Re: How to update a select drop down options in a Marketo Form using JS and Meta Values?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am going to use a global webinar form template and a marketo landing page to collect registrations. However, we run three sessions of the same webinar based on the region and we would like the registrants to choose the session accordingly.
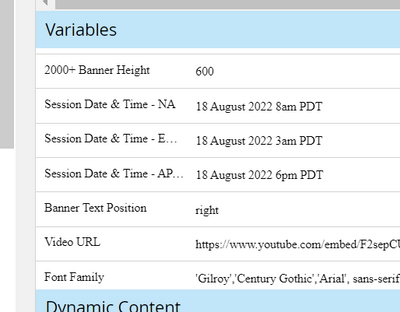
Webinar - NA (08/25/2022 08:00 AM PDT)
Webinar - EMEA (08/25/2022 03:00 AM PDT)
Webinar - APAC (08/25/2022 06:00 PM PDT)
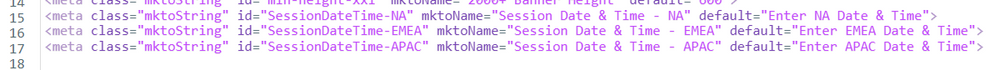
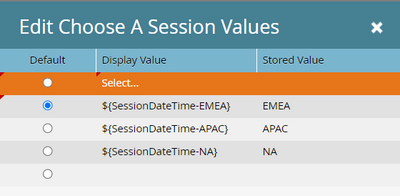
I have a select drop down field called 'choose your session' in the form, and what I want to do is allow the team to use meta values in the Marketo Landing Page to update the session times, and then transfer those values into the form field.
I would like this value to be transfered into the form field so that the options get updated and each time there's a webinar, the options are automatically updated than manually changing it in the form.
I've inserted new fields into forms before but don't really know how to update a select field using js.
Once the form is submitted, i will register them according to the value for each regional sessions.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@JayW didn’t hear from you but see here:
Managing form dropdown options at the LP level
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@JayW didn’t hear from you but see here:
Managing form dropdown options at the LP level
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices