Line spacing displaying correctly in preview, but is double spaced in test email
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi - I am looking to understand why my email is displaying correctly in the preview, but when I send a test email, there is extra line spacing for my titles and the background image is removed. Thank you!
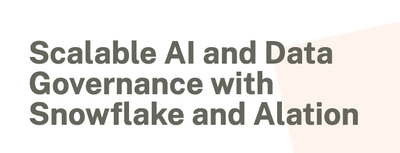
Spaced correctly with the background image in Preview.
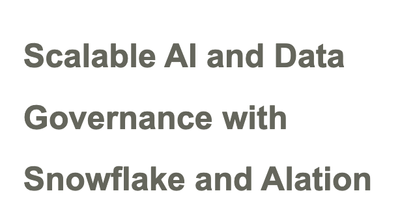
No background image and spacing is incorrect in test email.
No background image in the test email
Background Image in Preview
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
In terms of the spacing, have you tried to remove the <span> tags from that line of text? Are you using a token for the image? If so, What is the URL you are using in that token? Do you have "https://" in the token?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have not tried that, but I did try inserting line height code, but that did not work. The images are located at the top of the template, and do have the https://. I have used this template before, and the background image displayed as expected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo email preview provides an indicative view of how your email would look; it's not guaranteed to look the same across all devices and clients. If your email isn't responsive, you'll end up seeing distorted versions on certain devices/screen sizes (like in your present case). As Saurabh said, we'd need to look at your email code to troubleshoot this! We pretty much can't do much (or anything) just by looking at the snapshots in this case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'll pile on here to say that the Marketo preview functionality is a web-based display that isn't doing anything to actually estimate what the email is going to look like when it hits the inbox. For example, you could use things like "display: grid" which are not well supported in the major email service providers (https://www.caniemail.com/features/css-display-grid/) and it'll work in the context of the editor and the preview pane in Marketo (rather than flagging it or showing a broken render).
Bottom line: Don't trust the preview pane for email, it's just not setup to do what you might think it could/should.
There are services like Litmus and Email on Acid that are setup to help solve this problem of getting a preview of your email across a variety of inbox services that will allow you to accurately estimate what'll come out on the other side. Most agencies that do email design and development use a tool like this so it might be something that a partner in your ecosystem already has access to if you look around -- one way or another, I'd highly recommend something like this as a source of truth for email output.
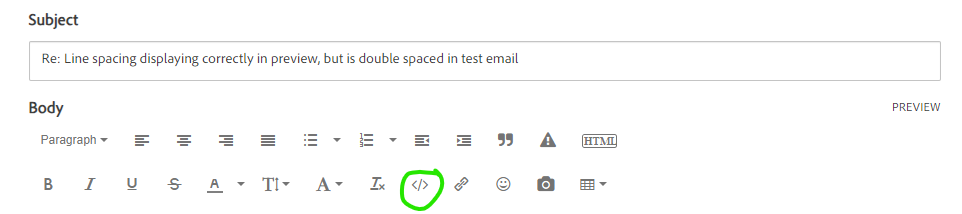
All that said, there could be a few things going on here with your email. Usually when something like this comes up (line-spacing or missing images) the culprit is Outlook and/or forwarding an email. So maybe one other consideration to troubleshooting here is are you working with an actual email sent from a program in Marketo OR a test email OR a forwarded copy of either? If you can share the code you use for the modules where you're seeing an error, there's a few email wizards here in the community that are always eager to help ya out! When you do share you code, please remember to use the </> (insert/edit code) icon in the toolbar to dump it into a readable code container.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the added insight on previewing the email and the right way to paste code! The code has been pasted above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @AshHamil10 -
In order to debug this we need some more information -
- In which email client you are seeing the issue?
- It would be great if you can share the code of the modules given above.
I can say one thing that this is an issue within the coding only.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you everyone, for your insights!
This email was not forwarded. It was the test email from Marketo, sent to a Gmail-hosted account.
The HTML for the section is below. This is a template pulled from the Marketo library.
<table class="mktoModule module_wrapper m_article-left" id="article-left" style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" mktoname="Article-left">
<tbody>
<tr>
<td class="module" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${articleLeftBackgroundColor};background:${articleLeftBackgroundImage};background-image:${articleLeftBackgroundImage};" valign="top" bgcolor="${articleLeftBackgroundColor}" background="${articleLeftBackgroundImage}">
<center>
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:800px;height:536px">
<v:fill type="frame" src="${articleLeftBackgroundImage}" color="${articleLeftBackgroundColor}" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<div>
<div style="font-size: 0;line-height: 0;margin: 0;border: 0">
<![endif]-->
<table class="full unboxed" style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 800px;" align="center" width="800" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr style="outline: medium none;">
<td class="spacer s0" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:110px;font-size:110px;" height="110"> </td>
</tr>
<tr>
<td class="contents" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<!--[if gte mso 9]>
<table>
<tr>
<td width="360"><![endif]-->
<table class="col1 d45 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 345px;" align="left" width="345" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer s1" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse; mso-line-height-rule: exactly; line-height: 50px; font-size: 50px;" height="50"> </td>
</tr>
<tr>
<td class="primary-font title" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Public Sans', Arial, sans-serif;font-size: 35px;font-weight: bold;color: #65665c;">
<div class="mktoText" mktoname="Left Title" id="title">
<div>
<span style="font-size: 28px;">Scalable AI and Data Governance with Snowflake and Alation</span>
</div>
</div> </td>
</tr>
<tr>
<td class="spacer s2" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse; mso-line-height-rule: exactly; line-height: 20px; font-size: 20px;" height="20"> </td>
</tr>
<tr>
<td class="primray-font text" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse; font-family: 'Public Sans', Times, serif; color: #65665c;">
<div class="mktoText" mktoname="Left Text" id="text2">
<div>
<span style="font-size: 18px;">In this hands-on lab, you’ll learn how Alation users access and work with data in Snowflake to manage policies directly from Alation and how to apply governance to data within Snowflake.</span>
</div>
</div> </td>
</tr>
<tr>
<td class="spacer s3" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse; mso-line-height-rule: exactly; line-height: 20px; font-size: 20px;" height="20"> </td>
</tr>
<tr class="stack-tablet" style="padding-bottom: 0; max-height: 0; overflow: hidden; float: left; display: none; padding-top: 0; padding-right: 0; mso-hide: all; padding-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; font-size: 30px; line-height: 30px;">
<td style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]></td>
<td width="440"><![endif]-->
<table class="col2 d55 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 425px;" align="right" width="425" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg responsive" mktoname="Photo1" id="photo1" mktolockimgsize="true" mktolockimgstyle="false">
<a><img class="responsive" src="https://lp.alation.com/rs/660-RUE-738/images/snowflake1.png" style="text-decoration: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; outline: none; -ms-interpolation-mode: bicubic; line-height: 100%; max-width: 425px; display: block; height: auto; width: 100%;" height="auto" width="425" /></a>
</div> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]></td>
</tr>
</table>
<![endif]--> </td>
</tr>
<tr>
<td class="spacer s4" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse; mso-line-height-rule: exactly; line-height: 110px; font-size: 110px;" height="110"> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]></div>
</div>
</v:textbox>
</v:rect>
<![endif]-->
</center></td>
</tr>
</tbody>
</table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@AshHamil10 - Try using this code
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<!-- dark mode meta tags -->
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
<meta name="robots" content="noindex,nofollow" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style>
@media only screen and (max-width: 640px) {
.main {
width: 100% !important;
min-width: 100% !important;
}
.inner_table {
width: 90% !important;
min-width: 90% !important;
}
.block {
display: block !important;
}
.center_align {
text-align: center !important;
margin: 0 auto;
}
}
</style>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="outer" valign="top" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse; background-color: #eeeeee;">
<table class="main" width="640" align="center" id="boxing" border="0" cellpadding="0" cellspacing="0" style="width:640px;-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td>
<!-- Two col start-->
<table bgcolor="#ffffff" class="mktoModule main" id="Two-col-with-text2" mktoName="Two Column" align="center" cellpadding="0" cellspacing="0" border="0" width="100%" style="border-spacing: 0; border-collapse: collapse;width:100%;background-color:#ffffff;">
<tbody>
<tr>
<td valign="top"
style=" text-align: center; background-image: url('https://dummyimage.com/600x400/fff/000'); background-position: center center; background-repeat: no-repeat;background-size:100% 100%;vertical-align:top;">
<!--[if (gte mso 9)|(IE)]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:640px; height:250px; background-repeat: no-repeat; background-position: center center;">
<v:fill type="frame" src="https://dummyimage.com/600x400/fff/000" color="#ffffff"/>
</v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
<table class="inner_table" width="600" align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;margin:0 auto;">
<tbody>
<tr>
<td height="32" style="height:32px; line-height:32px; font-size:32px;"> </td>
</tr>
<tr>
<td valign="top" class="block">
<table align="center" cellpadding="0" cellspacing="0" border="0" width="320" style="width: 320px;">
<tbody>
<tr>
<td height="0" style="height:0px; line-height:0px; font-size:0px;"> </td>
</tr>
<tr>
<td class="block" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Public Sans', Arial, sans-serif;font-size: 35px;font-weight: bold;color: #65665c;">
<div class="mktoText" mktoname="Left Heading" id="Heading">
<div>
<span style="font-size: 28px;">Scalable AI and Data Governance with Snowflake and Alation</span>
</div>
</div>
</td>
</tr>
<tr>
<td height="10" style="height:10px; line-height:10px; font-size:10px;"> </td>
</tr>
<tr>
<td class="block" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse; font-family: 'Public Sans', Times, serif; color: #65665c;">
<div class="mktoText" mktoname="Left Text" id="text">
<div>
<span style="font-size: 18px;">In this hands-on lab, you’ll learn how Alation users access and work with data in Snowflake to manage policies directly from Alation and how to apply governance to data within Snowflake.</span>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</td>
<td class="block" width="20" height="20" style="font-size: 0px; line-height: 20px;"> </td>
<td class="block center_align" width="250" valign="top" style="text-align: left;font-weight: 400;">
<table class=" center_align" width="250" align="center" border="0" cellpadding="0" cellspacing="0" style="width:250px;margin:0 auto;">
<tbody>
<tr>
<td>
<div>
<a href="#" target="_blank" style="text-decoration:none;outline:none;"> <img src="https://lp.alation.com/rs/660-RUE-738/images/snowflake1.png" width="250" alt="Graphics" style="border-radius: 8px;" align="absbottom"> </a>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td height="32" style="height:32px; line-height:32px; font-size:32px;"> </td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</center>
</v:rect>
<![endif]-->
</td>
</tr>
</tbody>
</table>
<!-- Two col ends-->
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's a look at the code I'd use for just a plain ol' H1 heading module. You'll notice that all the styling for the text is on the parent element that surrounds the text. I think this might have something to do with the unexpected issues you're seeing with text display between the browser preview in Marketo (which handles inheriting styles much better than an inbox) and what you see in Gmail.
<!-- Headline (H1) -->
<tr class="mktoModule" id="headline1" mktoName="Headline (H1)" mktoAddByDefault="false" mktoActive="true">
<td style="background-color:${mod_bg-color_white};">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<tr>
<td style="padding-left:32px; padding-right:32px; padding-top:${mod_padding-top_none}px; padding-bottom:${mod_padding-bottom_sm}px;">
<table class="link-${mod_link-toggle_normal}" width="100%" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<tr>
<td>
<div class="mktoText mob-text-${h1_mob-align}" id="headline1.h1" mktoName="Headline (H1)" style="font-family:${em_font-family_hl}; font-size:${h1_font-size}px; line-height:${h1_line-height}px; font-weight:${h1_font-weight}; text-transform:${h1_text-transform}; text-align:${h1_text-align_left}; color:${h1_color};">
Headline (H1)
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- /Headline (H1) -->
If we were to take this approach with your code, it might look something more like this:
<tr>
<td>
<div class="mktoText primary-font title" mktoname="Left Title" id="title" style="font-family:'Public Sans', Arial, sans-serif; font-size:28px; line-height:34px; font-weight:bold; color:#65665c;">
Scalable AI and Data Governance with Snowflake and Alation
</div>
</td>
</tr>
For the background image piece, would you mind pulling the <meta> tag variable HTML from the <head> of your template so we can see what that's connected to and also it might be helpful to add everything inside the <style> tag in the <head> to figure out what the classes are doing here. I suspect this issue might have something to do with the nesting of the <table> elements and where the background styles are located (on which table) within the layout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My hero! That did the trick and with the line spacing fixed, the image is now rendering as expected. Thank you!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices