Re: Issues with Email Viewing in Outlook
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
With some of the email templates, it seems like once you edit the header image or remove the text element that is preset on the template, that the image itself shrinks and populates smaller in the email client. Do I have to use the given text options on the header images? I am having issues with customization because as soon as I change something, the email renders differently than expected. Please advise.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Briona-
I've seen a few things cause this specific to Outlook and editing content, here's a couple pieces you might check out:
1. Under Admin > Email > Edit Text Editor Settings you'll find an "under the hood" settings panel for the Marketo Editor for both Email and Landing Pages. The default settings here are <p> (EM) and <div> (LP). This piece controls HTML that gets added via the editor once you "Save" your edits in the WYSIWYG pop-up editor.
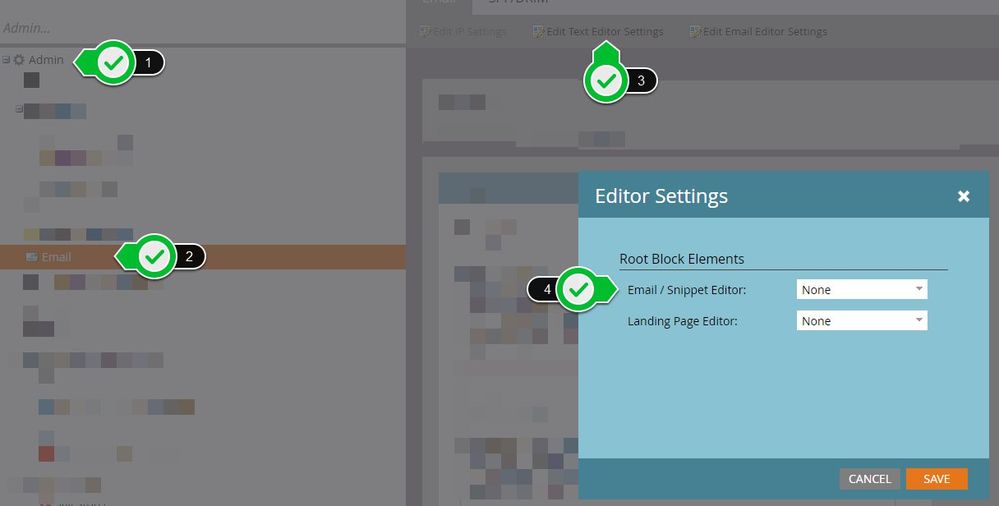
Straight from the template to a new email/LP, your HTML should render exactly as it's written until you change something with the editor. If these settings are not set to <None>, some kind of HTML element could be getting added after you edit a section (another <div> or <p> maybe around all of your content). You can check this by making a change to a section in the editor and saving it, then clicking back in to edit that section and then clicking the HTML button in the toolbar to see the code-view and look to see if your content is different than what you expect to be in there (i.e. is there an extra <p> or <div> that shouldn't be there?). Another way is click 1 thru 4 on the screenshot and check in the Admin Settings.
2. With images specifically, Outlook seems to prefer to read the "attribute styles" for height and width rather than the "inline styles" in my experience. When you add a new image in the editor, Marketo will set the height and width (attribute styles) to match the "natural" width of that image even if that's too big or small for the space it is going in to. Best practice here might be to use images sized specifically for your layout if you can- generally the less you ask of the email client the more consistent your results become. This way, also, when you pop in that new image, the height= and width= will be set to the "natural" size (and that'll be just right). I sometimes will adjust (or even remove) the height and width values of an image and use CSS (inline styles) to handle the sizing [assuming you're working with an image sized for its spot]. In terms of how your image rules get read, Outlook is usually the least capable of handling styling rules, so you're best to set the height= and width= to something that works with Outlook and then using CSS to adjust the sizing down for mobile, etc.
These are a few things I've run into before that sound like they might fit here, but it's hard to tell without seeing how the template is written. Sometimes that's the issue. If you'd like to post your code here I'd be happy to have a look and see if I can help you figure out what's going on.
Thanks and let me know if you've got any questions?
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dave! Thank you so much for that. I was able to update my admin email settings and the preview emails are looking much better.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is a known issue. Suggest looking for resolutions here (search it) or on github.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices