Hyperlink token within a tokenized URL
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
I am trying to add a hyperlink to a text token, while that text token is already used to generate a hyperlink for a calendar item.
We add the following tokenized URL to our Marketo landing page so people can add our events to their Google calendar:
In this tokenized URL, we use individual text tokens that are populated when a program is created.
However, I would really like to add a hyperlink to the text token {{my.calendar-description}}. That way, people that open the calendar item will be able to right away click on a hyperlink to e.g. attend our webinar.
Is it possible to add a hyperlink to the text token {{my.calendar-description}}, and have that token then be used in the overall tokenized URL to create the calendar link?
Thank you for your insights!
Best,
Tom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tom_Liolios4 ,
Ideally for the calendar token we don't need to put in hyperlink, we can direct use this token in the text. Because it's already having URL, so if we use this token in hyperlink then it won't work.
Let me know in case of any concerns.
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ideally for the calendar token we don't need to put in hyperlink, we can direct use this token in the text. Because it's already having URL, so if we use this token in hyperlink then it won't work.
Not sure exactly what you mean here, but if the data is properly encoded it’s perfectly possible to pass a URL inside another URL (or a URL inside a URL inside a URL).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes that's possible! You'd need to URI encode the anchor tag (<a> through </a>) before adding it to the text token.
Instead of setting {{my.calendar-description}} =
This is our long event description. Please do attend our webinar by clicking <a href="http://www.example.com/" target="_blank">here</a>
URI encode <a> through </a>, and set it as -
This is our long event description. Please do attend our webinar by clicking %3Ca%20href%3D%22http%3A%2F%2Fwww.example.com%2F%22%20target%3D%22_blank%22%3Ehere%3C%2Fa%3E
You can then normally reference the {{my.calendar-description}} token in the URL.
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Many thanks for your advice! I got it to work for the Google calendar link.
For the Outlook calendar link, it displays the calendar description in an odd way. Would there need to be a different URI encode for Outlook calendar links?
ics.agical.io/alt_sep/?subject={{my.calendar-title}};description={{my.calendar-description}};dtstart={{my.event-date-start-ISO}}T{{my.event-time-ISO-start}}:00z;dtend={{my.event-date-end-ISO}}T{{my.event-time-ISO-end}}:00z;organizer={{my.event-invitor-email-address}};location={{my.calendar-location}};preencoded=true
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
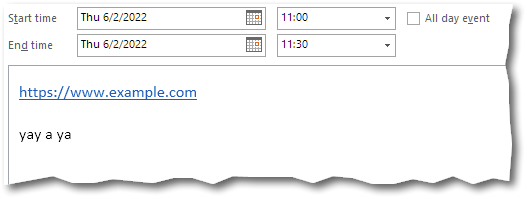
You don’t need a formal <a> tag. Outlook will make any URL-like String in an ICS DESCRIPTION field clickable.
So this DESCRIPTION:
DESCRIPTION:https://www.example.com\n \nyay a ya\n
Displays like so:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman thank you for your input!
I do notice that when we insert long URLs for e.g. Microsoft Teams meetings in the {{my.calendar-description}} text token, the URL gets displayed quite horribly. The URL is no longer clickable, and people need to manually select the entire URL string and paste it in a browser.
Is there a way to achieve the same result as for the Google calendar? Where a neatly hyperlinked piece of text (click here) links to the URL? Alternatively, we can shorten the URL with e.g. Bitly, but that's not ideal.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you provide an example real-world URL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sandy!
I think I know what @Tom_Liolios4 wants to say here -
Would it be possible to hyperlink the URL in outlook as well?
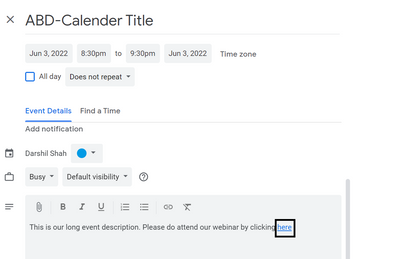
Ex. if you open this .ics link - the long description in the google calendar has a hyperlink to the join the event (highlighted in snapshot below):
But the <a> tag isn't getting parsed in the outlook calendar link even when encoded. Although, we can directly use the URL instead of <a> tag and outlook will create the naked URL as you said, but probably it'd be cleaner if we could add the URL to a CTA text in the long description instead. I think that's what @Tom_Liolios4 meant. 🙂
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for clarifying and your help @Darshil_Shah1 !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, I see what you’re saying now!
Outlook only supports hyperlinked text within an X-ALT-DESC (non-standard description field). Agical sets the standard DESCRIPTION only.
We can explore support for X-ALT-DESC but it’s low-priority for now as lots of other product work is going on. You can log this feature request in our BugBucket.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, that'd be great. Thank you so much! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
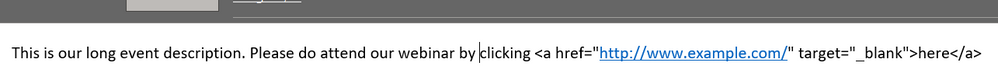
I see what you're saying! In the outlook the anchor tag isn't getting parsed unlike the google calendar (outlook ics file snapshot below for ref.).
I doubt if this can be fixed, as Outlook is always notorious with the HTML (and there is only so much we can code in the ics file link to ensure the hyperlink within it works everywhere). Tagging @SanfordWhiteman to check if he can help in suggesting a way so that the hyperlinks in the long description work in the outlook as well. Thank you!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices