Outlook Rendering Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have an email template with circular buttons using border-radius, as anyone who codes HTML knows these do not render in Outlook. I have researched and see multiple ideas and none are working for me. Is there a way to do this within the code so that both work?
Here is my sample code:
<table align="center" cellspacing="0" cellpadding="0" border="0">
<tr>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
1
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
2
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
3
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
4
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
5
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
6
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
7
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
8
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
9
</td>
<td class="res" height="12" width="10" style="line-height:1px;font-size:1px;"> </td>
<td class="res" width="40" valign="top" style="border:2px solid #ffffff;border-radius:50%;padding:10px 0px;font-family:verdana;font-size:16px;line-height:16px;text-align:center;color:#ffffff;background-color:#e4002b;font-weight:bold;">
10
</td>
</tr>
</table>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try using this code @kenmckown
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-Width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
<title>cta</title>
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!-- [if (gte mso 9)]>
<style type="text/css">
body, table, td, a, div, span, p, ul, li{
font-family: Arial , sans-serif !important;
}
</style>
<![endif]-->
<style type="text/css">
@media only screen and (max-width: 640px) {
.full-width {
width: 100% !important;
margin: 0 auto !important;
}
.device-width {
width: 90% !important;
min-width: 90% !important;
}
.img-width {
width: 100% !important;
margin: 0 auto !important;
}
.small-font {
font-size: 14px !important;
line-height: 18px !important;
}
.block {
width: 100% !important;
margin: 0 auto !important;
display: block !important;
}
.small-img {
width: 100px !important;
}
.center {
text-align: center !important;
}
.left {
text-align: left !important;
}
.pad-zero {
padding-left: 0px !important;
padding-right: 0px !important;
}
.d-none {
display: none !important;
}
}
@media (prefers-color-scheme: dark) {
.dark-bg {
background-color: #000000 !important;
color: #FFFFFF !important;
}
.white-text {
color: #FFFFFF !important;
}
.dark-col {
color: #273245 !important;
}
body {
background-color: #DEDEDE !important;
}
}
</style>
</head>
<body>
<table cellpadding="0" border="0" width="100%" class="full-width dark-bg" role="presentation" align="center"
style="text-size-adjust: 100%; border-spacing: 0px; border-collapse: collapse; margin: 0px auto; border-width: 0px;width: 100%;"
cellspacing="0">
<tbody>
<tr>
<td>
<table cellpadding="0" border="0" width="640" class="full-width dark-bg" bgcolor="#ffffff"
role="presentation" align="center"
style="background-color: #ffffff;width:640px;text-size-adjust: 100%; border-spacing: 0px; border-collapse: collapse; margin: 0px auto; border-width: 0px;"
cellspacing="0">
<tbody>
<tr>
<td>
<table cellpadding="0" border="0" width="100%" class="full-width dark-bg"
bgcolor="#ffffff" role="presentation" align="center"
style="background-color: #ffffff;width:100%;text-size-adjust: 100%; border-spacing: 0px; border-collapse: collapse; margin: 0px auto; border-width: 0px;"
cellspacing="0">
<tr>
<td>
<table width="50" style="width: 50px;">
<tr>
<!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" style="height:50px;v-text-anchor:middle;width:50px;" arcsize="90%" stroke="#000000" fillcolor="#000000">
<w:anchorlock/>
<center style="color:#ffffff;font-family:sans-serif;font-size:16px;font-weight:bold;">
1
</center>
</v:roundrect>
<![endif]-->
<!--[if !mso]> <!-->
<td width="50" class="white-text"
style="font-weight:normal; background-color:#000000; border-radius: 50px; color:#ffffff;border:1px solid #ffffff; display: inline-block;font-family: 'Arial', sans-serif; font-size: 14px;font-weight:bold; line-height: 50px; text-align: CENTER; text-decoration: NONE; width:50px; -webkit-text-size-adjust: none; mso-hide: all;">
1
</td>
<!-- <![endif]-->
</tr>
</table>
</td>
<td>
<table width="50" style="width: 50px;">
<tr>
<!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" style="height:50px;v-text-anchor:middle;width:50px;" arcsize="90%" stroke="#000000" fillcolor="#000000">
<w:anchorlock/>
<center style="color:#ffffff;font-family:sans-serif;font-size:16px;font-weight:bold;">
2
</center>
</v:roundrect>
<![endif]-->
<!--[if !mso]> <!-->
<td width="50" class="white-text"
style="font-weight:normal; background-color:#000000; border-radius: 50px; color:#ffffff;border:1px solid #ffffff; display: inline-block;font-family: 'Arial', sans-serif; font-size: 14px;font-weight:bold; line-height: 50px; text-align: CENTER; text-decoration: NONE; width:50px; -webkit-text-size-adjust: none; mso-hide: all;">
2
</td>
<!-- <![endif]-->
</tr>
</table>
</td>
<td width="10" style="width:10px;">
</td>
<td>
<table width="50" style="width: 50px;">
<tr>
<!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" style="height:50px;v-text-anchor:middle;width:50px;" arcsize="90%" stroke="#000000" fillcolor="#000000">
<w:anchorlock/>
<center style="color:#ffffff;font-family:sans-serif;font-size:16px;font-weight:bold;">
3
</center>
</v:roundrect>
<![endif]-->
<!--[if !mso]> <!-->
<td width="50" class="white-text"
style="font-weight:normal; background-color:#000000; border-radius: 50px; color:#ffffff;border:1px solid #ffffff; display: inline-block;font-family: 'Arial', sans-serif; font-size: 14px;font-weight:bold; line-height: 50px; text-align: CENTER; text-decoration: NONE; width:50px; -webkit-text-size-adjust: none; mso-hide: all;">
3
</td>
<!-- <![endif]-->
</tr>
</table>
</td>
<td width="10" style="width:10px;">
</td>
<td>
<table width="50" style="width: 50px;">
<tr>
<!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" style="height:50px;v-text-anchor:middle;width:50px;" arcsize="90%" stroke="#000000" fillcolor="#000000">
<w:anchorlock/>
<center style="color:#ffffff;font-family:sans-serif;font-size:16px;font-weight:bold;">
4
</center>
</v:roundrect>
<![endif]-->
<!--[if !mso]> <!-->
<td width="50" class="white-text"
style="font-weight:normal; background-color:#000000; border-radius: 50px; color:#ffffff;border:1px solid #ffffff; display: inline-block;font-family: 'Arial', sans-serif; font-size: 14px;font-weight:bold; line-height: 50px; text-align: CENTER; text-decoration: NONE; width:50px; -webkit-text-size-adjust: none; mso-hide: all;">
4
</td>
<!-- <![endif]-->
</tr>
</table>
</td>
<td width="10" style="width:10px;">
</td>
<td>
<table width="50" style="width: 50px;">
<tr>
<!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" style="height:50px;v-text-anchor:middle;width:50px;" arcsize="90%" stroke="#000000" fillcolor="#000000">
<w:anchorlock/>
<center style="color:#ffffff;font-family:sans-serif;font-size:16px;font-weight:bold;">
5
</center>
</v:roundrect>
<![endif]-->
<!--[if !mso]> <!-->
<td width="50" class="white-text"
style="font-weight:normal; background-color:#000000; border-radius: 50px; color:#ffffff;border:1px solid #ffffff; display: inline-block;font-family: 'Arial', sans-serif; font-size: 14px;font-weight:bold; line-height: 50px; text-align: CENTER; text-decoration: NONE; width:50px; -webkit-text-size-adjust: none; mso-hide: all;">
5
</td>
<!-- <![endif]-->
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Don't let the Outlook get ya down -- it's been a pretty normal thing to just "accept" that rounded corners aren't going to display in a "bulletproof" way for the last decade or so. For sure there's ways to get the initial render to be more reliable but the limitations it imposes in terms of the effort and edit-ability of the buttons makes it less reasonable in terms of effort-to-result (in my experience anyway). Those "bulletproof" buttons have been a thing for just as long and I've yet in a decade to meet button code that is actually bulletproof, but it is some good buzzword marketing lingo I'll have to admit. In almost every case, these types of approaches will fail when email is forwarded (and that's the case for most buttons in any case) but the additional complexity you'll need to add and then manage and troubleshoot down the line is a much harder pill to swallow than having the buttons display un-rounded in some inboxes.
Until Microsoft decides to join the rest of the world in doing things in a modern way, I think this'll just have to be something to deal with -- and I don't see them coming any more to their senses than they have in past where they'll push out updates that kinda work in some places and then still don't in others.
If you really stop to think about this from an end-user perspective, folks that use things like Outlook on the daily which don't support rounded buttons are used to not seeing rounded buttons anyway. This is usually something the brand police are keen to try and enforce in email and generally means there's some disconnect between the builder of the brand and the understanding of the email design ecosystem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've had no problems over the years with Outlook buttons and rounded corners. I've left the Litmus stuff behind long ago, but I still find it a useful jumping off point.
I've read that the new Outlook is supposed to be more standard, but my experience says it still relies on VML and MSO conditionals. The sad thing for people like us, is that even if they went to a nice standard HTML rendering engine, we'd have YEARS of having to keep those 'special' Outlook skills alive until the last non-HTML-standard version was no longer extant in the wild!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
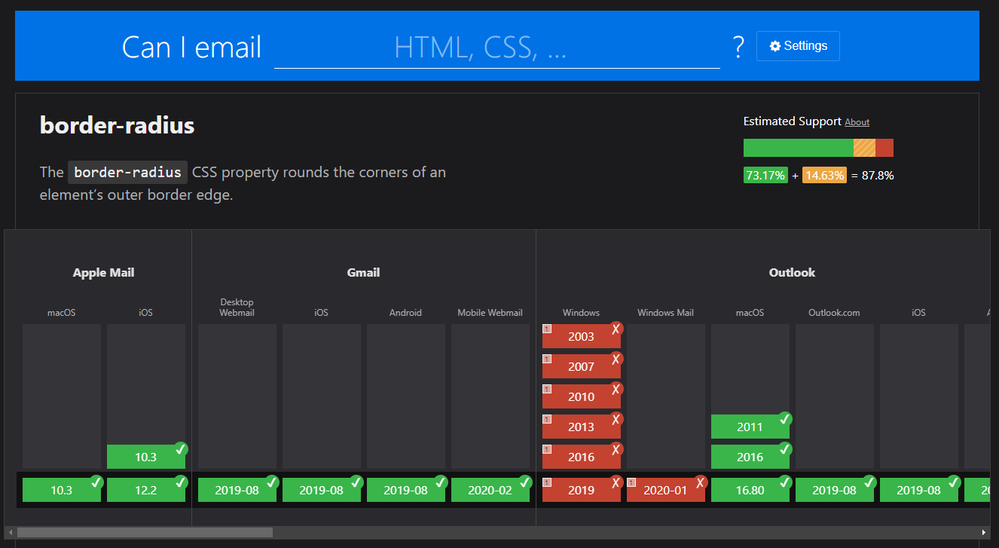
Here's the current support chart for the "border-radius" CSS property. Recently Outlook on everything but Windows updated to accept a border-radius, but it looks like it still doesn't gel in Outlook Windows and Outlook Windows Mail.
https://www.caniemail.com/features/css-border-radius/
Do you use something like images as a background image to get the rounded corners? If so, how do you manage changing button background and text colors?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep - VML all the way for border radius.
The preview edition of Outlook still needs all the VML and MSO directives... YUCK!
I actually, somewhat ironically, reported a bug to Microsoft about the MSO directive processing in the preview edition. I mean seriously, they are making CHANGES to the parser for that stuff? Just ditch it already 🙂
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Outlook supports fairly limited HTML. It's very frustrating. You need to become familiar with VML if you want to become expert at email template coding (not just Marketo, this is universal).
For buttons, check out this resource, there is good reading here.
https://www.litmus.com/blog/a-guide-to-bulletproof-buttons-in-email-design.
Regards
Jo
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices