Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Lightbox form styled with an image
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-23-2021
03:28 PM
I have this lightbox form started in codepen:
https://codepen.io/daytwo-nutrition/pen/poeRdow
There are 2 things I need here:
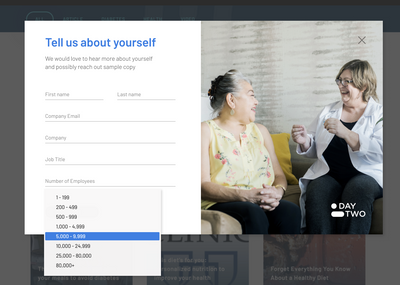
1. I need this lightbox to be styled like this:
2. I need smartforms to work with the lightbox
I tried to destyle the form using this code but it did not work:
https://codepen.io/figureone/pen/MbPOdj
Solved! Go to Solution.
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-02-2021
07:33 AM
Hello @Dave_Roberts & @SanfordWhiteman
I also was wondering if there is a way to pop a "thank you we will be in touch soon" message in the modal on submit or on the page? If not I will work on an automated email to be sent out on submit.
17 REPLIES 17
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices