Re: How to tell whether checkbox field was checked (true) or not (false)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a content download form that has a checkbox (Contact me about our service). The rest of the fields on the form are SFDC fields but this is a custom field in Marketo. It is unchecked as a default. I am having trouble determining whether an individual lead has checked the box or not. When I look, I see a zero - any ideas what this means?
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You want Checkbox type, not Checkboxes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, but how do I get the checkbox to show on the left?
On Mon, Sep 12, 2016 at 2:27 PM, Sanford Whiteman <
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can switch Checkbox fields to display like Checkboxes fields with this snippet:
MktoForms2.whenRendered(function(form){
var switchCheckboxLabelsFor = '#Sales__Current_Assets__c'; // replace with a list of the relevant checkbox fields on your form
[].forEach.call(document.querySelectorAll(switchCheckboxLabelsFor),function(cb){
[].reduce.call(document.querySelectorAll('LABEL[for="' + cb.id + '"]'),function(prev,next){
if (!prev.hasAttribute('data-touched-label')) {
next.textContent = prev.textContent, prev.textContent = '', prev.setAttribute('data-touched-label','');
}
return next;
});
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Christine, when you add a Checkbox type field to a form, regardless of the type of the Marketo field you're trying to update on the back end, the form will post either the string value "Yes" or the string value "No."*
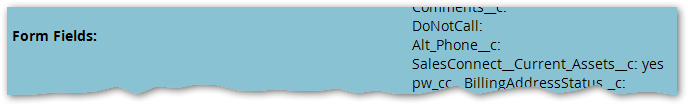
So you can actually replay what the leads originally intended for the checkbox by looking in the Activity Log for the details of the Filled Out Form activity:
If you don't have too many of these to go over, you can fix them all up by hand. (If there are a whole lot, you could have a developer use the API to do the same.)
* Note within the Marketo context both "Yes" and "No" convert to Currency 0. The result of this type conversion depends on the language/app being used. For example, for the beginning programmers out there, in JS parseInt("Yes") gives NaN, which would not be insertable into a Currency field, while in PHP intval("Yes") is 0.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford (and everyone else who responded) - thank you!
I only had 10 responses thus far and thanks to Sandon's tip, was able to figure out that they all said yes to be contacted (without it being initially checked) - good news there for lead quality.
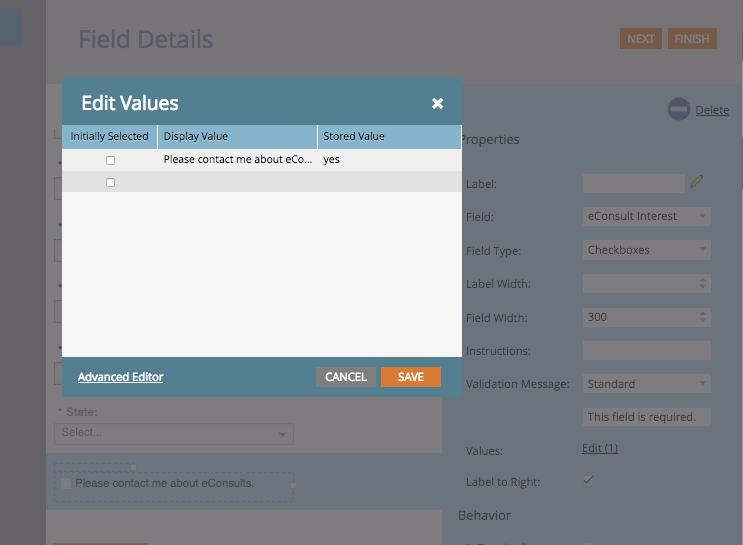
Then, I went ahead and changed the field type to Boolean in the Admin area and configured the field within the form. See attached. Did I do it correctly?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In addition to the above, Boolean fields accept
Yes, No
1,0
TRUE, FALSE
as accepted values from a Form. You should make sure this is NOT prefilled because then you could exp a problem where it was 1 in the past, but the lead actually wanted 0 , but never changed it. Or if you made it hidden or not available on the form, you could end up flagging this person as Call Now=TRUE, when they didn't mean to this time.
You can also use Data Value Was Changed to look at the flip.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When you created the field what type of field did you select? If it is showing a zero I assume it is set as an integer, you should use a boolean (true/false) or if you use a string make sure you pass a value.
Jason
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yikes - somehow it was set to Currency. Oops!
How do I change the field type if the field is in use...
On Fri, Sep 9, 2016 at 2:16 PM, Jason Hamilton <marketingnation@marketo.com>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As long as you remove anything that nis using it you can change the type. Since the data that has been captured up to this point has been irrelevant there should be no concern losing the existing data (zeros in your case)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There might be some issues with this, but definitely take a look: Changing the Field Type of a Marketo Field - Deep Dive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When you try filling out the form and check the box does it come through when you look in Marketo as checked?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices