Re: Marketo automatically adds poor inline styles to <form>
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo is automatically adding a width to the form element of 2032px for no reason. It breaks my form on mobile. How do I edit these styles that marketo just decides to add to the code that I can't edit?
<form class="mktoForm mktoHasWidth mktoLayoutAbove" id="mktoForm_1017" novalidate="novalidate" style="font-family: Helvetica, Arial, sans-serif; font-size: 13px; color: rgb(51, 51, 51); width: 2032px;">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
added this for easy access
/*
* @author Sanford Whiteman
* @version v1.105
* @license MIT License: This license must appear with all reproductions of this software.
*
* Create a completely barebones, user-styles-only Marketo form
* by removing inline STYLE attributes and disabling STYLE and LINK elements
*/
function destyleMktoForm(mktoForm, options) {
var formEl = mktoForm.getFormElem()[0],
arrayFrom = Function.prototype.call.bind(Array.prototype.slice),
options = options || {};
// remove element styles from <form> and children
if (!options.keepInline) {
var styledEls = arrayFrom(formEl.querySelectorAll("[style]")).concat(formEl);
styledEls.forEach(function(el) {
el.removeAttribute("style");
});
}
// disable remote stylesheets and local <style>s
if (!options.keepSheets) {
var styleSheets = arrayFrom(document.styleSheets);
styleSheets.forEach(function(ss) {
if ([mktoForms2BaseStyle, mktoForms2ThemeStyle].indexOf(ss.ownerNode) != -1 ||
formEl.contains(ss.ownerNode)
) {
ss.disabled = true;
}
});
}
if (!options.moreStyles) {
formEl.setAttribute("data-styles-ready", "true");
}
}
MktoForms2.whenRendered(function(form) {
destyleMktoForm(form);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The form width is based on the max width of row elements detected by the forms library.
In any case, you can remove this inline style (and all other inline and external styles) from a Marketo form with this snippet: MktoForms2 :: Destyle Marketo Form - v1.105
destyleMarketoForm(form,{leaveSheets:true});
will strip just the inline styles if you want to leave the stylesheets alone.
Or of course you could seek that inline style directly and remove the attribute.
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0];
formEl.removeAttribute("style");
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Great solution. I don't get why it is set to 2032px on a mobile width screen in the first place. Seems silly to need javascript to remove an inline style that should just be set to 100% and not a pixel value.... great code share.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Alternately, if you wanted to go the CSS route instead of script you could override the inline style with [ form.mktoForm {width:100% !important;} ] on either:
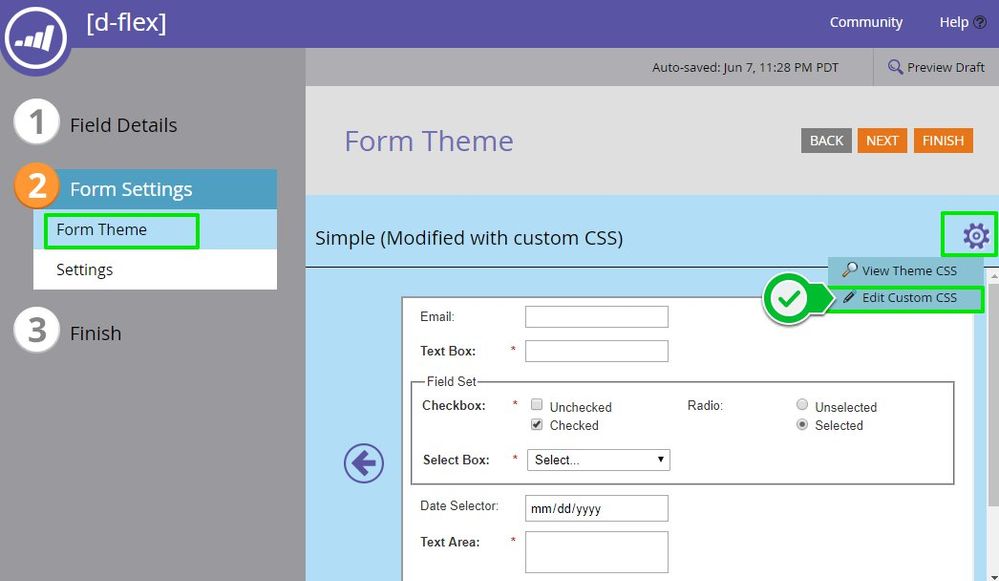
a) the Custom CSS on the form itself - this is found under the little gear icon in pg2 of the Form Editor (Edit Custom CSS)
b) your template - you could place this into a <style> tag in the head of your template
c) an external stylesheet - you can load an external stylesheet into Marketo and reference that from the template ... this is a more portable solution than (b)
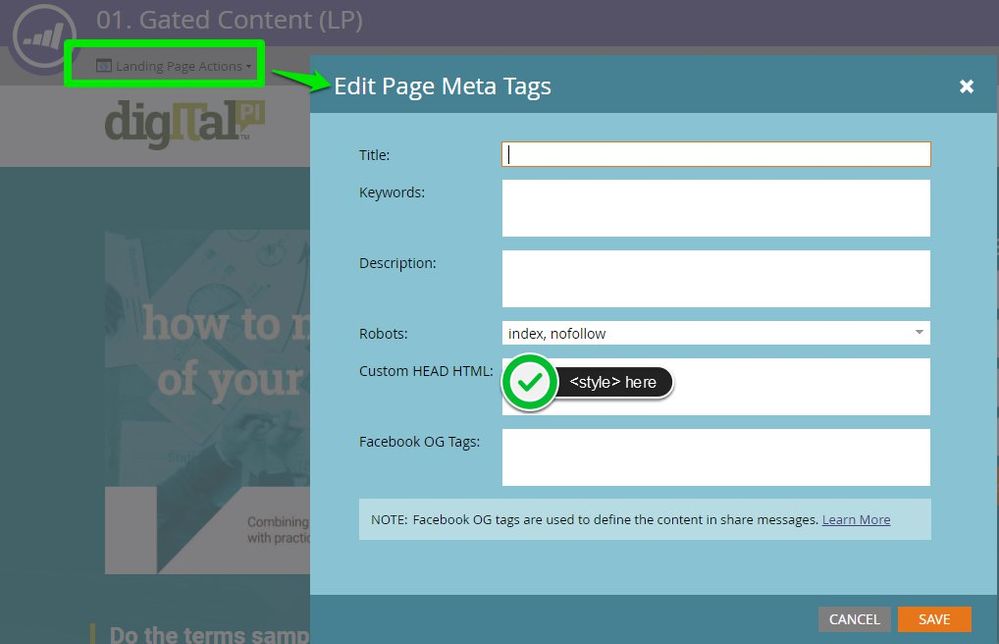
d) if you're using a Guided LP, you can add: <style> form.mktoForm {width:100% !important;} </style> into the Custom HTML (under Landing Page Actions > Edit Page Meta Tags > Custom HEAD HTML) -- this is best used when you want to make a change to only one page and not "all that contain Form X", or "all that are on Template X".
There are also several other elements on the form that you'll want to set up as 100% width to get everything fluid, for example the .mktoFieldWrap and inputs/labels. The "View Theme CSS" option (above Edit Custom CSS in the top screenshot) is a good place to source the different classes that Marketo is using (groups) and the rest can be read thru the browser's inspector. The important thing to remember when going the CSS route is that you'll need to use the !important flag on your CSS to override the inline styles that the forms script renders into the html.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, thanks. Ideally I prefer a. but under theme css on page 2 it doesn't show ALL the styles that it intends to render on the page. Just a little tedious to make a form, go to the browser, inspect the element, go back to marketo undo the styles, go back to the browser, etc. I'm going to try this Super Form Reset.css · GitHub for fun, but the .js above works perfect.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices