Issues Reading cookies on First Page Load?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a script that parses my URL and writes parameters to cookies. I can see this functioning with proper cookies being set.
However, when I submit my form the cookies don't appear to be read. All applicable fields are blank or at defaults.
If I go back and resubmit the form, the cookies are read and submit through.
Ideas?
Thanks,
Ben Brooks
Solved! Go to Solution.
- Labels:
-
Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That needs to be fixed, as the form can render before or after the DOM is ready (DOMContentLoaded). Very important to listen for Forms API events, not built-in DOM events. If simply using GTM tags independent of each other, you'll always have a race condition (since the script-injected scripts are all asynchronous). You have to interlink these somehow, either by running MktoForms2.loadForm after setting cookies or by re-reading the values at form.whenReady() and running addHiddenFields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Josh -- yes, Ben, you need to provide a URL.
Setting cookies is a synchronous operation, but if for some reason you kick off your code after the Marketo form is rendered, the form can't pick up the cookie values.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting. My cookie setting code in GTM fires on dom.ready and it usually takes longer for the form to load, but that could be an issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Off-topic (somewhat) while I was looking at your network traffic I noticed you fall victim to a form of this: http://blog.teknkl.com/flop-timized-marketo-lps-and-the-case-of-the-350kb-favicon/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ben, observe what happens when I force a 3-second delay on gtm.js on your page (using the proxy server in my test lab). I'm loading with ?utm_campaign=c1 in the URL.
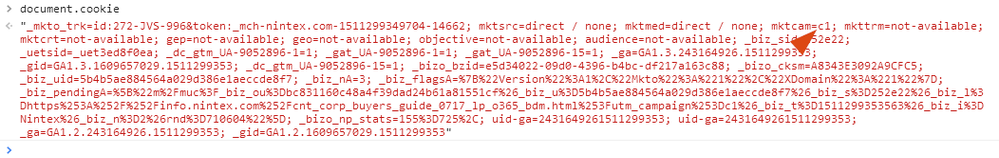
The document.cookie is populated correctly on its own:
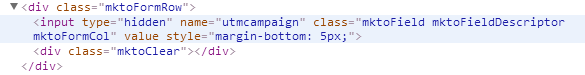
But the cookie work happened after the form loaded, so the form does not contain utmcampaign:
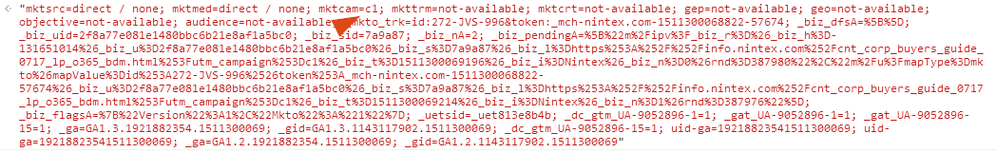
Now if I switch it around, letting gtm.js load at regular network speed and forcing a 3-second delay on the form loading, I get the cookie:
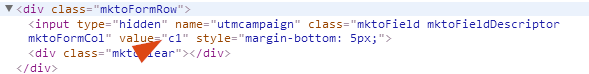
AND I now get the form field:
If it's surprising that a form on a Marketo-hosted LP can finish rendering before GTM finishes injecting its script tags, consider that (unlike an embedded form) a form on a Marketo LP doesn't need to load the descriptor from Marketo (it's printed right into the LP). So while there is still a little bit of indirection, it's perfectly feasible for the Forms2 library to create a form from the descriptor and get the form completely ready before your GTM stuff runs. Even if it's a difference of 50ms that'll upset your plans.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That needs to be fixed, as the form can render before or after the DOM is ready (DOMContentLoaded). Very important to listen for Forms API events, not built-in DOM events. If simply using GTM tags independent of each other, you'll always have a race condition (since the script-injected scripts are all asynchronous). You have to interlink these somehow, either by running MktoForms2.loadForm after setting cookies or by re-reading the values at form.whenReady() and running addHiddenFields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford. Apologies for the delay. Is there a good resource you can point me to that explains either how to delay loading the form or adding the hidden fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Forms 2.0 API method addHiddenFields is documented here: http://developers.marketo.com/javascript-api/forms/api-reference/
You can also search my posts here as I use this method a lot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need code or url.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good call:
info.nintex.com/cnt_corp_buyers_guide_0717_lp_o365_bdm.html
info.nintex.com/cnt_corp_demystifying_workflow_ebook_0717_lp_o365_bdm.html
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices