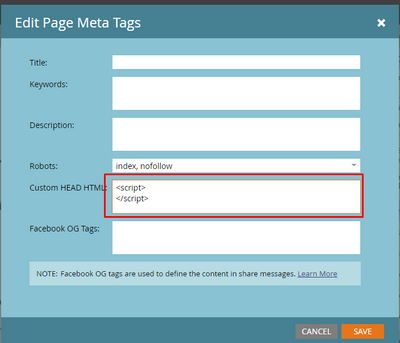
If you want to embed some JS code ( specifically template literals) in your Landing Page then you can apply that in the <head> tag at the Landing Page Level as shown in the screenshot below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you want to embed some JS code ( specifically template literals) in your Landing Page then you can apply that in the <head> tag at the Landing Page Level as shown in the screenshot below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fair enough (since the custom <head> won’t be interpolated) but that’s not gonna scale. Best to use an external .JS file for all but the tiniest code snippet anyway, since it’s easier to replace on the fly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actually the validation error shown in your screenshot isn’t surprising at all. You’re trying to use JS template literal syntax (backticks). That uses the same ${} syntax as Marketo for variable interpolation. So naturally the editor assumes ${this.domain} is a Marketo variable.
It doesn’t have to do with object-oriented vs. procedural code but with how you create the string.
If you wish to use template literals you can include them in a separate .JS file, which Marketo will not interpolate (like all static assets).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman is there any way to use JS template literal without going into conflict with Marketo's one? I would like to avoid at the time of testing to move the code out of hardcoding it the HTML
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot for the assistance @SanfordWhiteman
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much for the response. It looks like I'll need to adapt the code to avoid this kind of syntax issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One area to bear in mind is variables are not JS-encoded. They are HTML-encoded. So the safe way to use variables in JS is to inject them into an HTML <datalist> and then read them via JS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ideally, you should define all the vairables you have used/referenced in your LPs at the top before referecing them in your code. You might have already seen the Marketo defined syntax for the GLTP, but adding here just in case. With that being said, there are some cases, wherein while editing the code in an external code editor, some invisible characters do creep in causing the LP to throw errors while approving (see this thread as an example). You should also consider checking out Greg's post on Best way to add a script in a guided landing page.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices