- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Marketo form checkbox styling issue
Marketo form checkbox styling issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
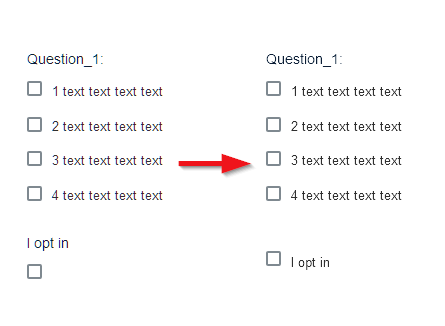
on this page https://info.softwareag.com/test-form-checkboxes.html, on the right side with the form, I have checkboxes(Question_1), where the actual square is aligned to its label on the same line.
But if I use a single checkbox(I opt in), the square moves to the next line. I want to move it just before "I opt in" text on the same line, like it's visualised for Question_1.
Looks like an easy CSS fix, but I cannot figure it out.
Thanks a lot,
Yavor
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The sample seems to work, but not in all cases.
Works in all cases that you originally described, since you didn't mention VRs. 🙂
If you have VRs you need to use a different event and also add a guard:
MktoForms2.whenRendered(function(mktoForm){
/* the Checkbox field/s you want to alter */
const singleCheckboxAsMultiple = ["question2"];
/* no need to touch below this line */
let formEl = mktoForm.getFormElem()[0];
singleCheckboxAsMultiple.forEach(function(fieldName){
let checkbox = formEl.querySelector("input[name='" + fieldName + "']"),
primaryLabel = formEl.querySelector("label[for='" + checkbox.id + "'].mktoLabel"),
secondaryLabel = formEl.querySelector("label[for='" + checkbox.id + "']:not(.mktoLabel)");
if(primaryLabel.getAttribute("data-content-migration-state") !== "done"){
secondaryLabel.innerHTML = primaryLabel.innerHTML;
primaryLabel.innerHTML = "";
primaryLabel.setAttribute("data-content-migration-state", "done");
}
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo form checkbox styling issue
Hey Yavor! Got to love forms! 🙂 I looked into your lp-form style sheet. It seems like removing width: 100% !important; (from the section seen below, line 75 I believe) allows the checkbox to display on the same line.
}
.mktoForm .mktoRadioList, .mktoForm .mktoCheckboxList {
width: 100% !important;
padding: 0 !important;
float: inherit !important;
}
This won't however ensure this checkbox is aligned with those above it. Wasn't sure if you planned on retaining both, but let me know if I can take another look 🙂 Hope this helps!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo form checkbox styling issue
If you want the same layout for a single checkbox (Checkbox type) as you get with a multiple checkbox set (Checkboxes type), you don’t need to change CSS.
There’s only one fundamental difference in the HTML and that’s which label(s) have inner content. In the case of the Checkbox the label after the checkbox is empty.
You can simply move the text from the “title” label (above the field) to the checkbox-specific label (after the field) using JS:
MktoForms2.whenReady(function(mktoForm){
/* the Checkbox field/s you want to alter */
const singleCheckboxAsMultiple = ["question2"];
/* no need to touch below this line */
let formEl = mktoForm.getFormElem()[0];
singleCheckboxAsMultiple.forEach(function(fieldName){
let checkbox = formEl.querySelector("input[name='" + fieldName + "']"),
primaryLabel = formEl.querySelector("label[for='" + checkbox.id + "'].mktoLabel"),
secondaryLabel = formEl.querySelector("label[for='" + checkbox.id + "']:not(.mktoLabel)");
secondaryLabel.innerHTML = primaryLabel.innerHTML;
primaryLabel.innerHTML = "";
});
});
That changes the layout as shown:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo form checkbox styling issue
Thanks @SanfordWhiteman.
The sample seems to work, but not in all cases. Here is an example: https://info.softwareag.com/test-form-checkboxes.html
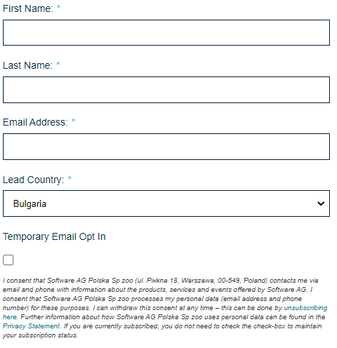
Sometimes, not every time, when I type First/Last/Email or reselect a Country, the JS seems to fail and makes the "Temporary Email Opt In" checkbox go to a new line like:
After some investigations it seems that the "Temporary email Opt In" has visibility rules, it hides if for ex. USA is selected as a Country. So:
1. If I select USA the box dissapears, this is good.
2. Then if I select another country, the checkbox drops to a new line.
Can we refactor the JS in some way so it works after Visibility rules take effect?
Thanks,
Yavor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The sample seems to work, but not in all cases.
Works in all cases that you originally described, since you didn't mention VRs. 🙂
If you have VRs you need to use a different event and also add a guard:
MktoForms2.whenRendered(function(mktoForm){
/* the Checkbox field/s you want to alter */
const singleCheckboxAsMultiple = ["question2"];
/* no need to touch below this line */
let formEl = mktoForm.getFormElem()[0];
singleCheckboxAsMultiple.forEach(function(fieldName){
let checkbox = formEl.querySelector("input[name='" + fieldName + "']"),
primaryLabel = formEl.querySelector("label[for='" + checkbox.id + "'].mktoLabel"),
secondaryLabel = formEl.querySelector("label[for='" + checkbox.id + "']:not(.mktoLabel)");
if(primaryLabel.getAttribute("data-content-migration-state") !== "done"){
secondaryLabel.innerHTML = primaryLabel.innerHTML;
primaryLabel.innerHTML = "";
primaryLabel.setAttribute("data-content-migration-state", "done");
}
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo form checkbox styling issue
Thanks @SanfordWhiteman,
the VR code works fine, however we want to not just show it for one or two checkboxes on the page
const singleCheckboxAsMultiple = ["temporaryEmailOptIn", "immediateProjectNeed"];
We want to make this code work for each input[type=checkbox] on the page. Is there a way to achieve this?
Thanks,
Yavor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo form checkbox styling issue
Select all the matching elements.
MktoForms2.whenRendered(function(mktoForm){
const arrayify = getSelection.call.bind([].slice);
let formEl = mktoForm.getFormElem()[0];
/* the Checkbox field/s you want to alter */
const singleCheckboxAsMultiple = arrayify(formEl.querySelectorAll("input[type='checkbox']")).map(function(el){
return el.name;
});
/* no need to touch below this line */
singleCheckboxAsMultiple.forEach(function(fieldName){
let checkbox = formEl.querySelector("input[name='" + fieldName + "']"),
primaryLabel = formEl.querySelector("label[for='" + checkbox.id + "'].mktoLabel"),
secondaryLabel = formEl.querySelector("label[for='" + checkbox.id + "']:not(.mktoLabel)");
if(primaryLabel.getAttribute("data-content-migration-state") !== "done"){
secondaryLabel.innerHTML = primaryLabel.innerHTML;
primaryLabel.innerHTML = "";
primaryLabel.setAttribute("data-content-migration-state", "done");
}
});
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo form checkbox styling issue
Thanks @SanfordWhiteman, you are amazing! It works, but I still see one case when it breaks 😞
It's when I have checkboxes and checkbox on a page at the same time, as here - https://info.softwareag.com/test-checkboxes.html
This error appears in the console: Cannot read properties of null (reading 'getAttribute') on this line
if(primaryLabel.getAttribute("data-content-migration-state") !== "done")
Thanks once again for your brilliant support!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo form checkbox styling issue
You can change the selector to whatever you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo form checkbox styling issue
Just use the "checkboxes" field type, even if you only need it for one field in the set. Then you can set it up just like you've got the other checkboxes field on the form and don't need any fancy CSS or JS.
Out of curiosity, what is the reason you're changing it to a "checkbox" field type instead of a "checkboxes" field type?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices



.png)