How do I use an image for the Default content in a token?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Community,
We want to use an image as the default content for an image token we've created. Is this possible to do?
I tried simply pasting the image link as shown below, but the image doesn't appear when previewing the email in default mode:
Thank you,
LK
Solved! Go to Solution.
- Labels:
-
default content
-
images in tokens
-
tokens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, you can output the plain image URL from the velocity script token in the already existing image tag of your editable module, or you can also copy over the styles from here to the image tag in the velocity script token (in this case, you'd have to remove the already existing image tag in your editable module, as it's gonna be part of the velocity script). It's up to you how you want to do it. For the former case (i.e., just output the image URL from the velocity token), your script would look like something below. Add this velocity my token in the src attribute of the image tag in the editable module in the email and you should be good. Looking at your use-case you're better off with approach 1, i.e., outputting the image URL from the velocity token and plugging the token in the src attribute as I discussed above.
#if(!$lead.DestinationImageLink.isEmpty())
#set($imageURL = $lead.DestinationImageLink)
#else
#set($imageURL = "https://cdn3.redweek.com/photos/full/3/6/4/364719.jpg?1")
#end
${imageURL}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd rather use velocity for this. If the lead field is empty (assuming it'd have the image URL), then use the catch-all default image URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A simple if else conditional construct should suffice. Assuming the correct name of the lead token in the email script editor is $lead.DestinationImageLink and if populated, it'd always contain a link to the image:
#if(!$lead.DestinationImageLink.isEmpty())
#set($imageURL = $lead.DestinationImageLink)
#else
#set($imageURL = "https://default/img/url.png")
#end
<img src="$imageURL">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Darshil_Shah1!
I created the script but it's not working when I preview the email with the Default setting or with a test account that has no data in the Destination Image Link field.
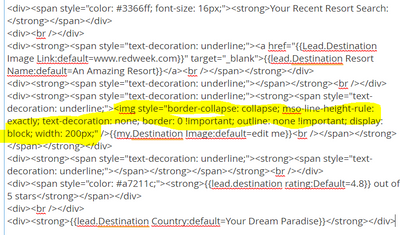
Below is the Lead token:
Where image should appear in email:
Email script with token enabled and image URL added:
Anything I might be missing?
Thank you,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you please add the velocity script token instead of using the {{lead.Destination Image Link}} token in the email?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I tried that as well and this is what I see:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The below script works for me. I see the default content in the email preview well. Note- you'd need to add apt styles to the image tag so it meets your requirements around its appearance, but that's after you see the image in the email preview in the first place.
#if(!$lead.DestinationImageLink.isEmpty())
#set($imageURL = $lead.DestinationImageLink)
#else
#set($imageURL = "https://cdn3.redweek.com/photos/full/3/6/4/364719.jpg?1")
#end
<img src="$imageURL">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not sure why it didn't work for me, but when I changed the script, the image did appear.
Is it possible to add the styling within the velocity script or would it need to be added within the email?
I added the styling within the email as shown below and it's not working:
Any suggestions?
Thank you,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, you can output the plain image URL from the velocity script token in the already existing image tag of your editable module, or you can also copy over the styles from here to the image tag in the velocity script token (in this case, you'd have to remove the already existing image tag in your editable module, as it's gonna be part of the velocity script). It's up to you how you want to do it. For the former case (i.e., just output the image URL from the velocity token), your script would look like something below. Add this velocity my token in the src attribute of the image tag in the editable module in the email and you should be good. Looking at your use-case you're better off with approach 1, i.e., outputting the image URL from the velocity token and plugging the token in the src attribute as I discussed above.
#if(!$lead.DestinationImageLink.isEmpty())
#set($imageURL = $lead.DestinationImageLink)
#else
#set($imageURL = "https://cdn3.redweek.com/photos/full/3/6/4/364719.jpg?1")
#end
${imageURL}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Darshil,
I just used the latest script you pasted in and this is what I see in email preview mode:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you add the velocity token in the src attribute of the image tag? See an e.g., below:
<img src="{{my.velocity-token}}" style="" alt="Cool Destinations">Happy to hop on a quick call if you feel that'd be more convenient. DM me in that case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Darshil, for helping me resolve this issue 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Darshil,
I sent you a PM...Please let me know what your availability is.
Thanks so much,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Darshil_Shah1 Okay, I reworked the code as shown below, and it appears to be working BUT the image size is huge.
#if(!$lead.DestinationImageLink.isEmpty())
#set($imageURL = "https://promos.ovstravel.com/rs/512-JJP-615/images/Destinations by Spinnaker Logo 350px.png")
#else
#set($imageURL = $lead.DestinationImageLink)
#end
<img src="$imageURL">
How do I update the script to make the image smaller?
Thank you,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you'd need to add appropriate CSS styles in the image tag so the image's height/width/appearance matches your requirement. Additionally, you may have a bug in your code above- you're setting the default image URL when the Destination Image Link is not empty (in the if's body) and setting the Destination Image Link field's value when it's empty (in the else's body), however, you wanna do the reverse of it I believe.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices