List on a landing page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
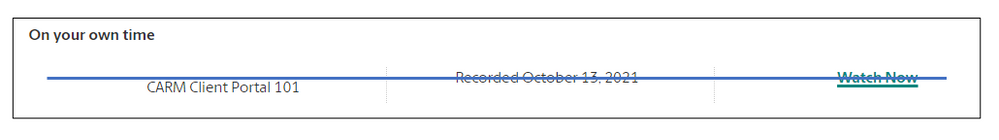
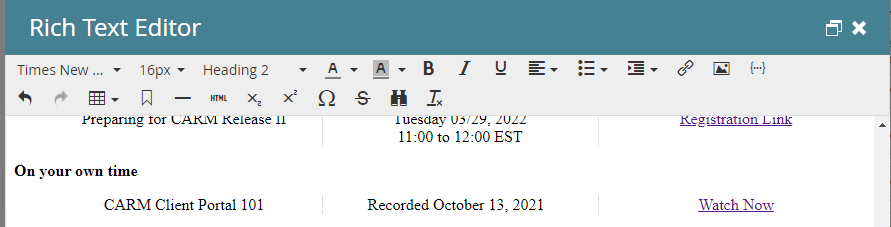
I have been trying to create a list on the landing page, using the following code, and the output which I get is not in a line (screenshot below) but in the editor I can see the list in a line. Looking for any help and guidance here.
Code
<p><strong>On your own time </strong></p>
<ul style="column-count: 3; text-align: center; column-rule: 1px dotted #ccc; list-style-type: none;">
<li style="text-align: center;">CARM Client Portal 101</li>
<li style="text-align: center;">Recorded October 13, 2021</li>
<li style="text-align: center;">Watch Now</li>
</ul>
Output
Editor
Solved! Go to Solution.
- Labels:
-
landing page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Usually when you see different styles in the editor than you see in the preview display it's got something to do with some CSS on your template. Anything that's not written into an inline style isn't going to show up in the Rich Text Editor so in this case, it's a pretty good indication that the error has something to do with a style you've got either on the template or in a stylesheet somewhere. To figure out why that's not displaying in a row like you'd expect, we'd need to see a link to the page to dive into the styles.
That said, here's a few options for a solution without being able to see the page:
If you're using Bootstrap, there is a built-in utility for this called "list-inline" that would make it pretty easy -- more info here: https://getbootstrap.com/docs/4.6/content/typography/#inline
If you're not using Bootstrap, here's some HTML that should accomplish what you're after. In this example Im using the "display: grid" to create the "columns" (3) and then just clearing out the display and spacing styles on the list (ul).
<ul style="list-style: none; display: grid; grid-template-columns: repeat(3, 1fr); padding-left: 0;">
<li style="display: inline-block; text-align: center;">first item</li>
<li style="display: inline-block; text-align: center;">second item</li>
<li style="display: inline-block; text-align: center;">third item</li>
</ul>
This is a static 3-column list (does not stack), but it should line up across the middle like you're looking for.
If you're looking for something that stacks on mobile but displays across the page in a row for desktop, you'll need to add some CSS to your stylesheet to handle the responsive rules. Here's the same block of code with some classes built in to help stack/unstack the list at the 991px breakpoint (desktop):
<!-- ========= add this to your template or stylesheet ========= -->
<!-- note: Omit the <style> tags if you're pasting this into a stylesheet (.css) -->
<style>
ul.horiztonal-list {
list-style: none;
display: grid;
grid-template-columns: repeat(1, 1fr); /* 1 column to a row for mobile and up */
padding-left: 0;
}
ul.horizontal-list li {
display: inline-block;
text-align: center;
}
@media (min-width:991px) {
ul.horizontal-list {
grid-template-columns: repeat(3, 1fr); /* 3 columns, each 1 "fraction" wide */
}
}
</style>
<!-- ========= add this into the editable area ========= -->
<ul class="horizontal-list">
<li>first item</li>
<li>second item</li>
<li>third item</li>
</ul>
*Note: You'll want to add the code inside the <style> tag either into the <head> of your doc or your stylesheet, whichever makes the most sense for you. The HTML below that can go into the editable area on the page (but not the <style> stuff).
Let me know if that worked to accomplish what you're after here and if not, would you mind sharing a link to the page you're working on to make it easier to find some context for a solution here?
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Usually when you see different styles in the editor than you see in the preview display it's got something to do with some CSS on your template. Anything that's not written into an inline style isn't going to show up in the Rich Text Editor so in this case, it's a pretty good indication that the error has something to do with a style you've got either on the template or in a stylesheet somewhere. To figure out why that's not displaying in a row like you'd expect, we'd need to see a link to the page to dive into the styles.
That said, here's a few options for a solution without being able to see the page:
If you're using Bootstrap, there is a built-in utility for this called "list-inline" that would make it pretty easy -- more info here: https://getbootstrap.com/docs/4.6/content/typography/#inline
If you're not using Bootstrap, here's some HTML that should accomplish what you're after. In this example Im using the "display: grid" to create the "columns" (3) and then just clearing out the display and spacing styles on the list (ul).
<ul style="list-style: none; display: grid; grid-template-columns: repeat(3, 1fr); padding-left: 0;">
<li style="display: inline-block; text-align: center;">first item</li>
<li style="display: inline-block; text-align: center;">second item</li>
<li style="display: inline-block; text-align: center;">third item</li>
</ul>
This is a static 3-column list (does not stack), but it should line up across the middle like you're looking for.
If you're looking for something that stacks on mobile but displays across the page in a row for desktop, you'll need to add some CSS to your stylesheet to handle the responsive rules. Here's the same block of code with some classes built in to help stack/unstack the list at the 991px breakpoint (desktop):
<!-- ========= add this to your template or stylesheet ========= -->
<!-- note: Omit the <style> tags if you're pasting this into a stylesheet (.css) -->
<style>
ul.horiztonal-list {
list-style: none;
display: grid;
grid-template-columns: repeat(1, 1fr); /* 1 column to a row for mobile and up */
padding-left: 0;
}
ul.horizontal-list li {
display: inline-block;
text-align: center;
}
@media (min-width:991px) {
ul.horizontal-list {
grid-template-columns: repeat(3, 1fr); /* 3 columns, each 1 "fraction" wide */
}
}
</style>
<!-- ========= add this into the editable area ========= -->
<ul class="horizontal-list">
<li>first item</li>
<li>second item</li>
<li>third item</li>
</ul>
*Note: You'll want to add the code inside the <style> tag either into the <head> of your doc or your stylesheet, whichever makes the most sense for you. The HTML below that can go into the editable area on the page (but not the <style> stuff).
Let me know if that worked to accomplish what you're after here and if not, would you mind sharing a link to the page you're working on to make it easier to find some context for a solution here?
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Dave for taking out time and explaining in detail everything. The inline CSS code worked well for me and I achieved the desired results and outcome. I appreciate your help.
Cheers!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We’ll need to see your live LP to know what CSS is conflicting with your expected styles.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices