Re: Making check boxes "required"
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone!
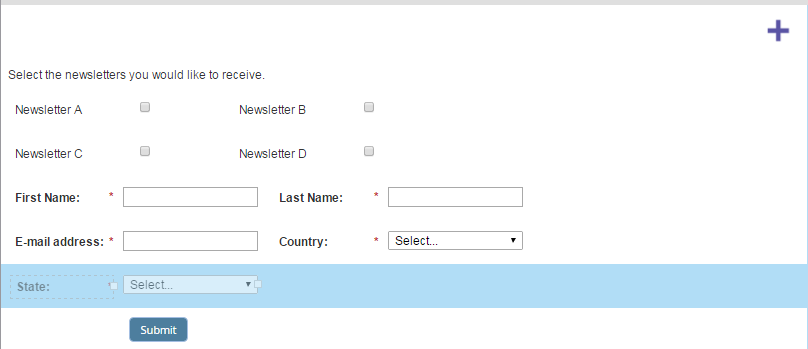
I'm setting up a newsletter sign up page, where we're hoping to use multiple single check boxes to indicate a subscription to the corresponding newsletter. These boxes map to custom fields in salesforce that are also check boxes.
The problem we keep running into is making the check boxes "required". We don't want to allow people to submit the form without having at least one of these boxes checked, but if we select "required" in forms 2.0, you have to check off the boxes. I'm guessing that this might be solved with some kind of script in an html box on the landing page? I've suggested going with a select box to make things easy, but the web team is pretty firm on making these check boxes. How would you guys approach this problem?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
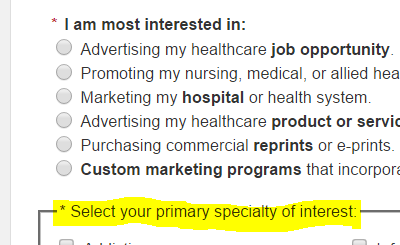
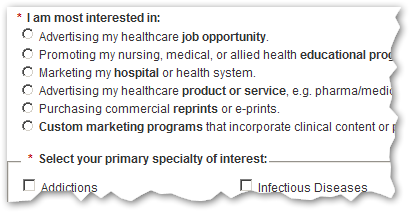
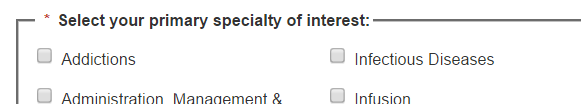
Fantastic thank you! One last question with regards to my form. I noticed that you can't stylize the fieldset label within the form. Is there a workaround to get the fieldset label "* Select your primary specialty of interest:" to have the same style as the other required labels where the asterisk is red and the copy is bold?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<legend>
<div class="mktoAsterix" style="display:block;float:left;padding-right:5px;">*</div>
Select your primary specialty of interest:
</legend>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately that didn't work. I was able to make the font bold with below but not sure how to add in the red asterisk. Any other suggestions?
legend {
font-weight: bold;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you make the <legend> element look like the above, it works fine (that was tested code).
Otherwise you could probably use CSS :before content to create the red asterisk. Your web developer can help you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK got it now. Thanks again for all your help. I really appreciate it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford -
This works perfectly. I can't thank you enough for all your help. I truly appreciate it!
Thanks again
-Trisha
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices