Re: IE changing form format
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have an issue with Internet Explorer changing the format of our forms on landing pages. I've come across a number of conversations on the community but all seem to be 2-4 years old. Does anyone know why or how to get IE to render forms on a landing page like Chrome and Firefox.
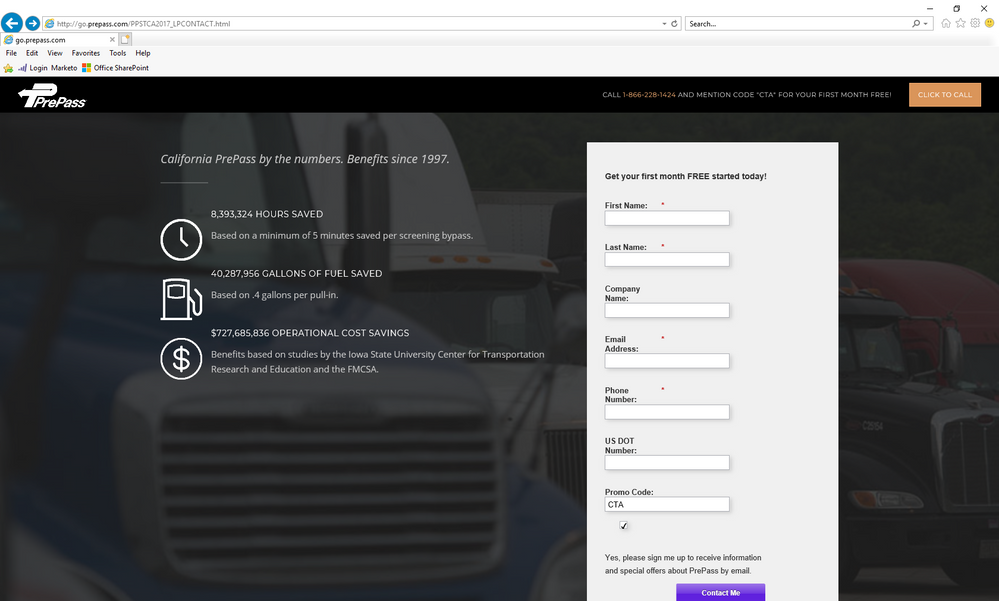
Below is an example of the form on IE
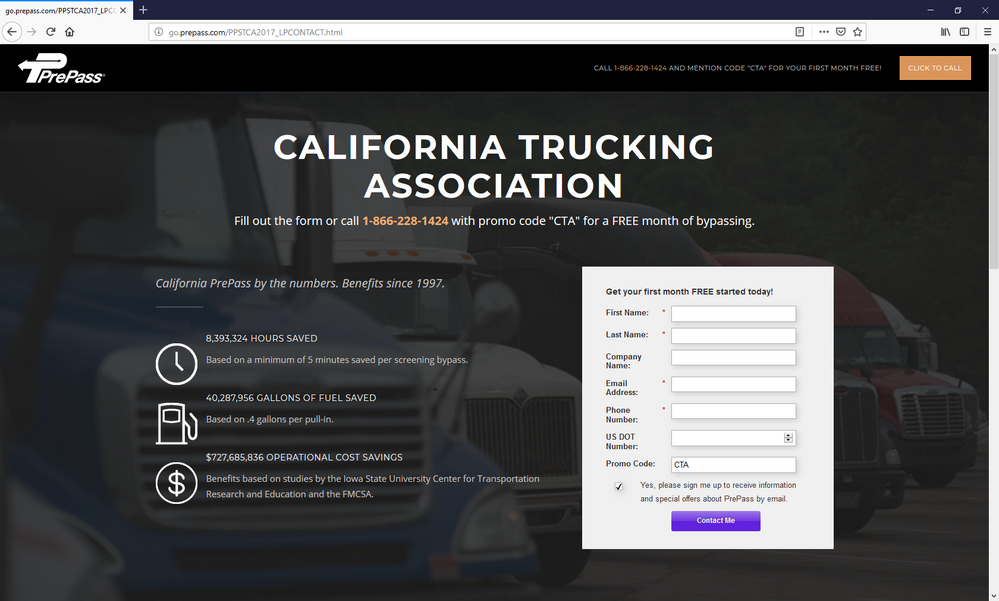
Here is how the form should look like on Chrome and Firefox
Here is the url for the page:
http://go.prepass.com/PPSTCA2017_LPCONTACT.html
Thank you
Solved! Go to Solution.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’d like to mark your answer as correct but don’t see the option to do so.
Strange, it should be there. Maybe open the thread in its own tab (click the name of the thread)? Anyway, glad it's working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
IE 11, I assume?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your assumption would be correct mr Watson. So what does that mean?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
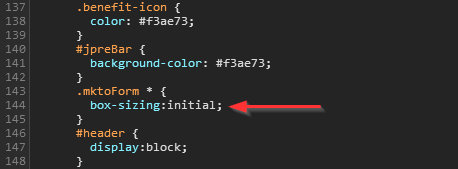
You're adding a custom style that isn't supported in IE (this isn't related to Marketo's default form styles, it's a line you added on the page itself):
No version of IE supports initial. You want to use
box-sizing: content-box;
which has exactly the same effect for the box-sizing property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
James Zolinski remember to come back and check posted answers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford, thanks for the tip on changing the box-sizing from initial to content-box, it worked perfectly. I’d like to mark your answer as correct but don’t see the option to do so.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’d like to mark your answer as correct but don’t see the option to do so.
Strange, it should be there. Maybe open the thread in its own tab (click the name of the thread)? Anyway, glad it's working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford. If I change the box-sizing from initial to content-box, that will resolve how IE renders the form?
What is the difference between initial and content box? When would you use “initial” vs “content-box”?
Will replacing “initial” with “content-box” cause any problems with other programs where this landing page is being used?
Will changing “initial” to “content-box” change how the form renders on other browsers, Chrome, Safari, Firefox?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices