Re: How to make Rich Text Form Field - Responsive
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am struggling to get a rich text field on a form to be responsive I have tried a couple of things in the CSS but nothing seems to work. Any suggestions.
Right now I am trying to put it in a table so disregard that in the HTML Code for the field:
<div>
<table width="402" height="47">
<tbody>
<tr>
<td style="text-align: center;"><span>By clicking the “Submit” button, you agree to receive communications from KVH, its family of companies, and business partners regarding KVH products and services via email. To provide you with the best content we may use your content consumption to send you the most relevant materials. You can unsubscribe at any time by emailing us at privacy@kvh.com. For additional information see our<span> </span></span><a href="https://www.kvh.com/Legal/Privacy.aspx" target="_blank">Privacy Policy</a><span>.</span><br /></td>
</tr>
</tbody>
</table>
</div>
CSS Styling Code:
.mktoButton {
background: #c00;
border: 1px solid #c00!important;
color: #fff;
display: inline-block!important;
font-weight: 400!important;
font-family: HelveticaNeueLTPro-Lt!important;
text-align: center!important;
white-space: nowrap!important;
vertical-align: middle!important;
-webkit-user-select: none!important;
-moz-user-select: none!important;
-ms-user-select: none!important;
user-select: none!important;
border: 1px solid transparent!important;
padding: 0.5rem 1.5rem!important;
font-size: 1rem!important;
letter-spacing: .04em!important;
text-shadow: none!important;
text-decoration:none!important;
line-height: 1.5!important;
border-radius: 0!important;
-webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out!important;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out!important;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out!important;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out!important;
}
.mktoForm .mktoButtonWrap.mktoSimple .mktoButton:hover {
background: #fff!important;
color: #c00!important;
text-decoration: none!important;
border: 1px solid #c00!important;
width: 100%!important;
}
.mktoForm .mktoError .mktoErrorMsg {
display: block;
margin-top: 7px;
font-family: HelveticaNeueLTPro-Lt!important;
background-color: #c00!important;
background-image: -webkit-none;
background-image: -moz-none;
background-image: none;
background-image: -ms-none;
/*background-image: -webkit-linear-gradient(#e51b00 43%, #ba1600 100%);
background-image: -moz-linear-gradient(#e51b00 43%, #ba1600 100%);
background-image: linear-gradient(#e51b00 43%, #ba1600 100%);
background-image: -ms-linear-gradient(#e51b00 43%, #ba1600 100%);*/
border: none;
-webkit-border-radius: 0px!important;
border-radius: 0px!important;
-webkit-box-shadow: none;
box-shadow: none;
color: #f3f3f3;
font-size: 1em;
line-height: 1.2em;
max-width: 16em;
padding: 0.4em 0.6em;
text-shadow: none!important;
width: 100%!important;
}
.mktoForm .mktoError .mktoErrorArrow {
background-color: #c00!important;
border: 1px solid #c00!important;
width: 100%!important;
}
.mktoForm{
font-family: HelveticaNeueLTPro-Lt!important;
font-size: 1rem!important;
font-weight: 400!important;
line-height: 1.5!important;
color: #212529!important;
width: 100%!important;
}
.mktoForm .mktoFormRow .mktoLabel {
font-family: HelveticaNeueLTPro-Lt!important;
font-size: 1rem!important;
font-weight: 400!important;
line-height: 1.5!important;
color: #212529!important;
width: 100%!important;
}
.disclaimer{
font-size:.5rem!important;
line-height: 1!important;
margin-top: 10px!important;
margin-bottom: 10px!important;
text-align: center!important;
width: 100%!important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
/* Add your custom CSS below */
.mktoButton {
background: #c00;
border: 1px solid #c00!important;
color: #fff;
display: inline-block!important;
font-weight: 400!important;
font-family: HelveticaNeueLTPro-Lt!important;
text-align: center!important;
white-space: nowrap!important;
vertical-align: middle!important;
-webkit-user-select: none!important;
-moz-user-select: none!important;
-ms-user-select: none!important;
user-select: none!important;
border: 1px solid transparent!important;
padding: 0.5rem 1.5rem!important;
font-size: 1rem!important;
letter-spacing: .04em!important;
text-shadow: none!important;
text-decoration:none!important;
line-height: 1.5!important;
border-radius: 0!important;
-webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out!important;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out!important;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out!important;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out!important;
}
.mktoForm .mktoButtonWrap.mktoSimple .mktoButton:hover {
background: #fff!important;
color: #c00!important;
text-decoration: none!important;
border: 1px solid #c00!important;
}
.mktoForm .mktoHtmlText {
width: auto!important;
}
.mktoForm .mktoError .mktoErrorMsg {
display: block;
margin-top: 7px;
font-family: HelveticaNeueLTPro-Lt!important;
background-color: #c00!important;
background-image: -webkit-none;
background-image: -moz-none;
background-image: none;
background-image: -ms-none;
/*background-image: -webkit-linear-gradient(#e51b00 43%, #ba1600 100%);
background-image: -moz-linear-gradient(#e51b00 43%, #ba1600 100%);
background-image: linear-gradient(#e51b00 43%, #ba1600 100%);
background-image: -ms-linear-gradient(#e51b00 43%, #ba1600 100%);*/
border: none;
-webkit-border-radius: 0px!important;
border-radius: 0px!important;
-webkit-box-shadow: none;
box-shadow: none;
color: #f3f3f3;
font-size: 1em;
line-height: 1.2em;
max-width: 16em;
padding: 0.4em 0.6em;
text-shadow: none!important;
}
.mktoForm .mktoError .mktoErrorArrow {
background-color: #c00!important;
border: 1px solid #c00!important;
}
.mktoForm{
font-family: HelveticaNeueLTPro-Lt!important;
font-size: 1rem!important;
font-weight: 400!important;
line-height: 1.5!important;
color: #212529!important;
}
.mktoForm .mktoFormRow .mktoLabel {
font-family: HelveticaNeueLTPro-Lt!important;
font-size: 1rem!important;
font-weight: 400!important;
line-height: 1.5!important;
color: #212529!important;
}
.disclaimer{
font-size:.5rem!important;
line-height: 1!important;
margin-top: 10px!important;
margin-bottom: 10px!important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Ronda,
In the screenshot you shared of your CSS on the form, it looks like you are adding that to the "Theme CSS" (Simple theme) instead of the "Custom CSS" (which should be blank by default). I had a look at the link you shared and can confirm what Sanford posted -- it doesn't show up in the code on the rendered page, so something must be stopping it from getting there.
Could you try copy/pasting those styles into the Custom CSS (if they're not there already) and see if that makes a change? When I copy the add'l CSS you shared into the inspector (once the page is loaded) it looks like the styles are coming thru so Im thinking it's not an issue of the selectors you're using.
Let me know if that helps, otherwise I'll take another look at this and see if we can get to the bottom of it.
---
update: Sorry, just checked it out in our Sandbox and it does look like you're using the correct panel to add the Custom CSS there. I'll have a closer look and see if I can figure anything out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To echo what Sanford's added:
1) Make sure the form is approved - the styles will not update on your web page until the form is approved.
2) Clear your cache - this could have something to do with not seeing the new styles, or a previous version of the page (I doubt it b/c it's just not loading anything, but worth a shot).
3) Check to make sure you're editing the correct form - if you click on the form in Marketo's file tree you'll see that right-column w/ details, etc. At the top there is a "Form Actions" dropdown and inside that is the "Embed Code" option. That should contain the ID of your form on the 2nd line:
...
<form id="mktoForm_XXXX"></form>
...
The form I see when I click the "Get Started" button that's inside the modal has an ID of 904. Could you check to be sure the form you are editing also has that number in the ID of the embed code to make sure you're looking at the correct version of the form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<p class="disclaimer" style="text-align: center;"><span style="font-family: helvetica, arial, sans-serif; font-size: 11px;">By clicking the “Submit” button, you agree to receive communications from KVH, its family of companies, and business partners regarding KVH products and services via email. To provide you with the best content we may use your content consumption to send you the most relevant materials. You can unsubscribe at any time by emailing us at privacy@kvh.com. For additional information see our <a href="https://www.kvh.com/Legal/Privacy.aspx" target="_blank" id="">Privacy Policy</a>.</span></p>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
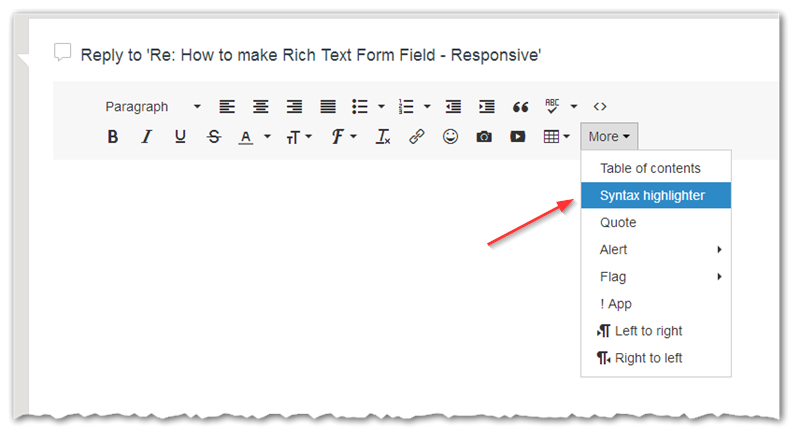
Please highlight your code using the Syntax Highlighter (in Advanced Editor) so it's readable. And link to an example page with your form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I go into the Editor I don't have the option for an advanced editor "Syntax Highlighter"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I mean the Advanced Editor here in the community. Not in your Marketo instance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I added both the CSS and the field "Rich Text" HTML code below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Link to page with form on the bottom contact us
new.kvh.com.w2.wfdev.net/maritime-solutions/commercial-maritime
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
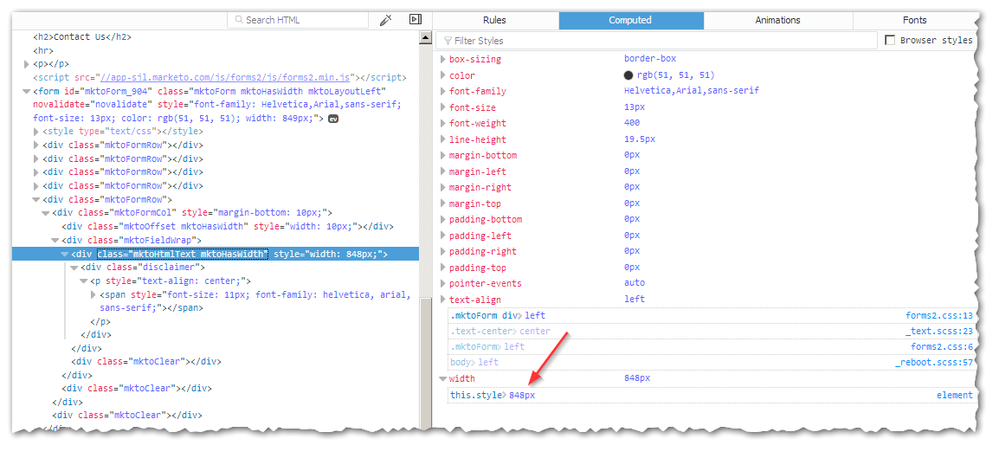
The RTA is clearly fixed-width, that's your cause.
.mktoForm .mktoHtmlText {
width: auto !important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I added this additional code to the CSS but it did not fix the problem. In speaking with Marketo they mentioned the text in the field is exceeding the limit and causing the problem. They recommended adding the text into the CSS directly which I haven't seen before. We are going to try that and we see what we get.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In speaking with Marketo they mentioned the text in the field is exceeding the limit and causing the problem. They recommended adding the text into the CSS directly which I haven't seen before. We are going to try that and we see what we get.
This might not be the best advice you ever got. Text should wrap and not "exceed the limit" b/c there is no limit on text, it just wraps to the next line. The issue has to do with the width of the container, not the amount/placement of the text. The width seems to be not adjusted b/c your CSS isn't coming thru -- once that hits the page you should be good to go here.
Adding text directly into the CSS only complicates the process and at best would be a hacky way / workaround of moving the text into a different element (like the ::before pseudo-element in the "content: ___;" attribute).
To the point, if the core issue here is that your CSS isn't showing up with the form -- Im not really sure how adding this text to the CSS would help anything?!?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you I was able to go in and adjust the Custom CSS and the form is working now!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Show me the page with the added CSS. That code was tested on your site, it wasn't just off the top of my head.
This has nothing to do with "exceeding the limit"... whatever that would mean.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
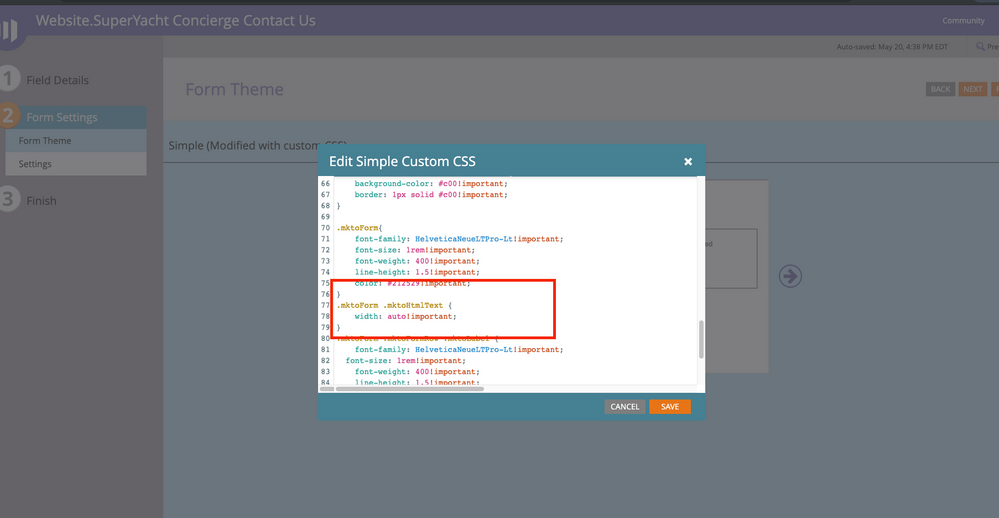
I updated the code in the "Syntax Highlighter" above with your suggestion. Here is a link to the site using form new.kvh.com.w2.wfdev.net/maritime-solutions/leisure-marine/superyacht-solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see no evidence of that style on the site. As you can see, the width is still being taken from the local style and there's no override:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am not sure why it's not there.. here is snapshot of the CSS code
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to work harder to find that style in your page.
I assume you're working on the wrong form, or haven't approved it, or something along those lines. Always start from the browser side when seeing if a style is applied, since, well... that's where it gets applied.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices