Re: How do I make background images editable on landing page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Community,
I was attempting to enable editability on two background images on a custom-built landing page template.
I changed the code for these images from the following:
<meta class="mktoString" id="sec1_bg_image" mktoName="Section-1 BG Image" default="http://promos.ovstravel.com/rs/512-JJP-615/images/AdobeStock_213835443_Preview.jpeg">
<meta class="mktoString" id="sec3_bg_image" mktoName="Section-3 BG Image" default="http://promos.ovstravel.com/rs/512-JJP-615/images/AdobeStock_154151287_Preview.jpeg">
To the below: (changed meta class to mktoImg and added mtkoModuleScope="true")
<meta class="mktoImg" id="sec1_bg_image" mktoName="Section-1 BG Image" default="http://promos.ovstravel.com/rs/512-JJP-615/images/AdobeStock_213835443_Preview.jpeg" mktoModuleScope="true">
<meta class="mktoImg" id="sec3_bg_image" mktoName="Section-3 BG Image" default="http://promos.ovstravel.com/rs/512-JJP-615/images/AdobeStock_154151287_Preview.jpeg" mktoModuleScope="true">
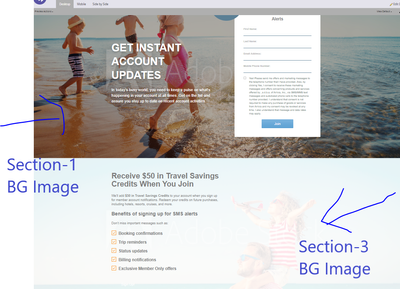
Below is how the images appear without adding the ModuleScope and changing the meta classes to mktoImg:
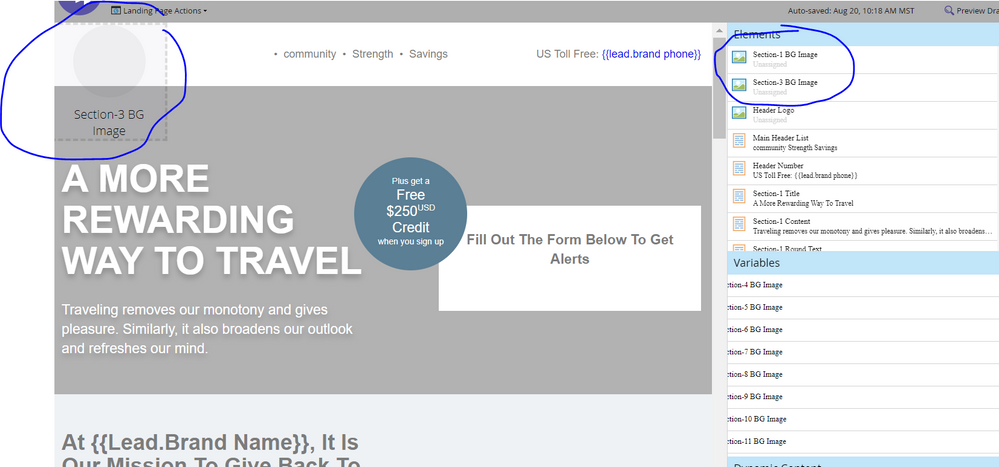
This is how the landing page appears when adding the modulescope and changing the meta classes.
The Section-3-BG block appears but in the wrong place and the Section-1-BG block doesn't show at all.
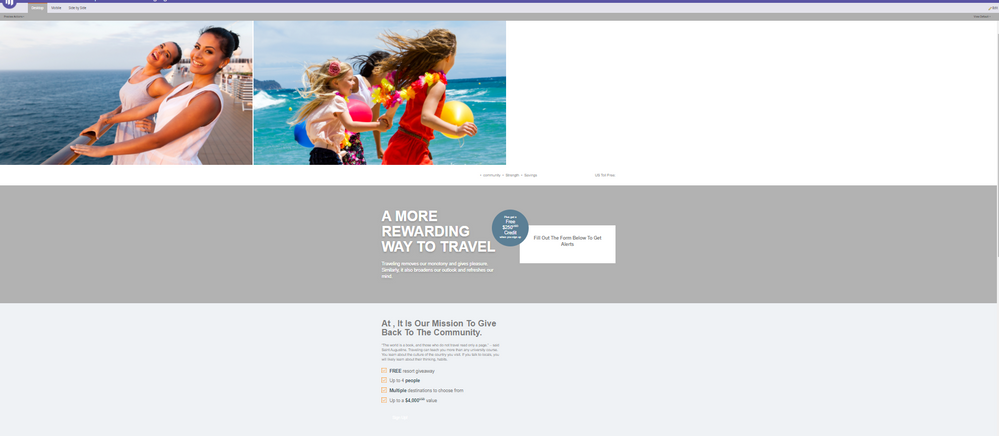
When I add images to the landing page and preview the page, both images appear at the top instead of in the places they would ordinarily appear.
Any idea what I'm doing wrong?
There is some external styling for this page, but I'm not sure if that would affect the appearance since I haven't changed anything but updating the code to be able to edit the images.
Link to LP:
http://promos.ovstravel.com/SMS-Multi-Branded-General-Acquisition_SMS-Test-Landing-Page-2.html
Thank you,
LK
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
mktoImg is also not supported by Landing Pages, if we will use mktoImg then it will work as a simple image not background image.
That's simply not true. It only requires out-of-the-box thinking.
Using a mktoImg LP element as a CSS background-image
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the Landing Pages, mtkoModuleScope do not work, so please avoid using mtkoModuleScope in the LPs, it works in the emails only.
Use code like the below -
<meta class="mktoString" id="Header_BG_Image" mktoName="Banner-1 Desktop Background Image" default="http://via.placeholder.com/1900x651">
And, after that the Image URL will show in the Variables not in the Elements.
Let me know in case of any concerns,
Thanks & Regards,
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jasbir_Kaur as you can see in the original post, the goal is to use browseable mktoImg elements. Not mktoString.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
MktoImg is also not supported by Landing Pages, if we will use mktoImg then it will work as a simple image not background image.
Let me know in case of any concerns.
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
mktoImg is also not supported by Landing Pages, if we will use mktoImg then it will work as a simple image not background image.
That's simply not true. It only requires out-of-the-box thinking.
Using a mktoImg LP element as a CSS background-image
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you both!
I actually discovered how to swap out the images.
This is my first time working with Marketo landing pages in a while so I didn't realize I could just swap out the URLs in the Variables section.
After copying the URLs from the Design Studio, I was able to paste them in and the images were switched out.
Thank you for your help!
LK
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices