Re: Images not showing up in Preview via tokens (Email Editor 2.0)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has anyone else experienced images not showing up in Preview after upgrading to Email Editor 2.0?
We use text tokens for our images and while they never showed up in Edit mode, they always showed up in Preview mode until we upgraded to 2.0. Now, the only time they show is when we send a test. Great that happens for the end customer, but for our marketing managers, it's a bit of a hassle. I have tried adjusting the code to require the full URL in the token [i.e., src="{{my.email-banner}}"] as well as having it just need everything after the [i.e., src="{{my.email-banner}}"]. I even thought maybe it didn't like the dash in my token name, but that didn't change anything. Anyone else experiencing the same issue and/or know how to resolve?
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Check the release notes!
https://docs.marketo.com/display/DOCS/Release+Notes%3A+Summer+
Token Support in Image Elements
Tokens can now be used in the “External URL” area of the insert image experience! If you’ve specified images with {{my.tokens}}, you can now reference these tokens within Email Editor 2.0. Note that the image will still appear broken in the Email Editor 2.0 canvas. But, you will see them rendered within Preview and Send Sample before sending out your email.
As of this release, images with tokens will now show up in previewer. Try it out. Should already work for Greg (he is in London data center) and should work for everyone else by Friday evening.
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks your help on this justin.
issue seems to still persists for me as well.
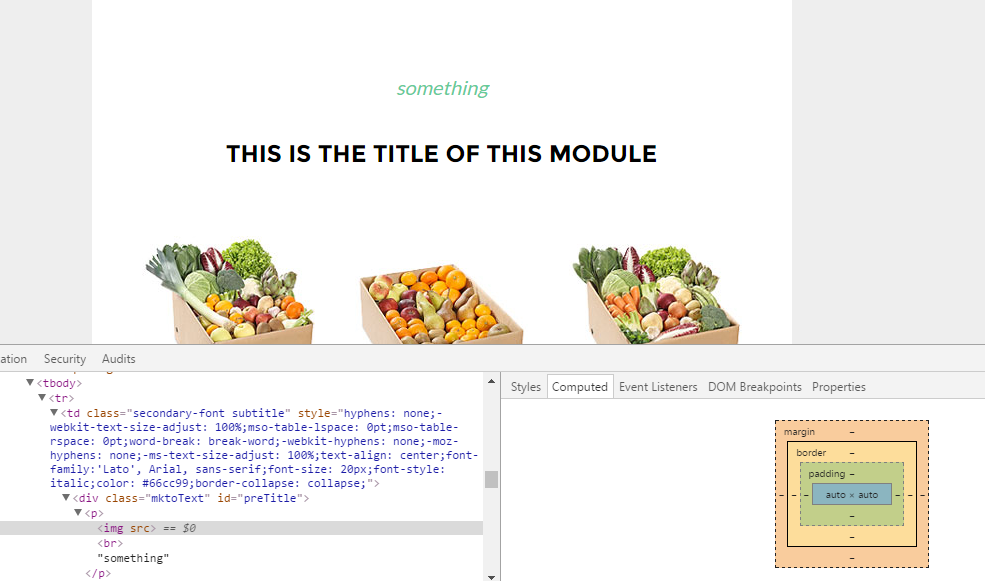
prior to the release, it was resolving the token value with a broken backend link <img src="something.mktoweb.com/brokenlink.jpg">. in lieu of this, we would see a broken image icon in the preview.
today, it's resolving as just <img src> where nothing is showing, no broken image icon or anything. (there should be an image above the word "something")
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jim,
I'm not sure what you're seeing here. Can you email me more details? Everything is working as expected as far as I can tell.
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Check the release notes!
https://docs.marketo.com/display/DOCS/Release+Notes%3A+Summer+
Token Support in Image Elements
Tokens can now be used in the “External URL” area of the insert image experience! If you’ve specified images with {{my.tokens}}, you can now reference these tokens within Email Editor 2.0. Note that the image will still appear broken in the Email Editor 2.0 canvas. But, you will see them rendered within Preview and Send Sample before sending out your email.
As of this release, images with tokens will now show up in previewer. Try it out. Should already work for Greg (he is in London data center) and should work for everyone else by Friday evening.
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What if we are using tokens in our own custom templates? Will those start showing up in the previewer after the release on Friday?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
yes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you confirm this release went through? Images are still not showing up for us in Preview mode.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The only thing I can think of is that you are appending only a portion of the image URL via a token. This will still show as broken, as this was not covered in this release.
Ex: <img src="http://company.com/ {{my.image}}"> will not work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That is it. When the token is the whole URL, the image appears in preview. When the token is only a portion, it does not. Is there any timeline on when the tokens will work as they previously did (i.e., as just a portion of the URL) or is that out of scope for 2.0?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have a ticket for that as well, we may be able to get it in for the next release. In the meantime, send sample will render it for you correctly (although I know that's more tedious than clicking "Preview").
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Justin, do you know if this problem is already solved? I am using {{my.Banner-Photo}} in my email template for editor 2.0 and do not see in the preview modus my image.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that should work correctly, assuming the program token you're referencing is available in the context of the email. Btw, there is no reason to have not in the token itself. your entire my.token could be the full URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Justin! Also with the full URL in the token the photo is not showing up in the preview modus ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please file a ticket with Marketo Support so we can see what's going on. Make sure to include as much info as possible so that they can take a look at your specific issue.
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Joshua,
I can't reproduce your issue. I do see this working for tokens used either in email 2.0 "image elements" or outside of editable elements (just in the code itself).
Ex: <img src="{{my.image}}"> works for me. Your email must be within the program (or folder) that has the tokens defined. Can you verify that you have it setup correctly?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Joshua,
Do the images render correctly in you email client if you send yourself a sample or the real email?
Are these images stored in your Marketo Design studio or elsewhere?
Can this be linked to the same pod config issue that we had on our instance in June?
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
They do render correctly in email client as well when I send myself a sample or real email. The images are stored in the Marketo Design studio.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
IMO, you should. Hopefully this is not the new expected behavior.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Images that are set as tokens will not show in preview mode unless you choose a user to view. Choose view by list or view by lead to see the images load.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That does not resolve my issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jamie, would you recommend I contact support as I tried your method of choosing view by lead and still did not see the images in Preview mode?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices