Re: Is it possible to use a token for a form element?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've started experimenting with a tokenized version of my landing page template.
So far I've just been using Text and Rich Text token types, but I'd like to know if there a way to use a token for selecting a form.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Sanford Whiteman, @Edward Unthank:
Thanks a lot for your suggestions and taking the time to explain your process.
In order to reap the most benefit from Marketo's reporting (landing page conversion counts, as Sanford Whiteman mentioned), it sounds like I'd be better off not using my method of number tokens for embedding a form. As the developer (not the marketing team) this seemed like a good idea, but the issues you raised have made me reconsider my approach so the marketing team has access to as much reporting as possible.
That said, I'm planning on un-tokenizing the form element and adding a form variable:
<div id="dmack_form" mktoName="Form Placeholder" class="mktoForm">
Is this essentially what you are advocating?
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, and that's the equivalent of dragging a form element to the Free-form LP canvas. In both cases the form asset is linked to the LP.
If you wanted to enforce a particular form (so the end-user can't browse all forms) there are some tricks to do that. When I have the time I'll write them up on my blog.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not aware of any Forms token or any Marketo asset tokens for that matter.
What you can try is:
- You can embed a form into a Rich Text token and then use the Rich Text token.
- You can create a landing page w/ the form on it and then reference that landing page using a Rich Text or Text token (depending on how you code the container)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Jim Thao.
What I've ended up doing is pulling in the embed code from one of the forms and then replaced the ID number with number tokens:
<script src="//app-ab16.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_{{my.Form ID#}}"></form>
<script>MktoForms2.loadForm("//app-ab16.marketo.com", "335-QLG-882", {{my.Form ID#}});</script>
I think the only downside of this method is that the person customizing the program's token values would need to know the ID of the form ahead of time.
Thanks again for your reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey David, you'll lose some benefits of Marketo's UI in doing this, but you can obviously choose if the scalability gains are worth the loss of UI functionality.
This is treating forms as embedded as opposed to natively integrated, meaning you'll lose:
- Dropdown references to actual landing page names (meaning if you have smart lists or triggers based on web pages on the form fills, those will break if URLs are changed)
- Landing page conversion rates (like Sanford mentioned above)
- Auto-fill on forms
What we like to do is have a few universal forms in the Design Studio that are boiled down to a few requirements like Content Download, Hand-Raise Form, and Webinar. You can tokenize some important values in those forms so you can change the values in the program/folder level: (1) submit button text and (2) follow-up page URL. Really, we have a little more than 5 total universal forms, and then triggers in Marketo are based on "Fills out form, form is any, and constraint of web page is _____." The web page becomes the best identifier of that form fill-out.
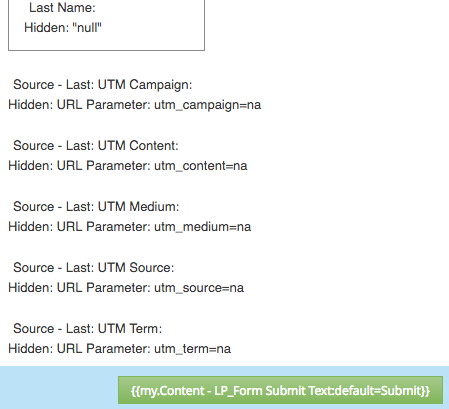
Here's the tokenized submit button text.
In form setup:
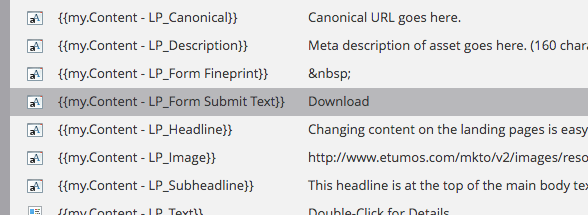
Program token value:
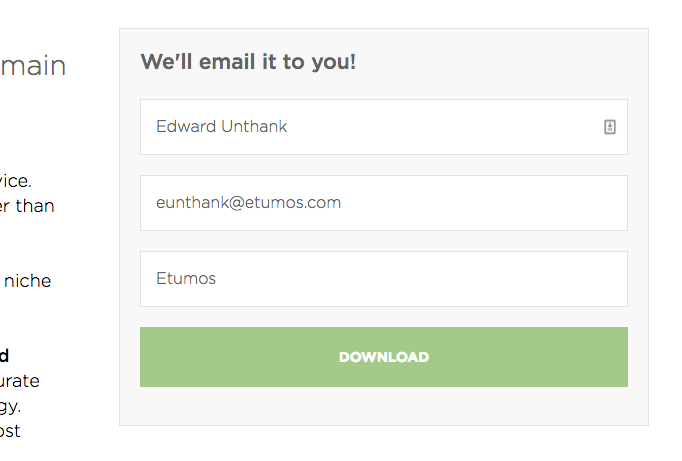
How it looks on the approved landing page:
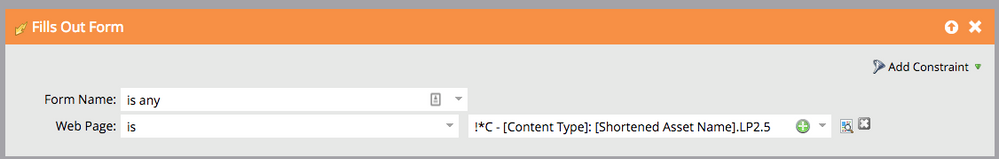
The way we trigger based on Universal forms:
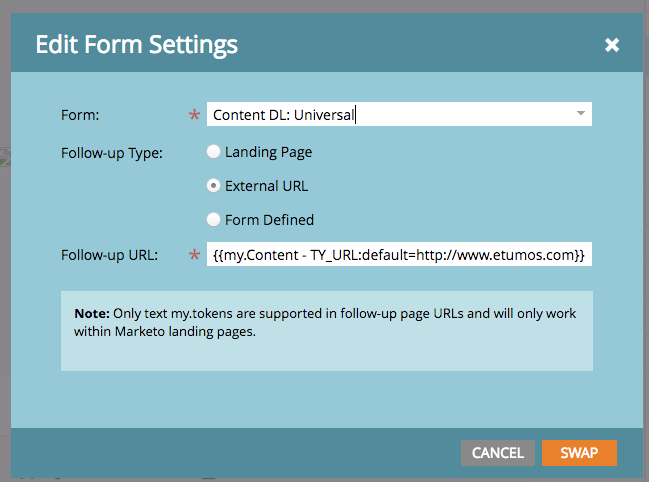
Here's how we tokenize the follow-up URL, so we don't have to open the Landing Page editor and manually change the follow-up page through form editors every time:
Consolidated forms means if you have progressive profiling or hidden values in forms, you just have to edit a few different forms instead of having to update the number of forms based on the number of programs. Really helps when you're doing overall form improvements very quickly instead of a spread of effort over many different places.
Cheers,
Edward Unthank | Founder, Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Defo. You can still get PreFill with an embedded form on a Marketo LP, though. Just declare your own window.mktoPreFillFields object using tokens.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If this is for a Marketo-hosted LP, there is a significant downside because you have severed the connection between the form and the LP and will not see LP-level conversion counts. If you are okay with that it's a fine method. However, I recommend you use actual form elements.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices