Re: Light Box Form Issues
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
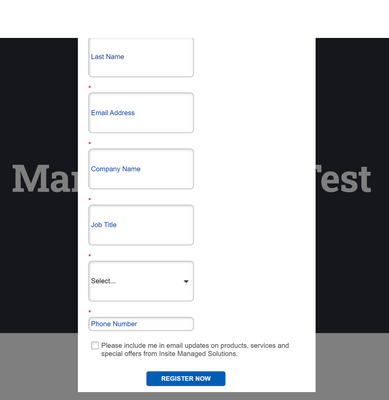
We seem to be having issues with our form text boxes showing up on our website very large (See below). When I'm in marketo this isn't how it looks, do we know of any solutions that could fix this or where I could go to possibly fix this issue. Thank you!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This almost certainly has something to do with your website styling. You can use the inspector tool to have a look at the inputs to see what is causing them to be so tall and fix the issue there. Whoever has knowledge of your website CSS is probably going to be the most helpful in this situation to troubleshoot the issue.
I think what you're seeing here is that Marketo comes with it's own set of styling, but very often when you embed a form on a website there is a conflict with the website stylesheet and the styles from Marketo.
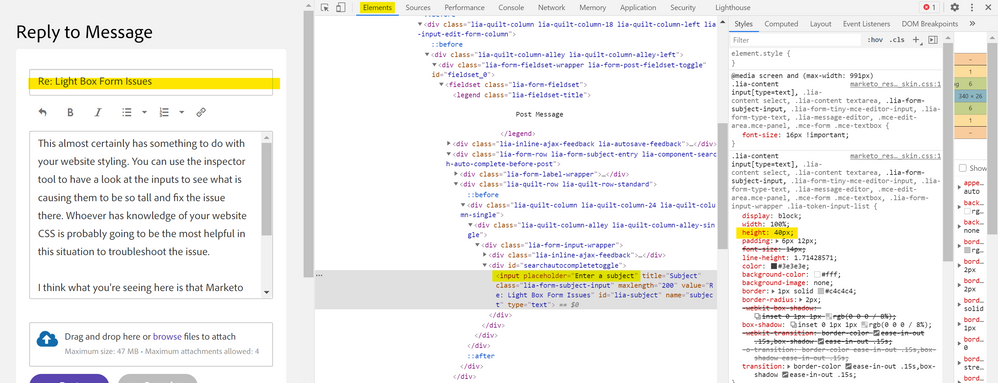
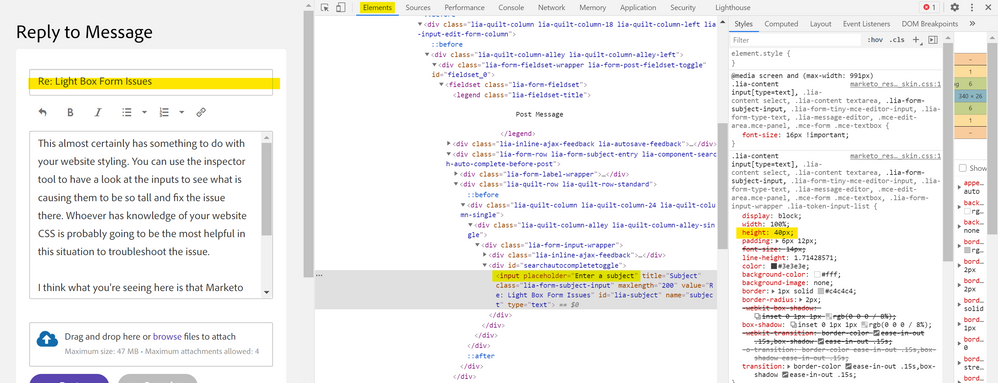
Here's a look for example at this page in the inspector pointing out the CSS for the height of the "Subject" input. There is probably something like this (maybe a "min-height") rule on your webpage that's causing the fields to be so tall.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can remove all Marketo-added styles using this script:
https://codepen.io/figureone/pen/dLqxPG
However, simply eliminating Marketo's purpose-built styles doesn't mean your generic form styles will work with the Marketo form DOM (HTML markup). CSS can't be written in a vacuum, after all. It needs to conform to fixed DOM expectations, and you can't — unless you use JS — change the form DOM.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A link to the page would be necessary. Can't troubleshoot a screenshot!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We currently have this on a test page(which isn't public), as we are testing the ability of it. Do you happen to have any solutions you could think of without looking at the page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This almost certainly has something to do with your website styling. You can use the inspector tool to have a look at the inputs to see what is causing them to be so tall and fix the issue there. Whoever has knowledge of your website CSS is probably going to be the most helpful in this situation to troubleshoot the issue.
I think what you're seeing here is that Marketo comes with it's own set of styling, but very often when you embed a form on a website there is a conflict with the website stylesheet and the styles from Marketo.
Here's a look for example at this page in the inspector pointing out the CSS for the height of the "Subject" input. There is probably something like this (maybe a "min-height") rule on your webpage that's causing the fields to be so tall.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way to stop that rule from taking effect in Marketo? or does it always need to be played with once it is on our website?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There may be some things that you can adjust in Marketo (or something that are adjusted that you could back out) but we'd need to see a live preview of the page with the form on it to help identify the root of the styling issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can remove all Marketo-added styles using this script:
https://codepen.io/figureone/pen/dLqxPG
However, simply eliminating Marketo's purpose-built styles doesn't mean your generic form styles will work with the Marketo form DOM (HTML markup). CSS can't be written in a vacuum, after all. It needs to conform to fixed DOM expectations, and you can't — unless you use JS — change the form DOM.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices