Interactive webinars - calendar files
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
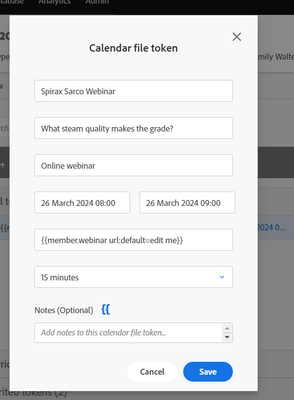
I'm trying to create a calendar file for an interactive webinar, but can't get it to display the webinar as a link. It always shows the full token e.g.{{member.webinar url:default=edit me}}.
How do I get this to work properly?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nested tokens are only allowed in the Description area (you can see the {{ there as a hint).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you be more specific about where in the ICS token you’re embedding the {{member.token}}? A screenshot would help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've tried using some code like this -
<p style="text-align: left;">Thank you for registering: Please use this link to attend: {{member.webinar url:default=edit me}}<br /></p>
<p style="text-align: left;">Download a calendar invite with your <a href="[{my.Spirax Sarco Webinar:default=edit me}}>personal link</a></p>
With this in the calendar file:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nested tokens are only allowed in the Description area (you can see the {{ there as a hint).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, for more flexibility in using tokens anywhere in the ICS file, consider using an Agical link instead.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices