Re: Image Getting Cutoff in Outlook
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
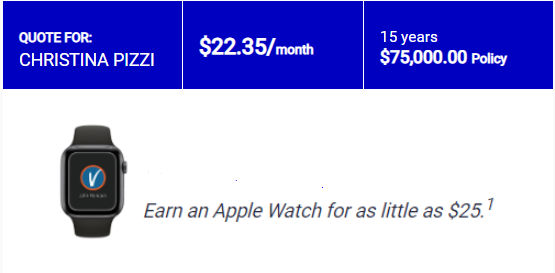
I created an email in Marketo and one of the images I am using is getting cutoff in Outlook. I know Outlook causes all sorts of problems but was wondering if there was a quick solution to this. Originally I had this image in a table and it worked fine but when using a table it does not render correctly for mobile as it extends out past the screen and widens the whole email. I thought it would be better to just use a regular image. Pictures and HTML below.
<tr class="mktoModule" id="JH_DTC_Body_Copy_Lower_Module19277934-a318-456e-a955-4751ccba0dee" mktoname="JH DTC Body Copy Lower Module-1" align="center">
<td>
<table class="block-grid">
<tbody>
<tr>
<td class="mktoText" id="JH_DTC_Body_Copy_Lower19277934-a318-456e-a955-4751ccba0dee" mktoname="JH DTC Body Copy Lower" style="font-size: 16px; mso-line-height-alt: 24px; padding: 10px 20px 5px 20px"><p><img src="https://programs.johnhancockinsurance.com/rs/014-PBZ-107/images/JHV AW.png" alt="JHV AW.png" height="117" width="425" style="display: block; margin-left: auto; margin-right: auto;" /></p></td>
</tr>
</tbody>
</table> </td>
</tr>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey James,
Im willing to bet it has something to do with the mso-line-height that's set on the parent <td> around your image. Outlook likes to think that by "line-height" you meant "height" and will clip an image about "a line tall" when it reads these kinds of rules (I'm pretty sure normal "line-height" will create this display behavior as well).
You could try first removing the line-height from the <td>.
You might also try removing the <p> tag(s) all together from your email and instead using either a <div> or <td> with inline styling. <p> tags have different "default" CSS in different email clients and lead to some inconsistent renders when you compare the Outlook version to the Gmail version, for example. If you're using the <p> for the 'built-in' spacing below the element, you can always accomplish that with another row that contains a "spacer" cell with a fixed height:
<tr><td height="10" style="height:10px;"> </td></tr>
... or something like that.
Let me know if that worked, if not, post an image of what you see once you remove the <p> and line-height and I'd be happy to have another look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi James
For technical HTML code questions I would recommend the Email Geeks Slack community (https://email.geeks.chat/). No doubt there are a few on here that will know anyway, but since this question isn't Marketo-specific you can likely just ask there.
That community has a specific "code" channel, and if you are posting you will likely get a response to something like this within the hour. It's great.
While you're there, check out the "vendor-marketo" channel too 🙂
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices