Re: How do I make an image and image link dynamic/segmentable?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Community,
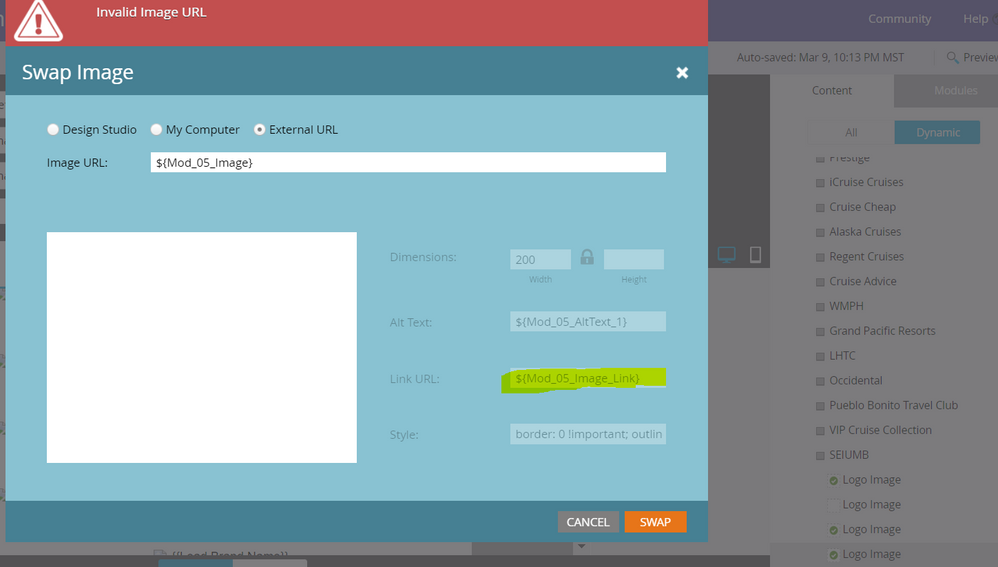
I am trying to modify an existing module so that I can use segmentation (dynamic content) on both an image and the link embedded on the image.
Thus far, I am only able to dynamically segment the image URL (i.e. I can set a different image for each segment), but I cannot access the link embedded on the image to segment that (i.e. I can't change out the link that I want people to go to when they click on the image). (**Ignore the Invalid Image URL warning--it goes away after updating the image URL)
Below is the code for the module. The ID for the image in question is "Mod_09_Logo".
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:${section_top_space_01} 0px ${section_bottom_space_01} 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="${Mod_01_BG_Color}">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:25px 22px 20px 22px;" class="em_plrtb_01">
<table width="556" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:556px;" class="em_wrapper">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; ">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; ">
<tbody>
<tr>
<td valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; ">
<table width="200" border="0" cellspacing="0" cellpadding="0" align="left" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:200px;" class="em_wrapper">
<tbody>
<tr>
<td align="center" valign="top" class="em_pbottom" style="border-collapse: collapse; mso-line-height-rule: exactly; "><div class="mktoImg" mktoname="Logo Image" id="Mod_9_logo" mktoImgLink="${Mod_05_Image_Link}"><a><img src="${Mod_05_Image}" width="200"
alt="${Mod_05_AltText_1}" style="border: 0 !important; outline: none !important; display:block;max-width:200px;font-family:Helvetica, Arial,
sans-serif;font-size:15px;line-height:18px;color:#000000;" border="0" /></a></div></td>
</tr>
</tbody>
</table>
<table width="300" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:300px;" class="em_wrapper">
<tbody>
<tr>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:14px;line-height:18px;color:${Mod_07_Font_Color};font-weight:bold;">
<div id="Phone_Text_Mod_09" mktoname="Phone text" class="mktoText" style="border-collapse: collapse; mso-line-height-rule: exactly; text-decoration:none; color:${Mod_07_Font_Color};"><a href="${Mod_09_Text_1_Link}" target="_blank"
style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none;color:${Mod_07_Font_Color};">{{Lead.Brand Phone}}</a></div>
</td>
</tr>
<tr>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:14px;line-height:18px;color:${Mod_07_Font_Color};"><div id="Mod_09_My_Account_Text" mktoname="My Account text" class="mktoText" style="border-collapse: collapse; mso-line-height-rule: exactly; text-decoration:none; color:${Mod_07_Font_Color};"><a href="${Mod_09_Text_2_Link}" target="_blank"
style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:${Mod_07_Font_Color};">${Mod_09_Text_2}</a></div></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
Below is the meta class associated with the image in question:
<meta class="mktoImg" id="Mod_09_Logo" mktoname="Mod_09_Logo" default="Lead.Brand Logo}}" mktomodulescope="true" />
I was reading through this document and tried different things, but no luck yet: https://experienceleague.adobe.com/docs/marketo/using/product-docs/email-marketing/general/email-edi...
Any help that could be provided would be much appreciated.
Thanks,
LK
Solved! Go to Solution.
- Labels:
-
Dynamic Email Content
-
Email
-
Segmentation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ahaa, I posted a cool little trick that would allow you to add the image and the URLs, but only via tokens instead a few days back! I hope the same trick would work for you here as well - so you would want to first select any image from DS/add a dummy URL to the Image URL section and then the Link URL field should become editable to which you can add the respective template literal value, post that you can add the actual template literal value in the Image URL field as well - as soon as you add the value, the Link URL field will again become non-editable. The idea is to add the link before the image URL. Let me know if this works. This trick works flawlessly for the tokens - hoping it would work with the template literals too. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ahaa, I posted a cool little trick that would allow you to add the image and the URLs, but only via tokens instead a few days back! I hope the same trick would work for you here as well - so you would want to first select any image from DS/add a dummy URL to the Image URL section and then the Link URL field should become editable to which you can add the respective template literal value, post that you can add the actual template literal value in the Image URL field as well - as soon as you add the value, the Link URL field will again become non-editable. The idea is to add the link before the image URL. Let me know if this works. This trick works flawlessly for the tokens - hoping it would work with the template literals too. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hope you're doing well!
I want to confirm something because this question has come up again.
So the only way to update the Link URL field and Alt Text field when using a default value for each is via the hack you prescribed? I want to be sure so that I relay the correct info to our marketing team.
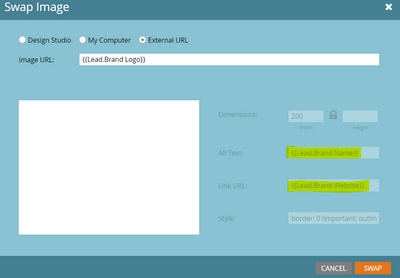
This is what I currently have. The team needs the {{Lead.Brand XXX}} tokens to be used as the defaults.
Also, what happens if I use a # in place of a token or default value?
Appreciate your help,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Guitarrista82,
This technique is useful when you're using the tokens/template literals for the image URL - if you have the image URL hard-coded or are using image from the DS (i.e., not adding image via tokens), you should be able to update the alt-text and image-URL w/o this technique as both the fields remain editable. If you replace the token with # or default value - same will be used/referenced in the email. Refer below snapshot from one of the test emails:
Hope this helps, let me know if you have any questions. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Got it, so an image URL hard coded into the email template will allow for direct editing of the link URL/Alt Text--not having to employ the hack. And the same with adding an image directly from the DS enables those fields to automatically be editable.
Thanks again!
LK
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices