Re: Making check boxes "required"
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone!
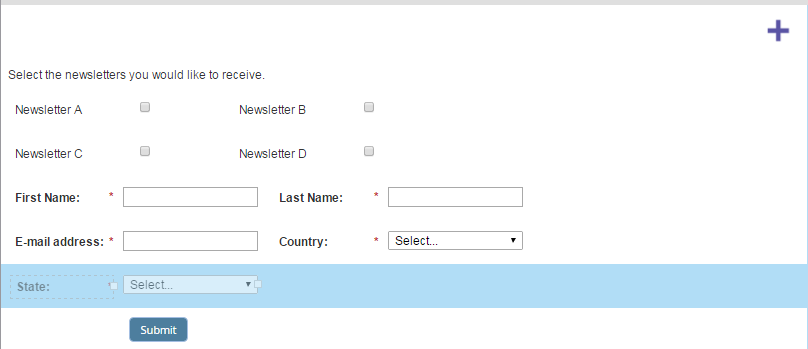
I'm setting up a newsletter sign up page, where we're hoping to use multiple single check boxes to indicate a subscription to the corresponding newsletter. These boxes map to custom fields in salesforce that are also check boxes.
The problem we keep running into is making the check boxes "required". We don't want to allow people to submit the form without having at least one of these boxes checked, but if we select "required" in forms 2.0, you have to check off the boxes. I'm guessing that this might be solved with some kind of script in an html box on the landing page? I've suggested going with a select box to make things easy, but the web team is pretty firm on making these check boxes. How would you guys approach this problem?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
I am also looking to do something similar as the above two use cases.
As you can see on the form below, the first two workshop options are at the same time. I want to use javascript to either hide checkbox #2 if checkbox #1 is checked and vice versa OR throw an error message if a lead attempts to submit the form if they selected checkbox #1 and checkbox #2.
LP: AWS Executive Summit Workshops Las Vegas
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Use my same code above. Your config block would be like this:
var checkboxGroups = [{
fieldNames: [].map.call(document.querySelectorAll('[name="eventDateCode"][value="cloud-migration"],[name="eventDateCode"][value="cloud-simulation"]'),function(el){ return el.id }),
minChecked: 1,
maxChecked: 1,
minMessage: 'You must check at least one box in this group!'
}];
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sanford. This works great in CodePen: https://codepen.io/figureone/pen/8be8e1e6fc1e622f97c412c8933594c9
When I add the script to my landing page, the js doesn't seem to work: AWS Executive Summit Workshops Las Vegas /external-link.jspa?url=https%3A%2F%2Fpages.awscloud.com%2FAWS-reInvent-Exec-Summit-2017---Workshops_Page---Registration-KS-TESTING-ONLY.html
Any thoughts on what I am doing wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Works for me on the LP and in the Pen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, see this CodePen: https://codepen.io/ksheetz/pen/VMdOQE
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Move the config section inside whenReady().
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, if you could mark as Correct please.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford -
I have a similar situation where I a using multiple checkboxes within a field set. I need to have the field set/checkboxes "required" where the individual can only select ONE checkbox in the field set. Would this same code work or is more coding required since it is in a fieldset? Any help would be greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, it'll work if your fields are already in a fieldset. The code creates a "virtual" checkbox group that can include a set of independent checkboxes from anywhere on the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
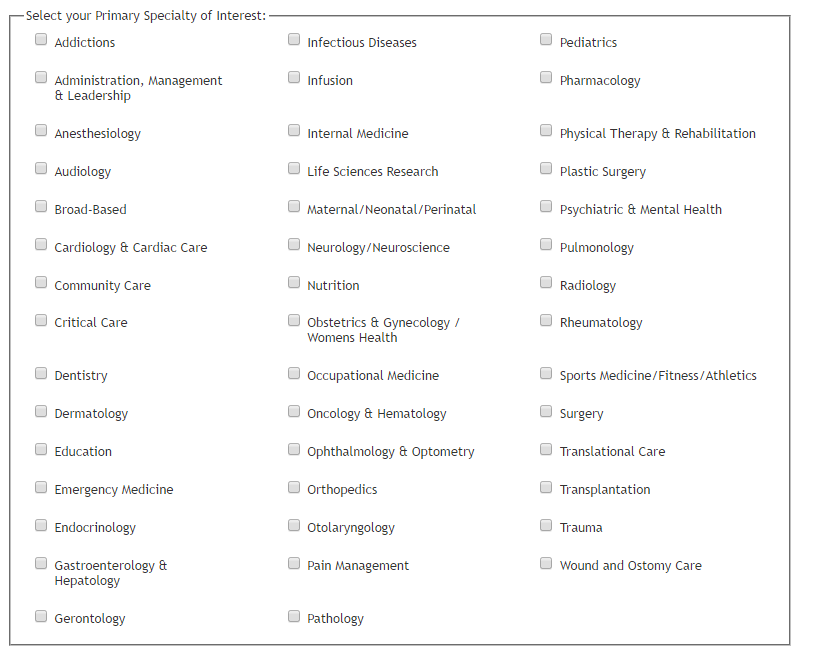
Thank you. I pasted the code into my template but the 'required checkboxes' isn't working. Would you be able to tell what is wrong with my code below? Any help would be greatly appreciated.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>Contact Us</title>
</head>
<body>
<script src="//app-sj19.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1001"></form>
<script>MktoForms2.loadForm("//app-sj19.marketo.com", "049-ESW-305", 1001);
// ---- config section - site-specific setup here ----
// array of checkbox groups, each group defined by an array of fields
// maxChecked is (obvs.) the max # of elements that can be checked at once
var checkboxGroups = [{
fieldNames: ['specialtyinterestaddictions', 'specialtyinterestadministrationmanagementleadership', 'specialtyinterestanesthesiology', 'specialtyinterestaudiology', 'specialtyinterestbroadbased', 'specialtyinterestcardiologycardiaccare', 'specialtyinterestcommunitycare', 'specialtyinterestcriticalcare', 'specialtyinterestdentistry', 'specialtyinterestdermatology', 'specialtyinteresteducation', 'specialtyinterestemergencymedicine', 'specialtyinterestendocrinology', 'specialtyinterestgastroenterologyhepatology', 'specialtyinterestgerontology', 'specialtyinterestinfectiousdiseases', 'specialtyinterestinfusion', 'specialtyinterestinternalmedicine', 'specialtyinterestlifesciencesresearch', 'specialtyinterestmaternalneonatalperinatal', 'specialtyinterestneurologyneuroscience', 'specialtyinterestnutrition', 'specialtyinterestobstetricsgynecologywomenshealth', 'specialtyinterestoccupationalmedicine', 'specialtyinterestoncologyhematology', 'specialtyinterestophthalmologyoptometry', 'specialtyinterestorthopedics', 'specialtyinterestotolaryngology', 'specialtyinterestpainmanagement', 'specialtyinterestpathology', 'specialtyinterestpediatrics', 'specialtyinterestpharmacology', 'specialtyinterestphysicaltherapyrehabilitation', 'specialtyinterestplasticsurgery', 'specialtyinterestpsychiatricmentalhealth', 'specialtyinterestpulmonology', 'specialtyinterestradiology', 'specialtyinterestrheumatology', 'specialtyinterestsportsmedicinefitnessathletics', 'specialtyinterestsurgery', 'specialtyinteresttranslationalcare', 'specialtyinteresttransplantation', 'specialtyinteresttrauma', 'specialtyinterestwoundandostomycare'],
minChecked: 1,
maxChecked: 1,
minMessage: 'You must check at least one box in this group!'
}];
// --- no need to edit anything below this line! --
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0],
_forEach = Array.prototype.forEach,
_filter = Array.prototype.filter;
// in real-time, when the max checked is reached, disable remaining 'boxes in the group
_forEach.call(checkboxGroups, function(group) {
var groupEls = formEl.querySelectorAll('#' + group.fieldNames.join(',#'));
_forEach.call(groupEls, function(el) {
el.addEventListener('click', function(e) {
var numChecked = _filter.call(groupEls, function(itm) {
if (itm.checked) return true;
}).length;
_forEach.call(groupEls, function(el) {
el.disabled = (numChecked == group.maxChecked && !el.checked);
});
});
});
});
// check minimum during validation
form.onValidate(function(nativeValid) {
if (!nativeValid) return;
_forEach.call(checkboxGroups, function(group) {
form.submittable(false);
var groupEls = formEl.querySelectorAll('#' + group.fieldNames.join(',#')),
numChecked = _filter.call(groupEls, function(itm) {
if (itm.checked) return true;
}).length;
if (numChecked < group.minChecked) {
form.showErrorMessage(group.minMessage, MktoForms2.$(groupEls[groupEls.length - 1]))
} else {
form.submittable(true);
}
});
});
});
</script>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please link to a page where your code is running.
(Also pls use syntax highlighting when posting code here -- it's nearly impossible to read code that's in Arial + all packed together!)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
I have a similar issue, but little bit different.
I need the at least one box checked mandatory from each section "Step 1, 2, and 3". I've read your article about "Checkboxes Min/Max Checked", but I have multiple groups, and at least one box needs to be checked from each group to submit the form.
However, the exception is if "Unsubscribe me from everything" check box is checked at the bottom, everything else gets unchecked, and the form has to be submit-able. Do you know how to rewrite the scrip to make both rules working?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Link to page: na-sj19.marketo.com/lp/049-ESW-305/WF-Ad-Center-Contact.html
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, the problem is your list of fields doesn't correspond to their actual IDs on your form. The actual IDs are like mktoCheckbox_2308_43.
Rather than have to record the IDs, I would do it via this selector:
var checkboxGroups = [{
fieldNames: [].map.call(document.querySelectorAll('[name^="specialty"]'),function(el){ return el.id }),
minChecked: 1,
maxChecked: 1,
minMessage: 'You must check at least one box in this group!'
}];
Note your message "...at least one box" is at odds with the maxChecked, which currently allows a minimum and maximum of 1 (that is, exactly 1).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks - I updated the code and message but unfortunately still doesn't work as expected. Would you happen to have any other suggestions on how I can get this to work? na-sj19.marketo.com/lp/049-ESW-305/WF-Ad-Center-Contact.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As here: MktoForms2 :: /nation/36561
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
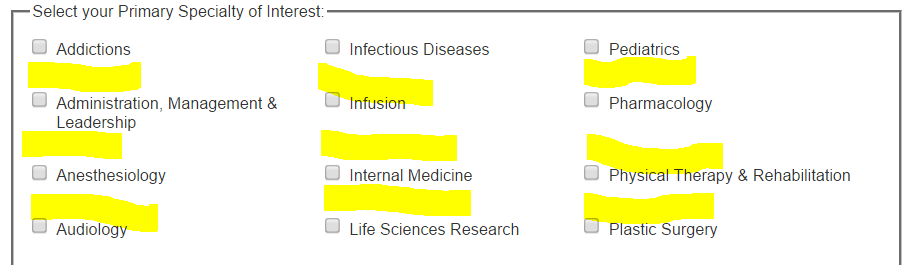
Hi Sanford -
I'm hoping you can help me with one last issue. Do you know what CSS I can add to the form to shorten the space between my checkbox rows in my field set? Any help would be appreciated. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FIELDSET .mktoFieldDescriptor.mktoFormCol {
margin-bottom: 0 !important;
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices