How do I go about adding a opt-in checkbox for known visitor form.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone!
Hopefully, someone knows the solution to this, or could at least lead me in the right direction.
We have forms throughout our website whether that be webinars/promos etc. What we want to do is have a "known visitor" form if they've filled out one of our forms in the past. Since there is GDPR want to make sure we're covered by adding an opt-in checkbox for email. I read a few discussions already and seemed to still be having issues trying to get this to work in the way I want.
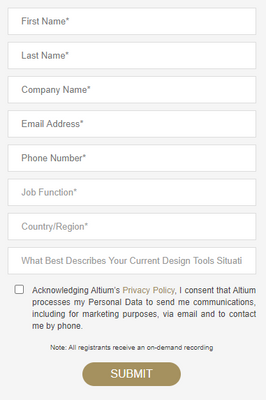
So we have this regular form:
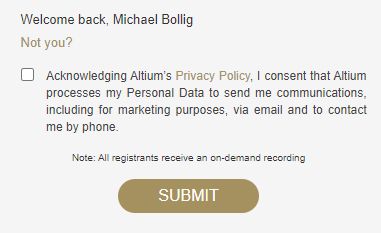
What we want to happen is more like this once we know they're a "known visitor" (yes, I photoshopped this haha):
If anyone can help with this, I'd be forever grateful!
Thank you for your time and effort 😄
-Michael
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can add an <input type="checkbox" name="yourFieldName"> to the KV HTML and style it however you want. Make sure to use the form field name, which is the same as the SOAP name of the field. (You can export your fields from Admin » Field Management.)
The only hitch is that the KV HTML won't recognize the field until you add this JS:
MktoForms2.whenReady(function(form){
var addlKVCheckboxes = ["yourFieldName"];
/* --- NO NEED TO TOUCH BELOW THIS LINE --- */
var formEl = form.getFormElem()[0],
submitButtonEl = formEl.querySelector("button");
submitButtonEl.type = "button";
submitButtonEl.addEventListener("click",form.submit);
form.onSubmit(function(form){
var mktoFieldsObj = {};
addlKVCheckboxes.forEach(function(fieldName){
var fieldEl = formEl.querySelector("input[type='checkbox'][name='" + fieldName + "']");
mktoFieldsObj[fieldName] = fieldEl.checked ? "yes" : "no";
});
form.addHiddenFields(mktoFieldsObj);
});
});
yourFieldName of course is your field name. You can add as many multiple checkboxes to the KV HTML, just add them to the addlKVCheckboxes array as needed. And this whole thing can be made more generic for other field types, but for now this will do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I got this all working fine now. Would you be able to help me figure out how to make the checkbox a required field? I know it can be as simple as adding ".required = true;" on the appropriate variable. I'm just not sure how to do it in this situation.
This gets even more complex because the KV HTML is initially detached from the usual Forms JS events model. But you can do it as shown here: https://codepen.io/figureone/pen/12e8d55957da25f2a54c9b6bee113ea6?editors=0110
Note you need the bit from the CSS pane as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can add an <input type="checkbox" name="yourFieldName"> to the KV HTML and style it however you want. Make sure to use the form field name, which is the same as the SOAP name of the field. (You can export your fields from Admin » Field Management.)
The only hitch is that the KV HTML won't recognize the field until you add this JS:
MktoForms2.whenReady(function(form){
var addlKVCheckboxes = ["yourFieldName"];
/* --- NO NEED TO TOUCH BELOW THIS LINE --- */
var formEl = form.getFormElem()[0],
submitButtonEl = formEl.querySelector("button");
submitButtonEl.type = "button";
submitButtonEl.addEventListener("click",form.submit);
form.onSubmit(function(form){
var mktoFieldsObj = {};
addlKVCheckboxes.forEach(function(fieldName){
var fieldEl = formEl.querySelector("input[type='checkbox'][name='" + fieldName + "']");
mktoFieldsObj[fieldName] = fieldEl.checked ? "yes" : "no";
});
form.addHiddenFields(mktoFieldsObj);
});
});
yourFieldName of course is your field name. You can add as many multiple checkboxes to the KV HTML, just add them to the addlKVCheckboxes array as needed. And this whole thing can be made more generic for other field types, but for now this will do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman Thank you for this!
I got this all working fine now. Would you be able to help me figure out how to make the checkbox a required field? I know it can be as simple as adding ".required = true;" on the appropriate variable. I'm just not sure how to do it in this situation.
We just want to make it where the person has to click the checkbox to submit the form.
Thank you again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I got this all working fine now. Would you be able to help me figure out how to make the checkbox a required field? I know it can be as simple as adding ".required = true;" on the appropriate variable. I'm just not sure how to do it in this situation.
This gets even more complex because the KV HTML is initially detached from the usual Forms JS events model. But you can do it as shown here: https://codepen.io/figureone/pen/12e8d55957da25f2a54c9b6bee113ea6?editors=0110
Note you need the bit from the CSS pane as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices