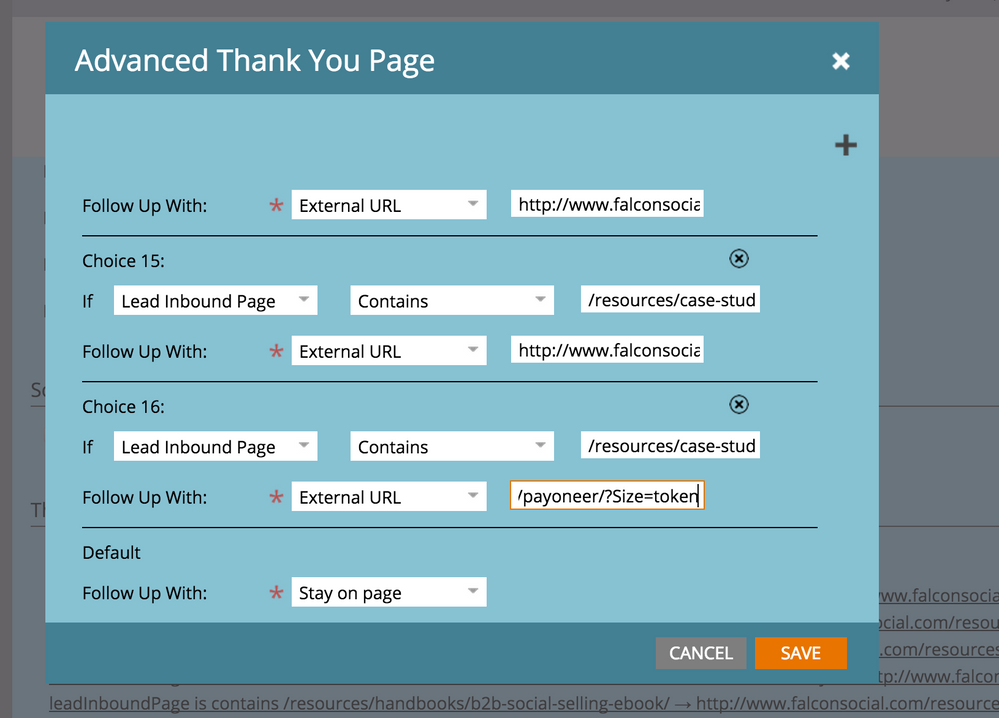
Insert a URL Parameter into thank you page URL (using advanced choice options)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do you add a token as a URL parameter in the advanced thank you page logic (choice). so you can leverage a field value to pass through the thank you page (and be used for retargeting purposes).
Any one has implemented this before using the advanced choice and manually pasting the token here (as part of the URL)? Or do we need JS to push the value to the URL?
HELP!
Solved! Go to Solution.
- Labels:
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the field value you want to tokenize a field on the form itself? In that case you can do something like this in the form's onSuccess:
form.onSuccess(function(vals,thankYouURL){
document.location = thankYouURL + '&Size=' + vals.size;
return false;
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman when you refer to the form success where exactly do we place the code? in the initial form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
All JS enhancements to a form go inside the onReady/whenReady listener (that's the 4th argument to MktoForms2.loadForm or 1st arg to MktoForms2.whenReady).
The former case is for embedded forms on non-Marketo pages (or on Marketo pages if you prefer embedding there for some reason), while the latter is for Marketo LPs only.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jesus Requena This is an interesting idea. I haven't tried putting a token in the advanced thank you page settings, but my experience is that some system dialogues like this do accept tokens and others (e.g., social button config) do not.
Have you tried using the default token format with mustache braces? e.g., {{lead.whatever}} ?
Please post back if you test this and it works as I'd be curious to know.Sanford Whiteman 's solution is obviously a good option but it would be neat to do this within the interface.
That all being said...I'm curious about this approach in general. How is the token value on the thank you page URL triggering your retargeting?
Perhaps you could instead put a custom HTML element with the call to your retargeting tracking pixel on the thank you page and include the token in that. That will 100% work and you don't need to worry about extra JS or complicated thank you page logic.
Just an alternative approach to consider.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
P.S. Jesus Requena, strangely, the system seems to think your first name is a bad word and is converting it to asterisks. How odd.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Justin, yeah we tried that and it didn't work, it shows weird long URL that is not rendering the field value, it's a shame that marketo still doesn't have this functionality built in, many other small tier tools have it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the field value you want to tokenize a field on the form itself? In that case you can do something like this in the form's onSuccess:
form.onSuccess(function(vals,thankYouURL){
document.location = thankYouURL + '&Size=' + vals.size;
return false;
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman - Whoo hoo! This is awesome and exactly what I was looking for today! I'm not a coder/developer and am trying to "wing" it. I saw your note below about how this code belongs inside the onReady/whenReady, but my question is: Where in the JS code do I put the token?
FYI, Our goal is to put Lead ID in the Thank You Page URL.
Thanks in advance!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is your Thank You URL a Marketo-hosted Landing Page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For this situation yes, but i know the team has asked how to do it for other pages too (specific pages within our site)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the Thank You page is hosted on Marketo, then you don't need to pass the Lead ID via in the URL. The Thank You page will already "know" the Lead ID because it'll have been associated with the lead's Munchkin cookie, so you can simply inject {{Lead.Id}} anywhere in the page in an HTML/JS block. I am curious about what you're doing with that particular {{token}}, though. What is going to be done with it on the Thank You page? Normally the ID would not be exposed to the lead unless there's a well-thought-through reason (not that there's any deep security risk or anything, it's just not typically useful).
For pages outside of Marketo, retrieving the {{Lead.Id}} is more difficult, though not impossible. I'd like to examine the Marketo-hosted case more deeply before considering that area, because there may be a way to accomplish your overall goals without the ID. Please let me know the wider scope of what you're trying to present/process on your pages.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman -
We don't want to reference on the page like a typical token (First Name) - we specifically want it in the URL for tracking purposes (Convertro specifically).
if you want to "Follow Me" we can DM about it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, here's the deal, though. You can't simply put that token in the Thank You URL context (some tokens can only be used in an LP context -- I don't necessarily agree with the justifications, but we have to live with them!).
Although there are a couple of different workarounds, what I would do in this case is put this JavaScript snippet in the <HEAD> of your LP, before any analytics JS (i.e. before Munchkin, Convertro, Google, whatever):
<SCRIPT>
(function() {
if (!/&leadIdAdded=1$/.test(document.location.search)) {
// use native ILocation
var loc = document.createElement('A');
loc.href = document.location.href;
loc.search = loc.search + '&leadId={{Lead.Id}}&leadIdAdded=1';
if (window.history.replaceState) {
window.history.replaceState(null, null, loc.href);
} else {
document.location.replace(loc.href);
}
}
})();
</SCRIPT>
This code automatically extends the URL to include the Lead ID. Since this happens before analytics reads the URL, those services will see what you want them to see. And you're still using the native Marketo functionality to insert the token in the LP instead of going too far afield.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Super helpful, thank you. Hopefully I can return the favor and answer some question for you someday! (But I can promise that it wont be about JS. Maybe how to bake awesome cupcakes, but definitely not JS!) ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, let me know how it goes! Too hot to bake cupcakes now, though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford Whiteman yes that is exactly what we need to do, but we were wondering if we could do this within Marketo itself. Will try this ! thanks heaps!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices